- Shopifyを利用して会員限定サイトを作りたい
- ページにパスワードをかけて制限したい
このような方のための記事です。
この記事では、Shopifyで会員限定ページを作成する方法を初心者の方でも理解しやすいよう、画面キャプチャを交えながら丁寧に解説していきます。
使用するアプリ

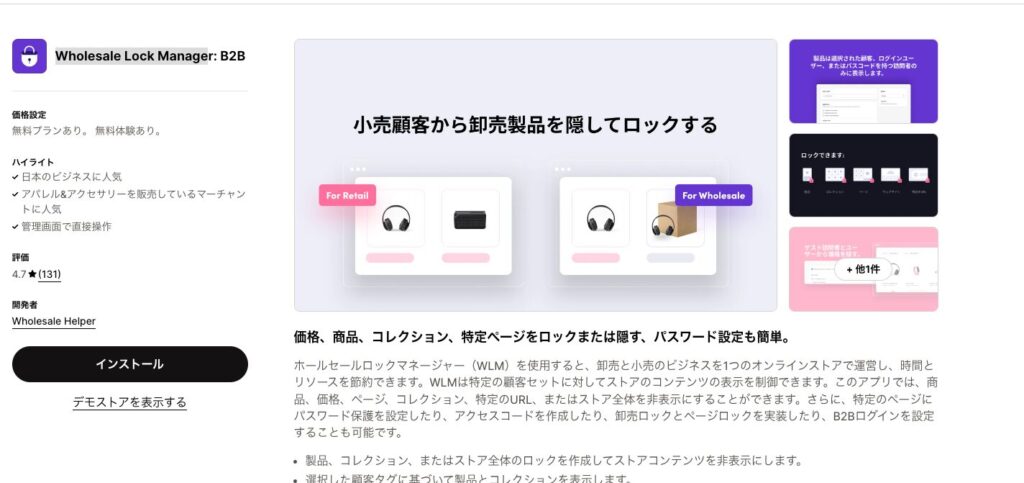
今回はWholesale Lock Managerというアプリを使用して実装していきます。
各機能と料金体系は下記のようになっています。
| Forever Free | LOCK MANAGER |
|---|---|
| 無料 | $9.99 /月 |
| 開発ストア限定(すべての機能が使用可能) | • 商品、コレクション、店舗を非表示 |
| • ログインユーザーの価格を非表示 | |
| • ページをパスワード保護 | |
| • 任意のページにリダイレクト | |
| • 未公開テーマをロック | |
| 8日間の無料体験 |

開発ストアで無料で使用できるのが嬉しいですね!
手順
手順を解説していきます。
アプリの導入
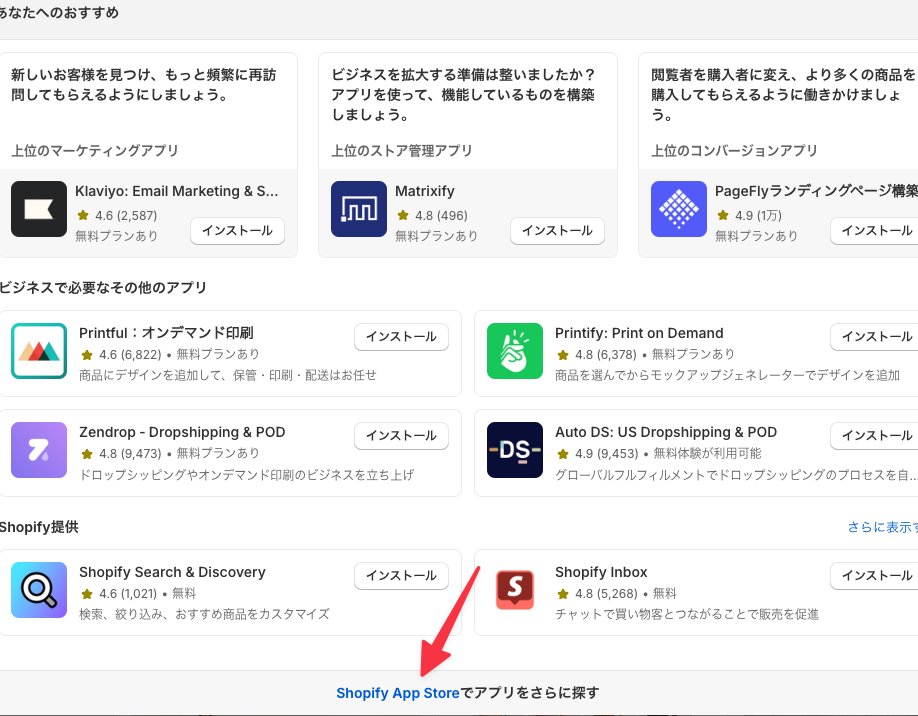
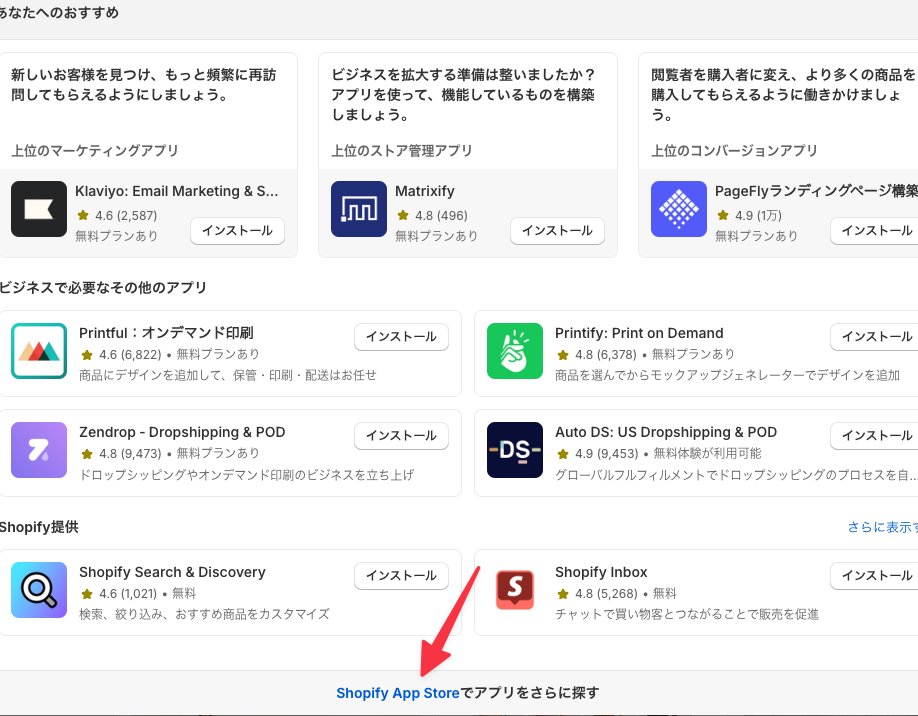
管理画面の「アプリ」→「すべてのおすすめアプリ」→「Shopify App Storeでアプリをさらに探す」からアプリストアに入ってください。


Wholesale Lock Managerと検索し、インストールしてください。
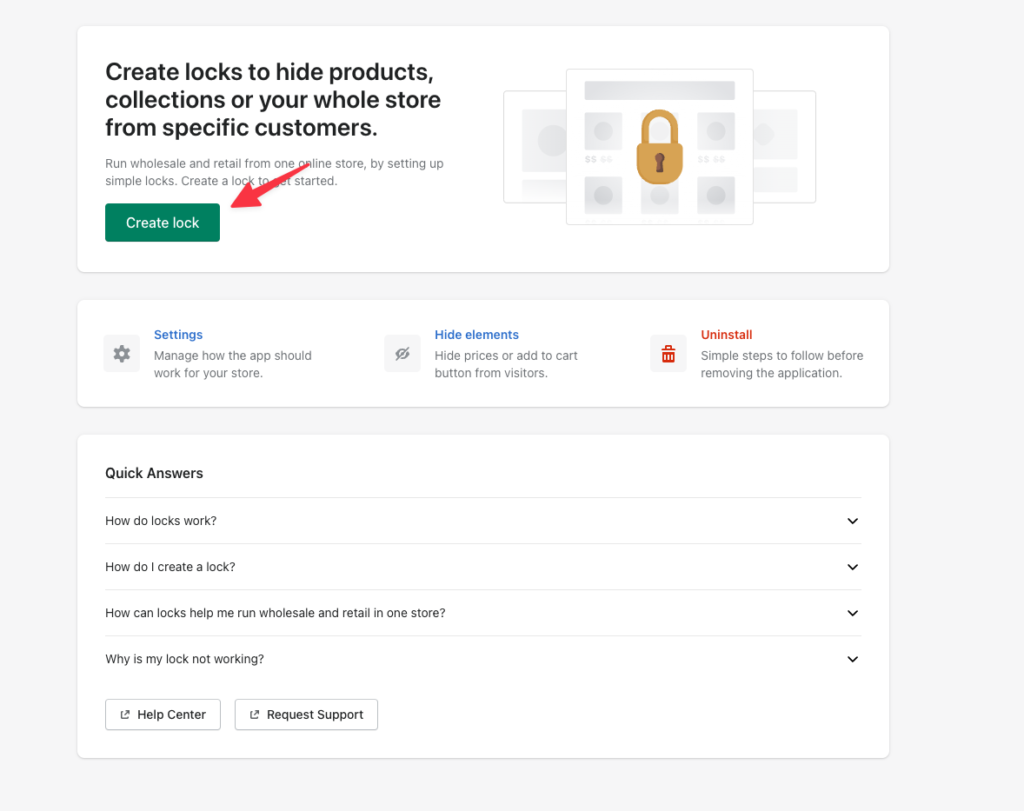
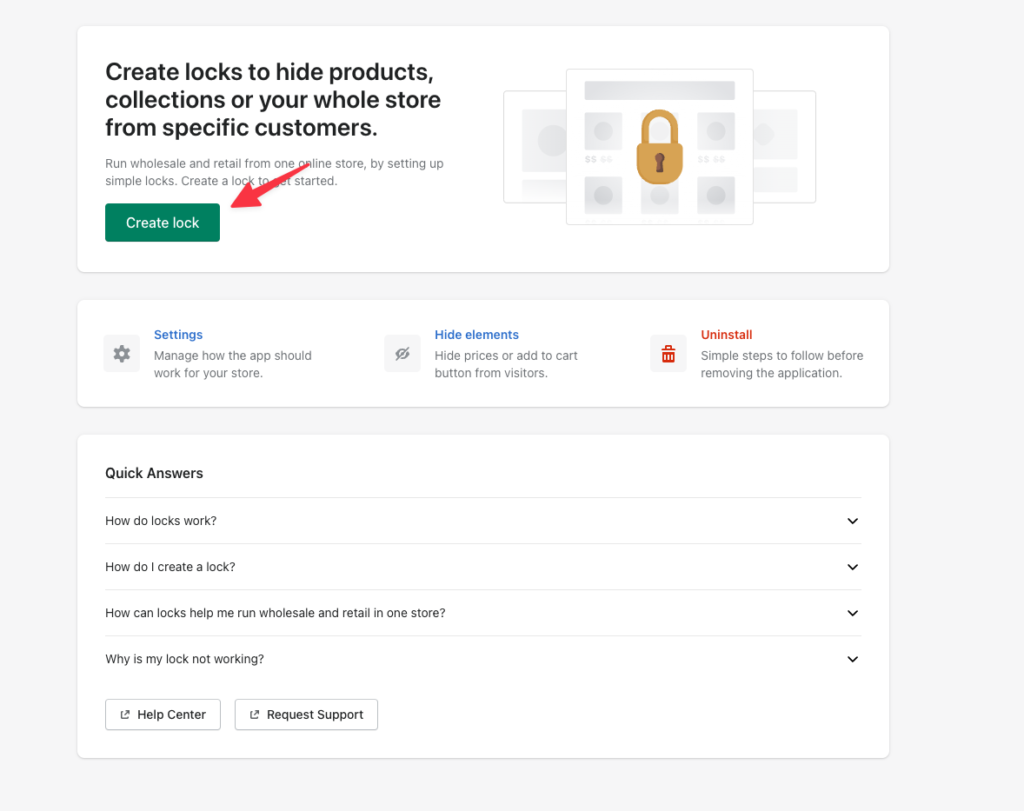
インストール後の画面「Create lock」を押して設定画面に入ります。


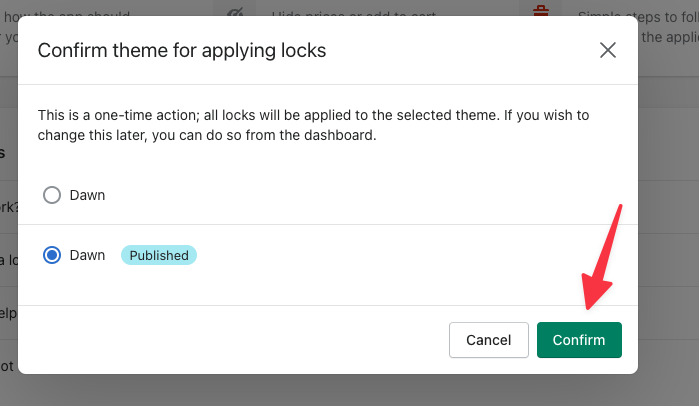
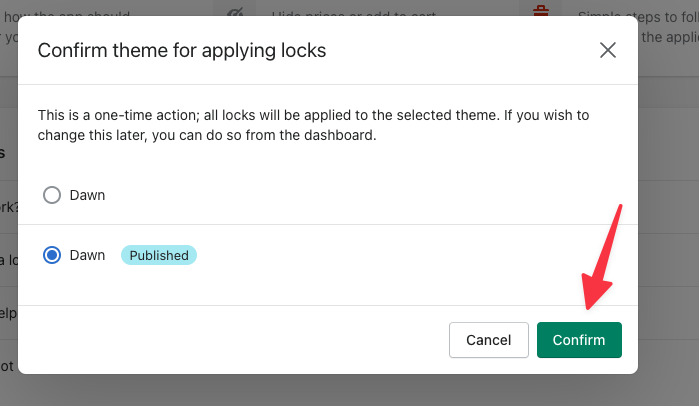
使用するテーマを選択し「Confirm」ボタンを押してください。


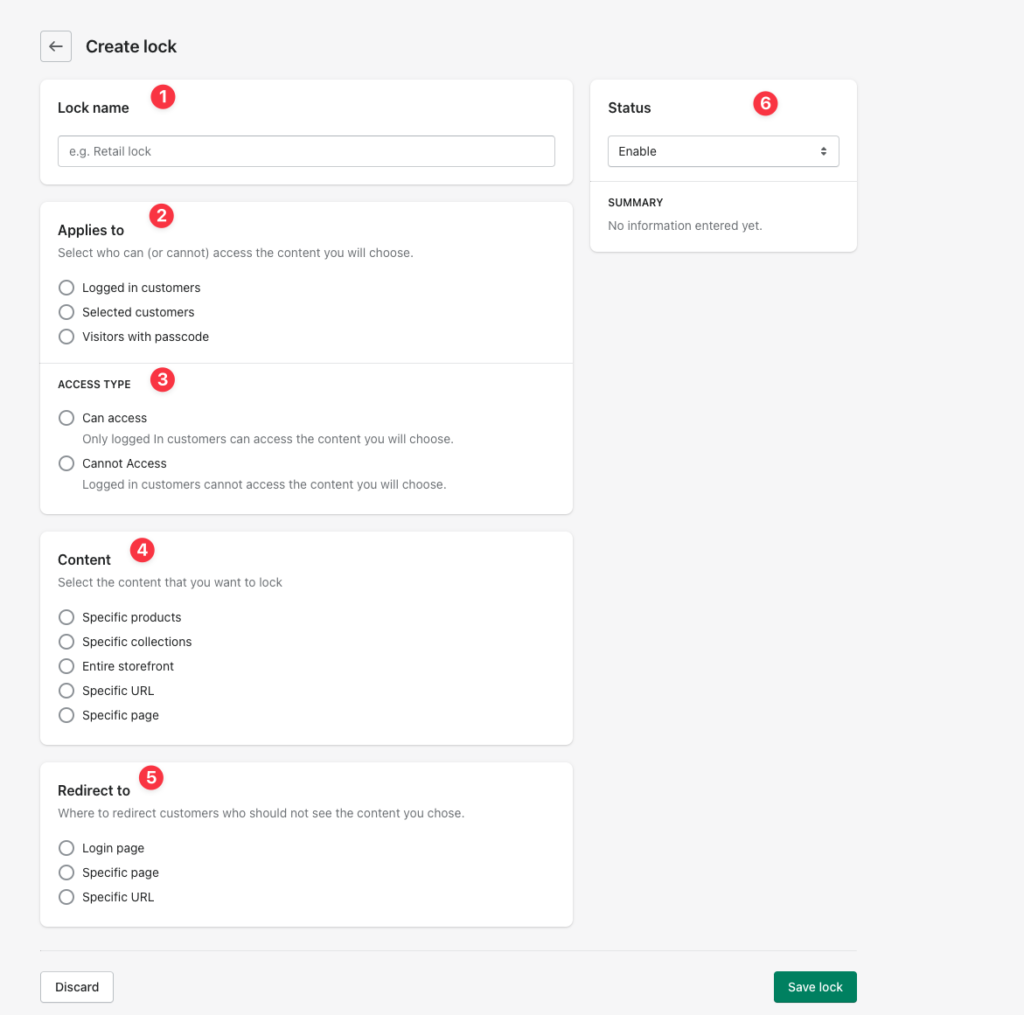
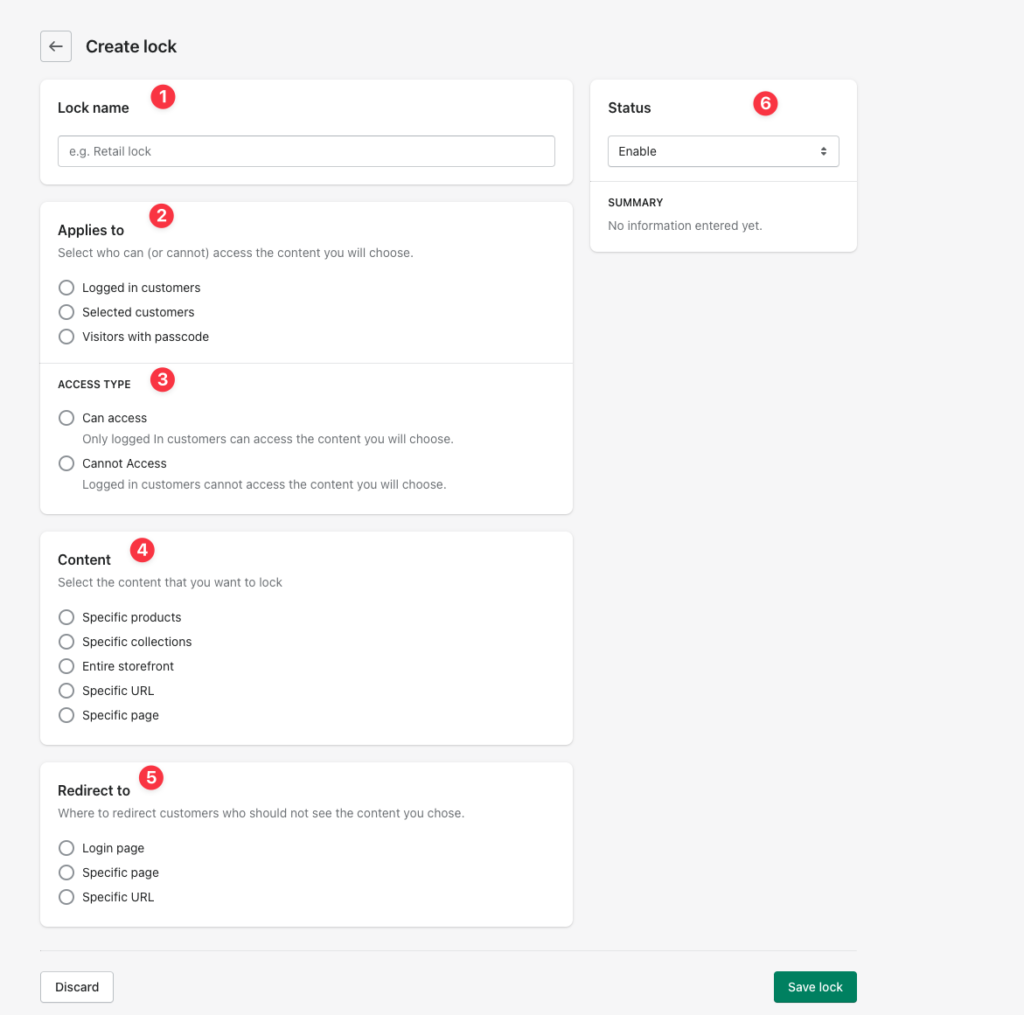
すると設定項目がでてきます。
各種設定項目は以下の通りです。
↓横スクロールで確認できます↓
| 番号 | 設定項目 | 説明 | オプション(英語 → 日本語) |
|---|---|---|---|
| 1 | Lock name | ロックの識別名を入力 | 例: Retail lock → 小売用ロック |
| 2 | Applies to | アクセス対象を選択 | • Logged in customers → ログイン済み顧客 • Selected customers → 選択された顧客 • Visitors with passcode → パスコードを持つ訪問者 |
| 3 | ACCESS TYPE | アクセスの許可/拒否を設定 | • Can access → アクセス可能 • Cannot Access → アクセス不可 |
| 4 | Content | ロックするコンテンツを選択 | • Specific products → 特定の商品 • Specific collections → 特定のコレクション • Entire storefront → ストア全体 • Specific URL → 特定のURL • Specific page → 特定のページ |
| 5 | Redirect to | 権限のないユーザーの転送先 | • Login page → ログインページ • Specific page → 特定のページ • Specific URL → 特定のURL |
| 6 | Status | ロックの有効/無効を設定 | Enable → 有効 |


Applies toで選ぶ項目によって以降の選択肢が変化します
下記の設定例の部分ではApplies toでVisitors with passcodeを選択した場合の例も解説しています。
設定例
ここからは各種実装の例をご紹介します。
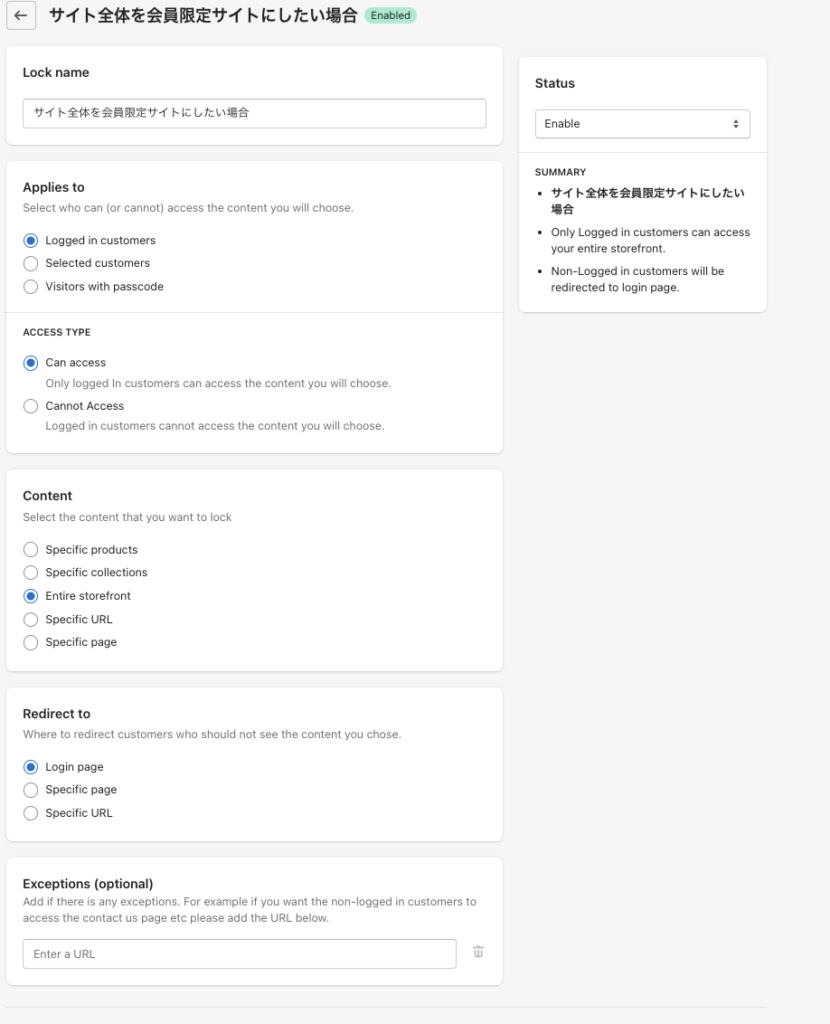
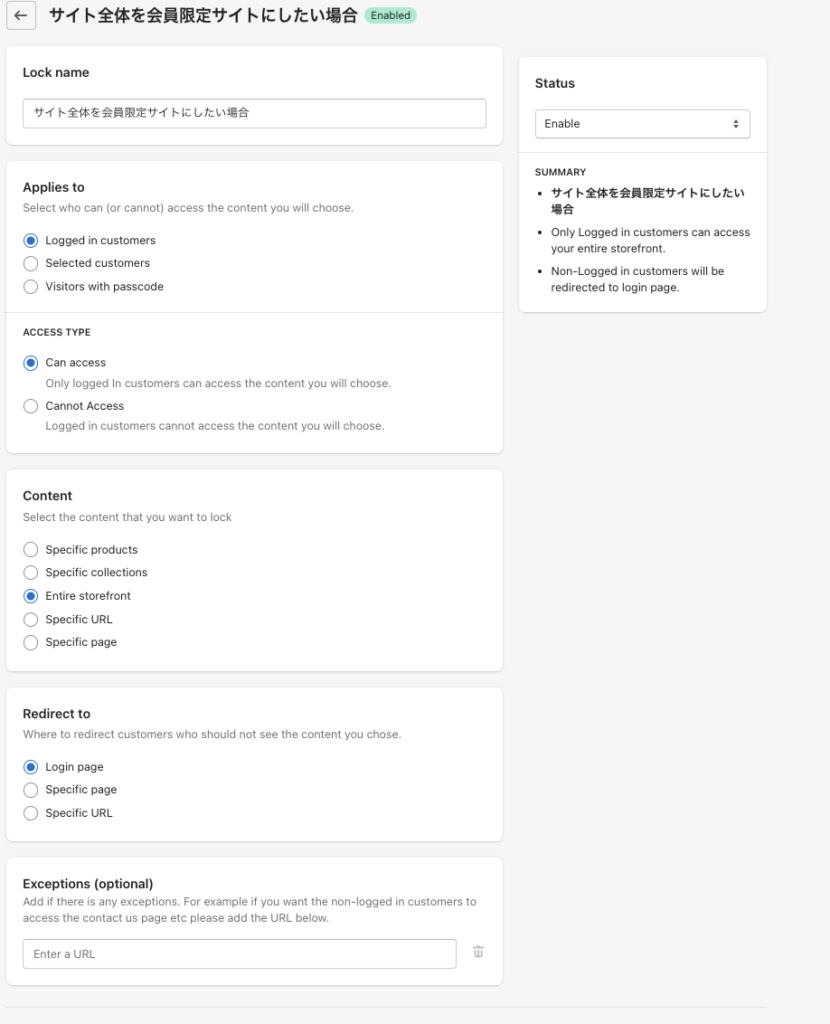
サイト全体を会員限定サイトにしたい場合
| 項目 | 設定内容 |
|---|---|
| Lock name | 任意の名前 |
| Applies to | Logged in customers |
| Access type | Can access |
| Content | Entire storefront |
| Redirect to | Login page |


この設定では会員登録をしていないユーザーはログイン画面に変移します。
会員登録をしているユーザーは通常通りすべてのコンテンツを利用可能です。
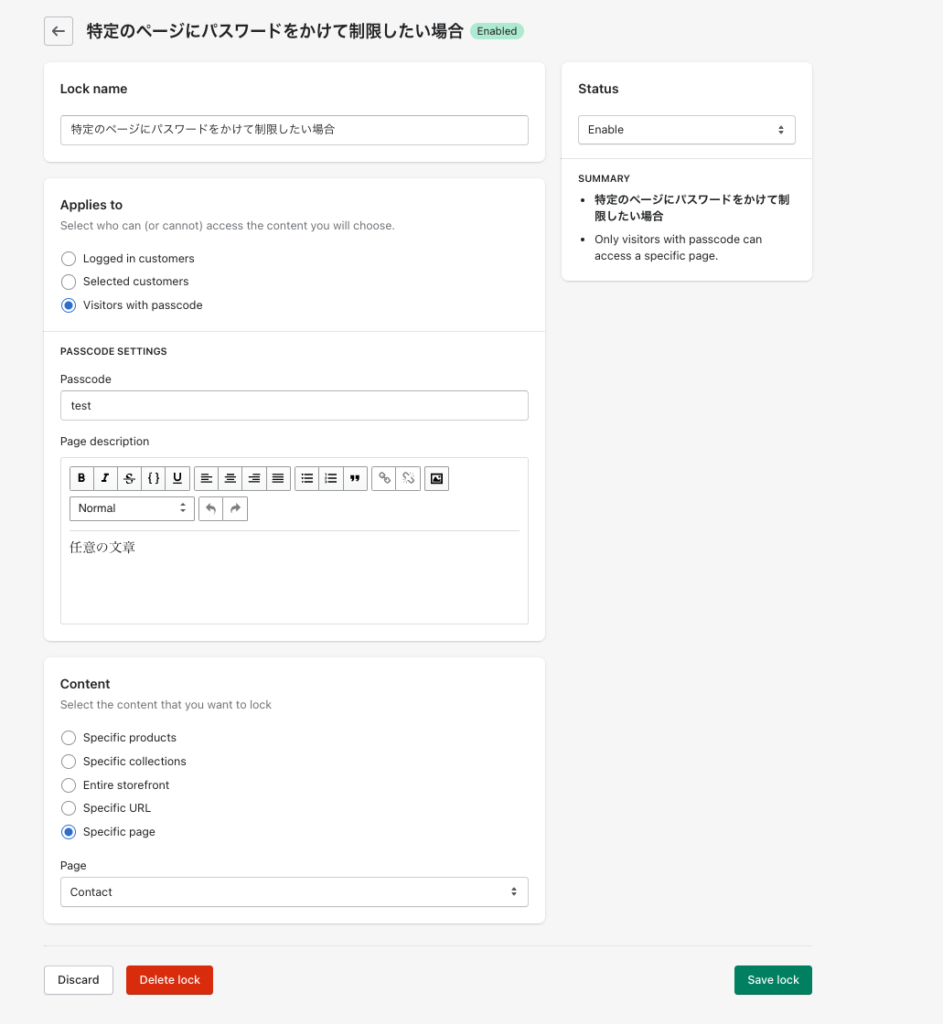
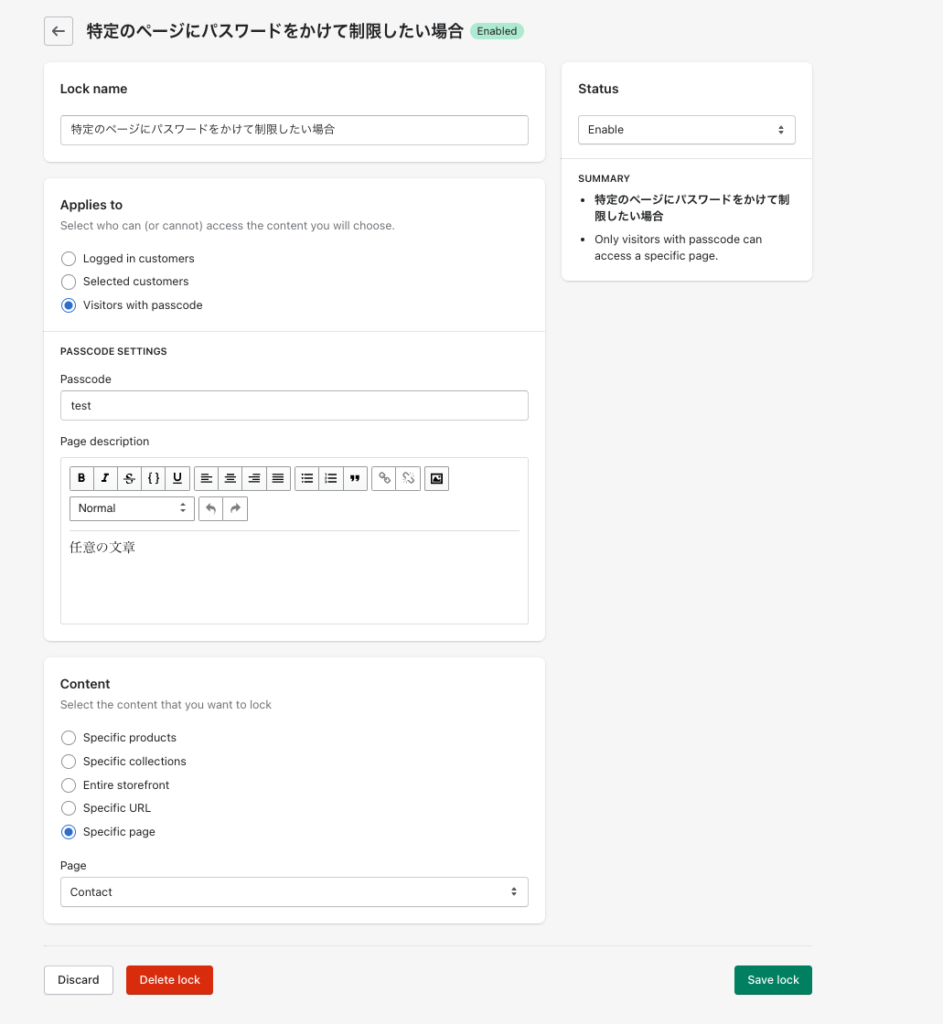
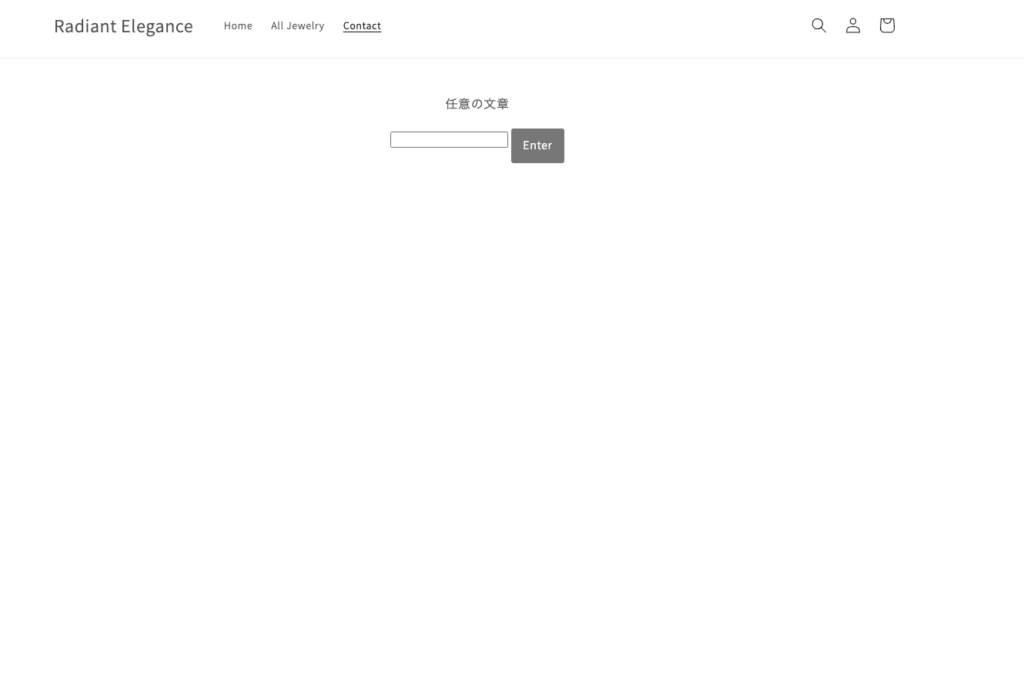
特定のページにパスワードをかけて制限したい場合
| 項目 | 設定内容 |
|---|---|
| Lock name | 任意の名前 |
| Applies to | Visitors with passcode |
| Passcode | 任意のパスワード |
| Page description | 任意の文章(パスワード入力画面で表示する文章) |
| Content | Specific page→ロックしたいページを選択 |


今回の設定ではcontacページにtestというパスワードをかけています。


まとめ
今回はWholesale Lock Managerというアプリで会員限定サイトの作り方、ページにパスワードをかける方法を解説しました。Wholesale Lock Managerはシンプルで使い易いのでぜひ使用してみてください。
このブログでは他にもShopifyのカスタマイズなどを解説していますので、あわせて参考にしてみてください。


