はじめに
- 「コーディングでなかなか案件が取れない…」
- 「AIに仕事を奪われてしまうのでは…」
- 「デザインをしたいけれど、単価が安すぎて…」
こんな悩みを抱えている方のための記事です。
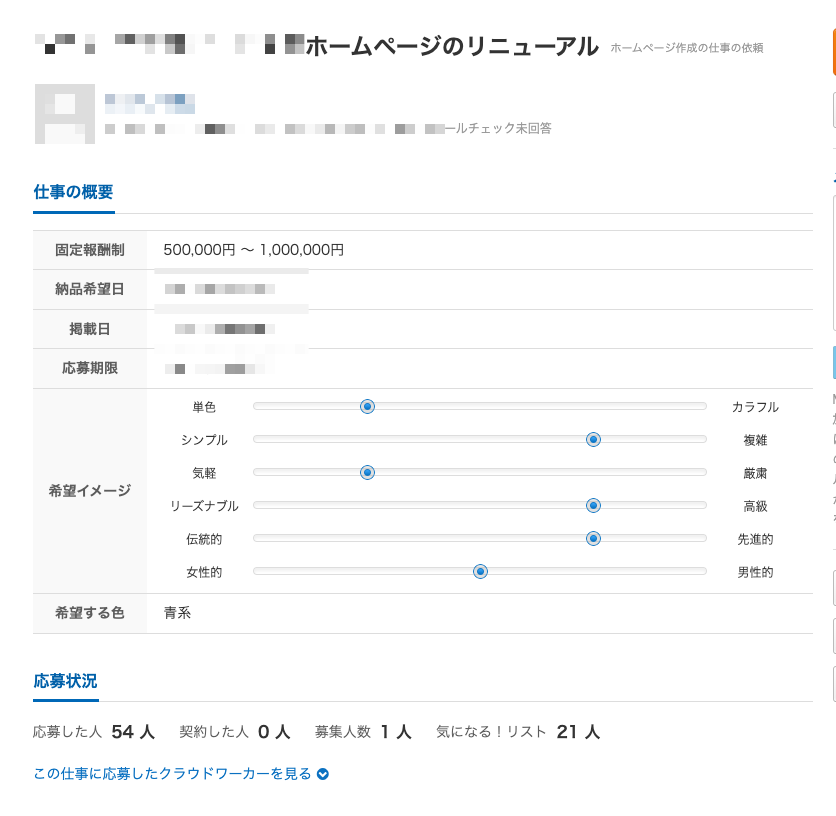
クラウドワークスなどのサイトで募集を見ると、Web制作の案件の倍率は驚くほど高いです。


「これは厳しい…」そう思った方も多いのではないでしょうか。
でも、ちょっと待ってください!そんなあなたに、大きな声で言いたいことがあります。
「Shopifyがおすすめですよ!」
今回は、Web制作者のステップアップにShopifyがピッタリな理由をお話しします。
実は私も、Shopifyに本格的に取り組んでから収入が倍近くになりました。
しかも、案件が途切れることはほとんどありません。
むしろ、ありがたいことに、こちらから断らなければいけないほどです。
Shopifyを活用すれば、あなたのWeb制作スキルを最大限に生かしながら、安定した収入と充実したキャリアを築くことができますので、ぜひ参考にしてみてください。
Shopifyがおすすめな理由


①EC市場の拡大で案件増加
みなさん、日本のEC市場がどんどん拡大しているのはご存知でしょうか?
経済産業省の調査によると、2022年の日本のBtoC-EC市場規模は約22兆円。
そして、この数字は年々増加しているんです。
この成長に伴って、多くの企業やお店がオンライン販売に参入しようとしています。
そこで注目を集めているのが、Shopifyなんです。
Shopifyは、ECサイトの構築と運営を簡単に行えるプラットフォームで使いやすさと柔軟性が評価され、日本でもどんどん導入が進んでいます。その結果、Shopify関連の案件も増加しているんです。
私の経験でも、以前はWeb制作の案件を探すのに苦労していましたが、Shopifyに特化してからは、案件の引き合いが格段に増えました。
Web制作案件と比べて倍率が低いのもポイントです!


②専門性が高く単価が良い
Shopifyの魅力は、専門性の高さにあります。
一般的なWebサイト制作とは異なり、ECサイトならではの機能や設定が必要になります。
例えば、商品管理、アプリ設定、在庫管理、配送設定など、ECに特化した知識とスキルが求められます。
この専門性が、単価の高さにつながっています。



私の場合、一般的なWebサイト制作と比べて、Shopify案件の単価は1.5倍から2倍ほど高くなりました。
このように、Shopifyは専門性の高さと需要の増加により、Web制作者にとってとても魅力的な選択肢となっています。ECサイトの需要が今後も拡大することを考えると、Shopifyスキルを身につけることは、長期的なキャリア戦略としても非常に有効だと言えます。
③テーマやアプリで迅速に構築
Shopifyの大きな魅力の一つが、開発の効率性です。従来のECサイト開発と比べて、Shopifyを使えばその秘密は、充実したテーマとアプリでスピーディーに構築できます。
まず、テーマについて。
Shopifyには、プロのデザイナーが作成した高品質なテーマが豊富に用意されています。


これらのテーマを利用すれば、ゼロからデザインを作る必要がありません。
クライアントの要望に合わせて、既存のテーマをカスタマイズするだけで、見栄えの良いECサイトが作れます。
更にコーディングの知識があると、よりリッチなデザインに仕上げることができます。
さらに、Shopifyには、様々な機能を追加できるアプリが数多く用意されています。
例えば、SEO対策、在庫管理、顧客管理、マーケティングツールなど、ECサイトに必要な機能のほとんどが、これらのアプリを導入するだけで実現できます。
これにより、複雑な機能でも、ゼロからコーディングする必要がなくなります。
アプリを適切に選択し、設定するだけで、高機能なECサイトが構築が可能です。
④保守運用で安定収入
Shopifyのもう一つの大きなメリットが、保守運用契約を獲得しやすい点です。
従来のWebサイト制作では、構築後の保守運用契約を獲得するのが難しいケースが大半で、「サイトができたらそれでおしまい」というパターンがほとんどでした。
しかし、Shopifyの場合はECサイトという性質上、商品登録やメンテナンスなど継続的なサポートが必要になるので、継続的な保守運用契約につながることが多くなります。



つまり、安定した収入源になるんです。
私の経験でも、Shopifyサイトの保守運用契約で、安定した月収の基盤ができました。
この安定収入があることで、新規案件の営業に追われることなく、より質の高い仕事に集中できるようになりました。
このように、Shopifyを活用することで、効率的な制作だけでなく、安定した収入源の確保が可能になります。
Web制作者にとって、働き方の質を大きく向上させられる可能性を秘めているんです。
Shopifyスキル習得のステップ


Shopifyの魅力が分かったところで、「じゃあ、どうやってShopifyのスキルを身につければいいの?」と思った方も多いですよね?ここでは、私の経験を基に、Shopifyスキルを効果的に習得するステップをご紹介します。
基礎知識の習得
まずは、Shopifyの基礎を理解することから始めましょう。
様々な学習方法があります。UdemyやYouTubeで調べてみてShopifyを触ってみましょう。
もっと深く学ぶ場合は、私も使用したデイトラがおすすめです。
コミュニティもあり、挫折しにくい仕組みとアップデートし続けるカリキュラムで常に最新の情報をキャッチアップし続けることができます。
さらにコミュニティでは案件の募集が活発に行われているので、0→1が達成しやすいのも嬉しいポイントです。


実践的なスキルアップ
基礎を押さえたら、次は以下のように実践的なスキルを磨いていきましょう。
- サンプルストアの作成:
自分のテスト用ストアを作成し、様々な機能を試してみましょう。
商品登録、決済設定、テーマのカスタマイズなど、一通りの操作を体験することで理解が深まります。 - Liquid言語の習得:
ShopifyではLiquid言語を使ってテーマをカスタマイズします。
HTML、CSS、JavaScriptの知識があれば、比較的スムーズに学習できるはずです。公式ドキュメントやチュートリアルを参考に、少しずつ複雑なカスタマイズにチャレンジしていきましょう。 - 実案件での経験蓄積:
最終的には、実際の案件で経験を積むことが最も効果的です。
最初は小規模な案件から始めて、徐々に複雑な要件の案件にチャレンジしていきましょう。
失敗を恐れずに、各案件から学びを得ることが大切です。
私自身、これらのステップを踏んでShopifyのスキルを磨いてきました。
最初は不安もありましたが、一つずつ着実にスキルアップしていくことで、今では自信を持ってShopify案件に取り組めるようになりました。
まとめ
今回は、Web制作者必見!ステップアップにはShopifyがおすすめ!ということで紹介をしました。
私自身、Shopifyに取り組んでから、仕事の質と量、そして収入が大きく改善しました
もちろん、新しいスキルを身につけるには時間と努力が必要です。
でも、一歩ずつ着実に進めば、必ず道は開けます。この記事を読んでいるあなたも、ぜひShopifyの世界に飛び込んでみてください。
関連記事