はじめに
- Shopifyでお気に入り機能を実装したい
- 使いやすいアプリを知りたい
- 簡単に実装したい
このような方のための記事です。
この記事では、Shopifyでお気に入り機能を作成する方法を初心者の方でも理解しやすいように、画面キャプチャを交えながら解説していきます。
簡単にストアにお気に入り機能を追加したい方は、ぜひ参考にしてみてください。
Wishlist Heroの料金プラン
今回使用するアプリは「Wishlist Hero」です。

料金プランは以下の通りです。
| 機能 | Free (無料) | Silver ($4/月) | Gold Plus ($17/月) | Platinum ($29/月) |
|---|---|---|---|---|
| 価格 | 無料 | $4/月 | $17/月 | $29/月 |
| ウィッシュリストアイテム数/月 | 最大500 | 最大1,000 | 最大5,000 | 最大10,000 |
| コードフリーセットアップ | ✓ | ✓ | ✓ | ✓ |
| メール&SNSでウィッシュリスト共有 | ✓ | ✓ | ✓ | ✓ |
| 詳細レポート | ✓ | ✓ | ✓ | ✓ |
| 複数通貨/言語サポート | ✓ | ✓ | ✓ | ✓ |
| カスタムブランド | – | ✓ | ✓ | ✓ |
| Klaviyo, GA4, FB & TikTokピクセル | – | ✓ | ✓ | ✓ |
| 在庫僅少、セール時のメールリマインダー | – | ✓ | ✓ | ✓ |
| JS API | – | ✓ | ✓ | ✓ |
| カスタムESP (Mailchimp, SendGrid, Klaviyo & OmniSend連携) | – | – | ✓ | ✓ |
| REST API | – | – | ✓ | ✓ |
| 無料体験期間 | – | 14日間 | 14日間 | 14日間 |
注: ✓ はその機能が含まれています。- はその機能が含まれていないことを示します。
この表から無料プランでも基本的な機能は充分ということです!
詳しくは以下のアプリページを参照ください。

Wishlist Heroの使用方法
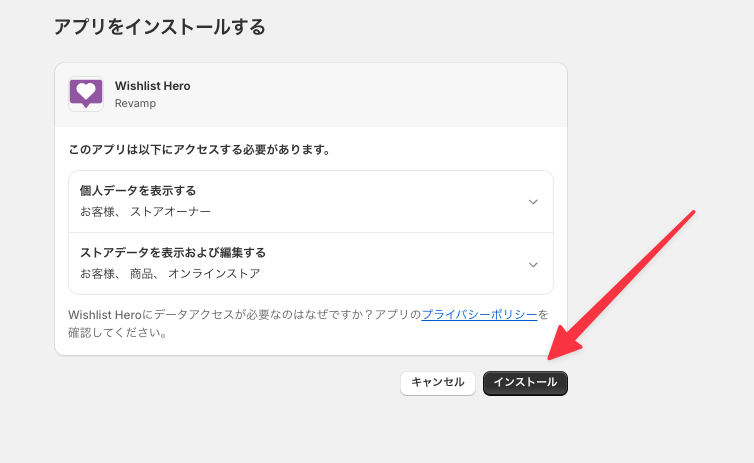
①インストール
アプリストアからアプリをインストールしてください

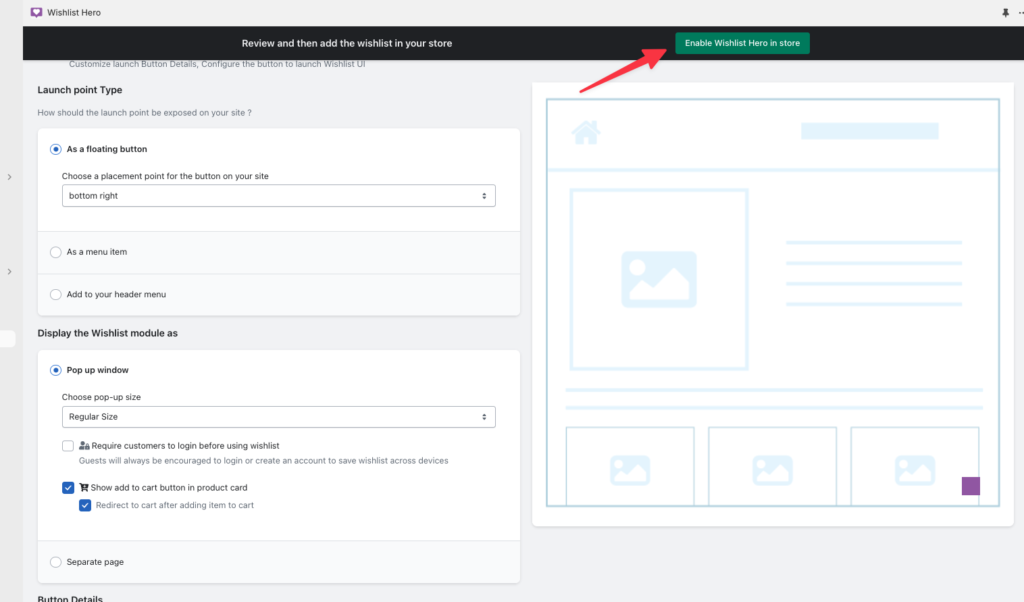
②商品ページにお気に入りに追加ボタンを設置
「Enable Wishlist Hero in storeボタン」をクリックして設定に進みます。

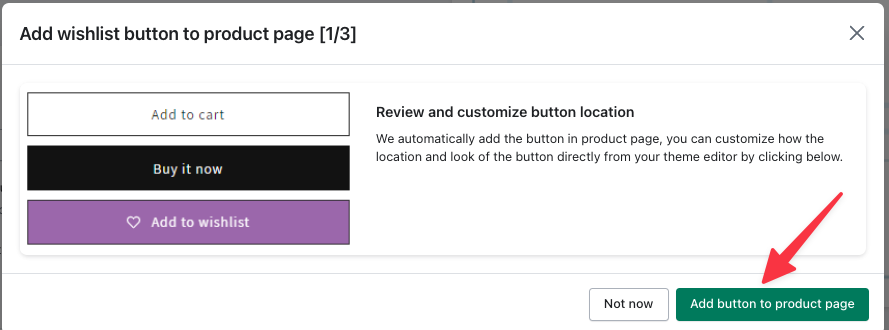
ポップアップがでるので、手順に沿って進めて
「Add button to product pageボタン」を押してストアの商品ページにお気に入りボタンを設置します。

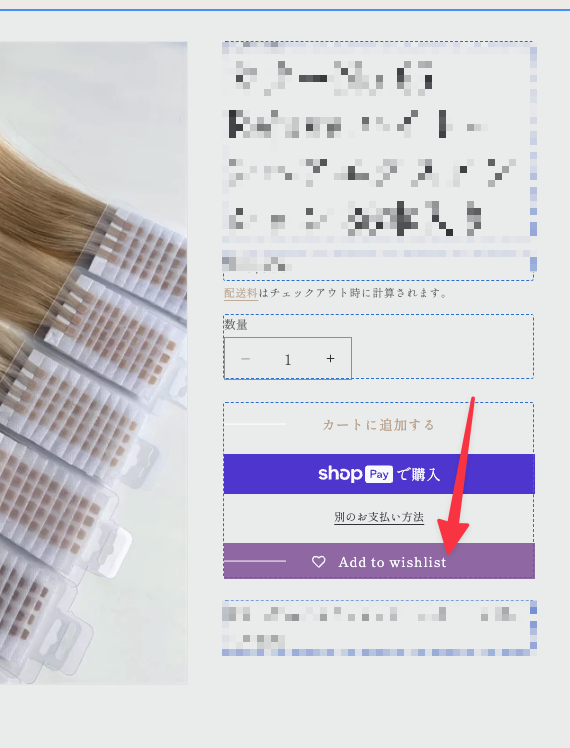
これで商品ページにお気に入りボタンが設置できました。

③フォントやカラーの設定
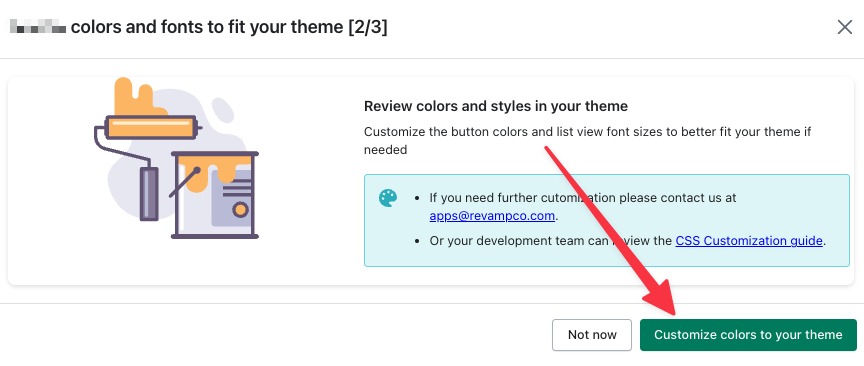
設定の画面に戻ると2つ目の項目に進んでいますので、「Customize colors to your themeボタン」を押してフォントやカラーの設定をしていきます。

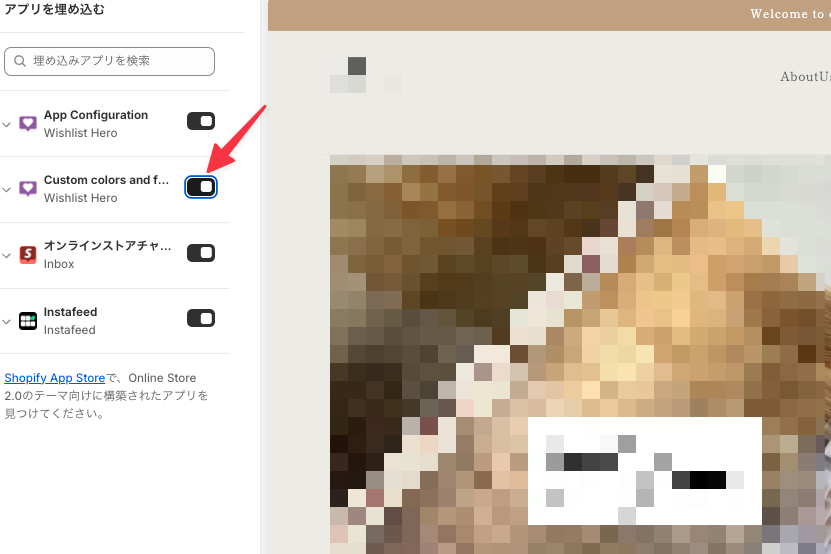
ボタンを押すとストアのカスタマイズ画面に進みますので、アプリを許可してください。

これで各項目の設定ができるようになります。
設定してください。
各設定項目については以下の通りです。
| 設定項目 (日本語) | 設定項目 (英語) | 説明 | デフォルト値 |
|---|---|---|---|
| 背景色 | Background Color | ボタンの背景に使用される色 | 透明 (Clear) |
| テキスト色 | Text Color | ボタン上のテキストや、背景がない場合のアイコンの色 | 透明 (Clear) |
| 背景色がある場合のアイコン色 | Icon color on a background | ボタンに背景色がある場合にのみ使用されるアイコンの色 | 透明 (Clear) |
| お気に入りリストのヘッダーのフォントサイズ | Header font size | お気に入りリストのヘッダーに使用されるフォントのサイズ | 30 px |
| お気に入りリストの商品名のフォントサイズ | Product Name font size | お気に入りリストの商品名に使用されるフォントのサイズ | 18 px |
| お気に入りリストの価格のフォントサイズ | Price font size | お気に入りリストの価格に使用されるフォントのサイズ | 16 px |
| お気に入りリストの価格の色 | Price color | お気に入りリストの価格を表示するために使用される色 | 透明 (Clear) |
これでフォントやカラーの設定ができました。
④お気に入りボタンとページ設定
次にヘッダーにお気に入りボタンとページの設定をしていきます。
初期の場合は、画面の右下にフローボタンとして設置してありますが、チャットボタンや、言語切替のボタンとかぶる場合も多いので基本的にヘッダーに設置するのがおすすめです。

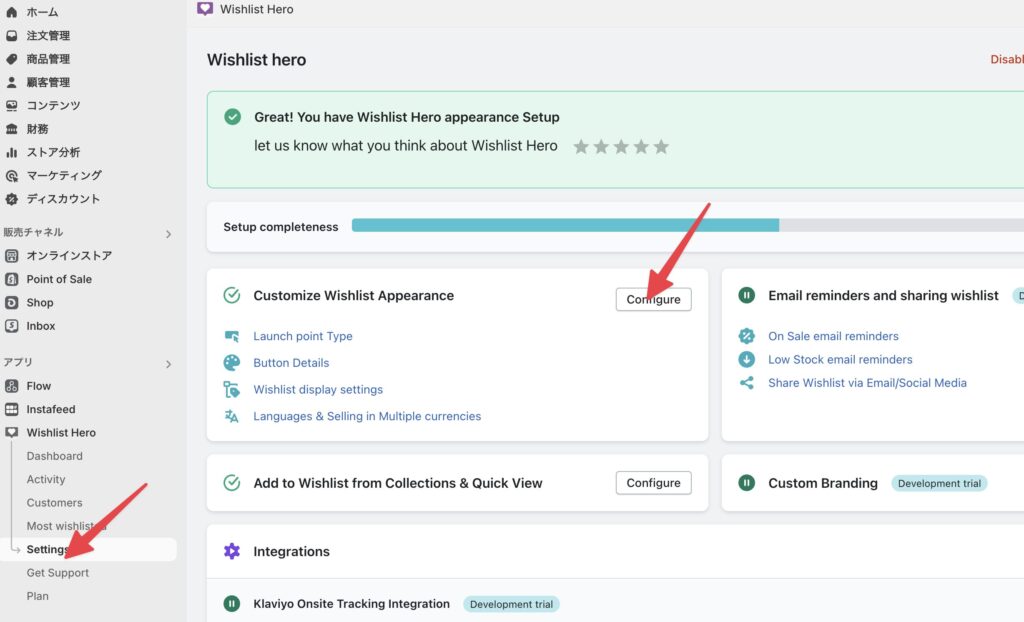
Wishlist HeroアプリのSettingsから「Customize Wishlist Appearance」項目の「Configure」を選択してください。

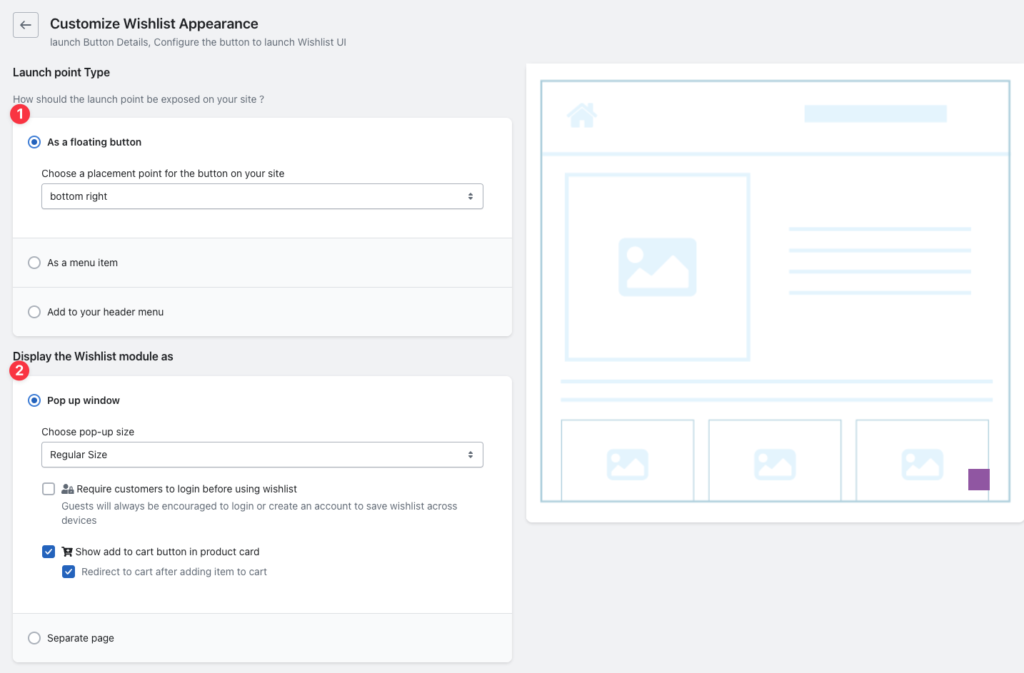
すると下記のような設定項目があります。



各設定項目は以下の通りです。
| 番号 | 設定項目(英語) | 何を設定するか |
|---|---|---|
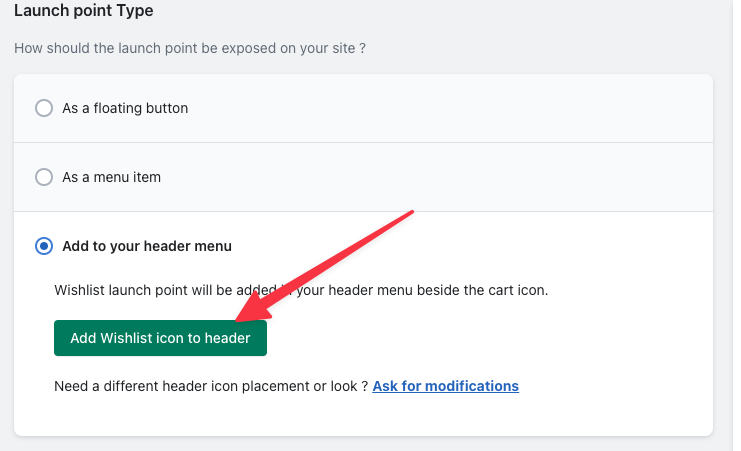
| 1 | Launch point Type | ウィッシュリストボタンをサイトのどこに配置するか |
| 2 | Display the Wishlist module as | ウィッシュリストを表示する方法(ポップアップか別ページか) |
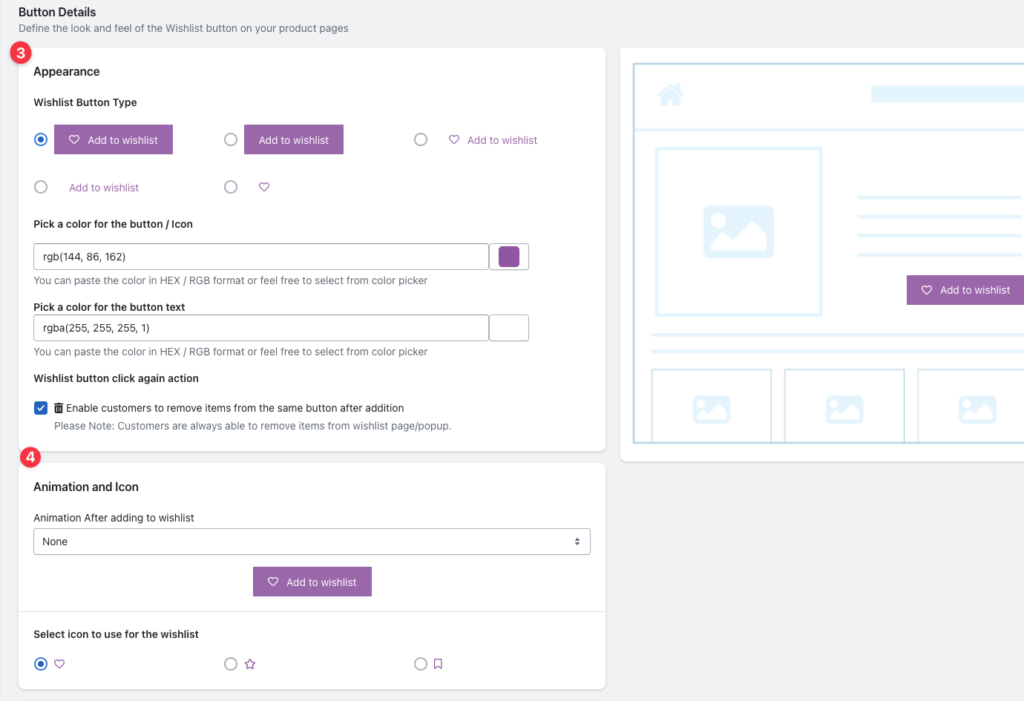
| 3 | Button Details | ウィッシュリストボタンのデザイン(形、色、テキストなど) |
| 4 | Animation and Icon | ボタンクリック時のアニメーションとアイコンの選択 |
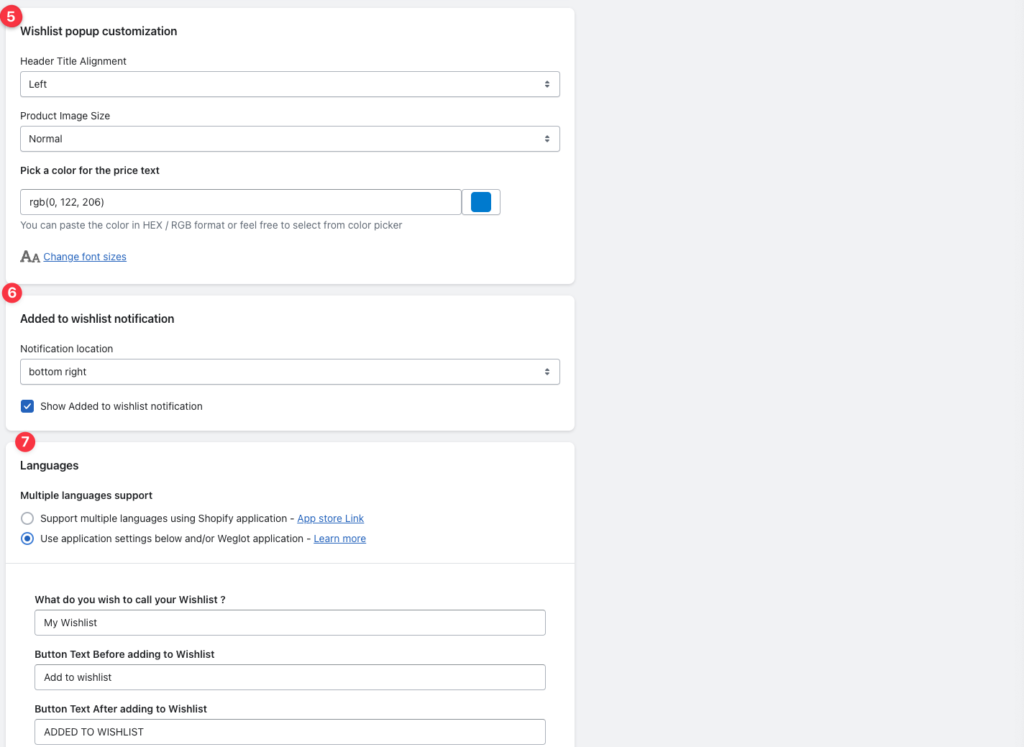
| 5 | Wishlist popup customization | ウィッシュリストポップアップの見た目(画像サイズ、価格の色など) |
| 6 | Added to wishlist notification | ウィッシュリストに商品を追加した際の通知設定(追加した際にサイト上ででてくるもの) |
| 7 | Languages | 使用言語とウィッシュリスト関連のテキスト設定 |
「Launch point Type」を「Add to your header menu」にしてください。
すると「Add Wishlist icon to header」ボタンがでてくるのでクリックして、追加してください。

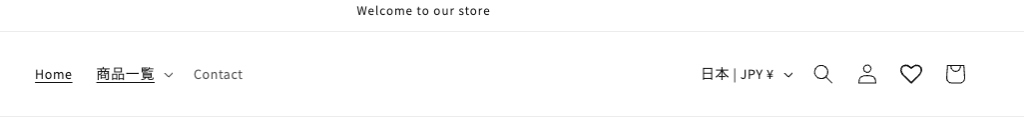
するとヘッダーにアイコンが追加されます。

⑤言語の設定
最後に言語の設定をしていきます。
デフォルトではすべて英語での表示になっているので、日本向けのサイトの場合は自分で設定する必要があります。
設定項目とおすすめを紹介しますので、設定してみてください。
| 項目 | 何を設定するか | おすすめ設定 |
|---|---|---|
| What do you wish to call your Wishlist ? | ウィッシュリストの名前 | お気に入りリスト |
| Button Text Before adding to Wishlist | ウィッシュリストに追加するボタンのテキスト | お気に入りに追加 |
| Button Text After adding to Wishlist | ウィッシュリストに追加した後のテキスト | お気に入りに追加済み |
| Button Text Remove from Wishlist | ウィッシュリストから削除する時のテキスト | お気に入りから削除 |
| Message Text in notification | ウィッシュリストに追加された時のメッセージ | お気に入りに追加されました |
| View wishlist link text | ウィッシュリストのリンクテキスト | お気に入りを見る |
| Button Text for Add to Cart | カートに追加するボタンのテキスト | カートに追加 |
| Button Text for Add All items to Cart | すべての商品をカートに追加するボタンのテキスト | すべてをカートに追加 |
| Button Text for Remove All items from Cart | すべての商品をウィッシュリストから削除するボタンのテキスト | すべてのお気に入りを削除 |
| Button Text for Out of Stock | 在庫切れのボタンテキスト | 在庫がありません |
| Message Text for added product to cart notification | カートに追加された時のメッセージ | カートに追加されました |
| Text for View Cart Link | カートを見るのリンクテキスト | カートを見る |
| Text To -show when there are not item in wishlist | ウィッシュリストに商品がない場合のテキスト | お気に入りリストに商品はありません |
| Remove from wishlist popup Header Text | ウィッシュリストから商品を削除する時のヘッダーテキスト | 本当によろしいですか? |
| Message Text for adding products to cartconfirmation notification | すべてのお気に入り商品をカートに追加する時のテキスト | すべての商品をカートに追加してもよろしいですか? |
| Message Text for removing product from wishlistconfirmation notification | ウィッシュリストから商品を削除する時のテキスト | 商品をお気に入りから削除してもよろしいですか? |
| Message Text for removing all products from wishlist | ウィッシュリストからすべての商品を削除する時のテキスト | すべての商品をお気に入りから削除してもよろしいですか? |
| Message Text for removed product from wishlistnotification | ウィッシュリストから商品が削除された時のテキスト | 商品がお気に入りから削除されました |
| Message Text for errors adding products to cartnotification | 商品をカートに追加するときのエラーテキスト | 商品をカートに追加する際に問題が発生しました。後ほど再度お試しください |
| Remove from Wishlist popup OK button Text | 削除や追加する時のOKボタン | ok |
| Text for Cancel button | 削除や追加する時のキャンセルボタン | キャンセル |
| Share My wishlist Popup Header Text | ウィッシュリストを共有するポップアップのヘッダーテキスト | お気に入りを共有 |
| Text for Copy Wishlist link | ウィッシュリストをコピーするボタンテキスト | お気に入りリストのリンクをコピーして共有 |
| Text for Share on social media | SNSで共有リンクのテキスト | SNSで共有 |
| Share Button text | シェアボタンのテキスト | 共有 |
| Text-for-send-email-in-share-popup | メールで共有ボタンのテキスト | メールで共有 |
| Share popup text for Copy button | コピーボタンのテキスト | コピー |
| Text for copied message | コピーされた時のメッセージ | コピーしました |
| Text for send email popup title | ウィッシュリストをメールで共有する時のポップアップテキスト | メールで共有 |
| Text placeholder for send email popup from Name | メールで共有する時の宛名のプレースホルダー | お名前 |
| Text placeholder for -send email popup To Email | メールで共有する時の宛先のプレースホルダー | メールアドレス |
| Text placeholder for send email popup Body | メールで共有する時の内容のプレースホルダー | 内容 |
| Text for send email popup button send | メールで共有する時の送信ボタンのテキスト | 送信 |
| Text for email sent notification | メールが送信された時のテキスト | メールが送信されました |
| Buy Now Button Text To show in reminder emails | メールに表示する今すぐ購入するボタンのテキスト | 今すぐ購入 |
| Popup content message | ウィッシュリストに追加する時にログインを促すテキスト | お気に入りリストに追加するにはログインしてください |
| Popup Login text | ログインするボタンのテキスト | ログイン |
これで設定は完了です!
おつかれさまでした!
「Buy Now Button Text To show in reminder emails」以降は有料プランのみで使用できる機能です!
さいごに
今回はWishlist Heroの使用方法を解説しました。
個人的に一番使いやすい、お気に入り機能実装アプリだと思うのでぜひ参考に導入してみてください。
このブログでは他にもShopifyに関する記事を書いていますので、あわせて参考にしてみてください。
