【保存版】ShopifyのHulk Product Reviewsで始める商品レビュー導入完全ガイド
Shopifyのストア運営において、商品レビューは購入の決め手となる重要な要素です。
実際の購入者の声を掲載することで、商品の信頼性を高め、売上向上につなげることができます。
私は普段からShopifyについての相談をお受けしておりますが、実際に以下のような悩みを持つ方が多いようです。
「Shopifyでレビュー機能を入れたいけど、英語の設定が不安…」
「レビュー機能、どのアプリがおすすめなんだろう?」
そこでこの記事では、Shopifyで人気のレビューアプリ「Hulk Product Reviews」の導入から活用まで、以下の6つのステップで詳しく解説します。
- Hulk Product Reviewsの特徴と基本機能
- インストールから初期設定まで
- 日本語化の詳細設定
- レビュー画面のカスタマイズ
- レビュー一覧ページの作成方法
- 効果的な運用とトラブル対策
Hulk Product Reviewsの特徴と基本機能

Shopifyのレビューアプリの中でHulk Product Reviewsをお勧めする理由は、次の4つです。
- 完全無料
- 日本語対応が可能
- 設定項目が視覚的でわかりやすい
- カスタマイズの自由度が高い
インストールから運用までの手順
まずは、Hulk Product Reviewsのインストールから始めましょう。
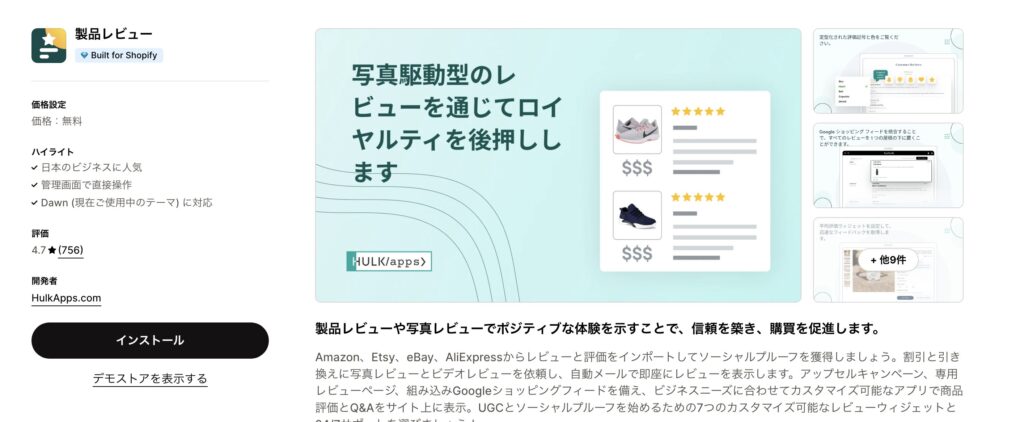
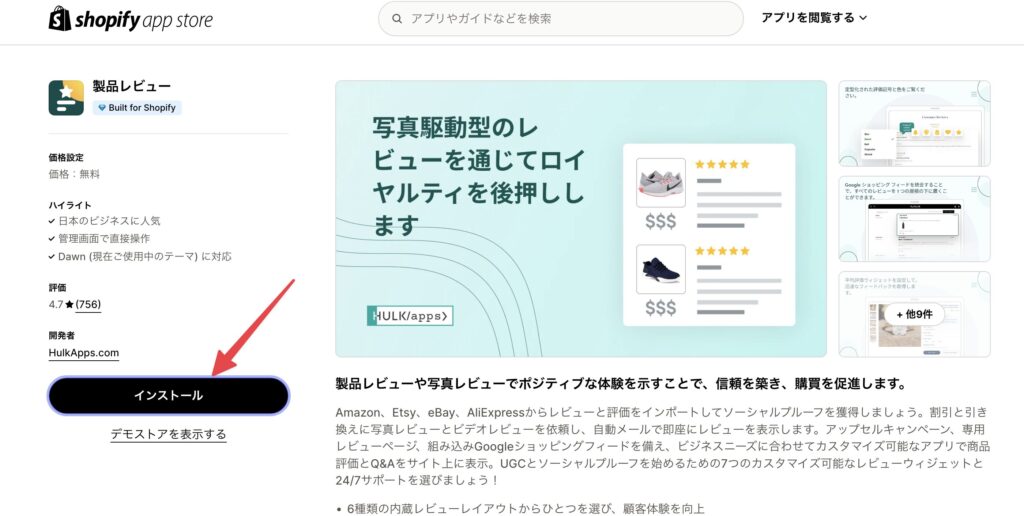
Step 1:アプリのインストール
アプリストアで「Hulk Product Reviews」と検索し、インストールボタンを押してインストールしてください。

インストールして、少し待つと日本語化されますので、日本語化されたら設定をしていきます。
Step 2:テーマへの実装
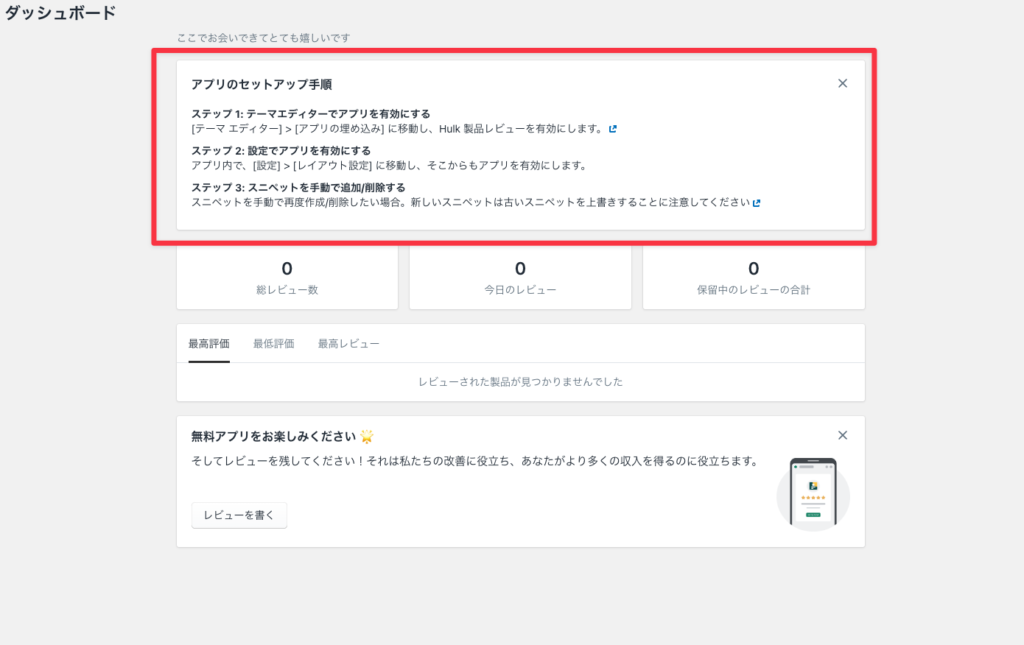
「アプリのセットアップ手順」に従って設定をしていきます。

まずはテーマにアプリをインストールします。
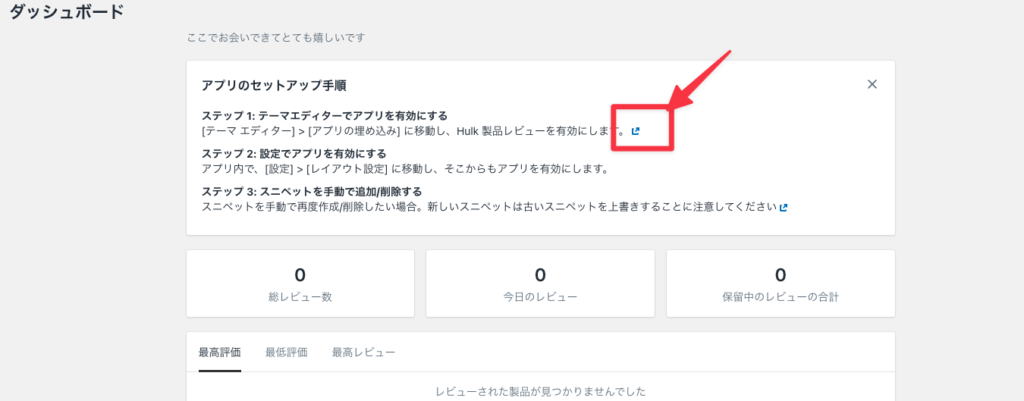
「テーマエディターでアプリを有効にする」のアイコンをクリックしてテーマエディターに移動します。

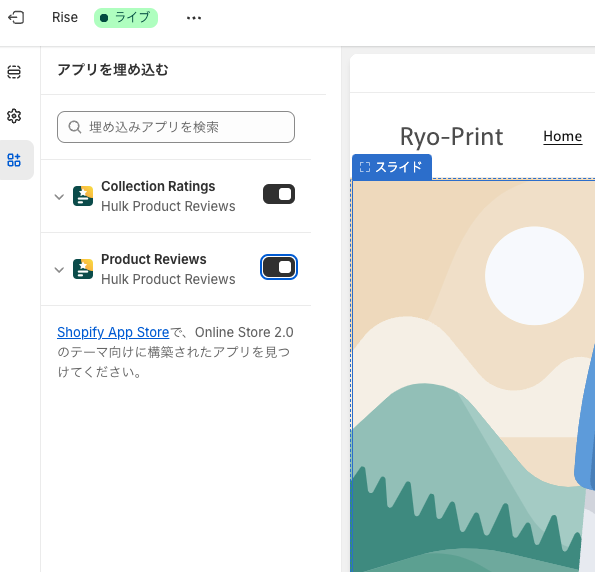
Hulk Product Reviewsのアプリブロックが2つ表示されるので、それぞれ有効化し保存します。

Step 3:スニペットの追加
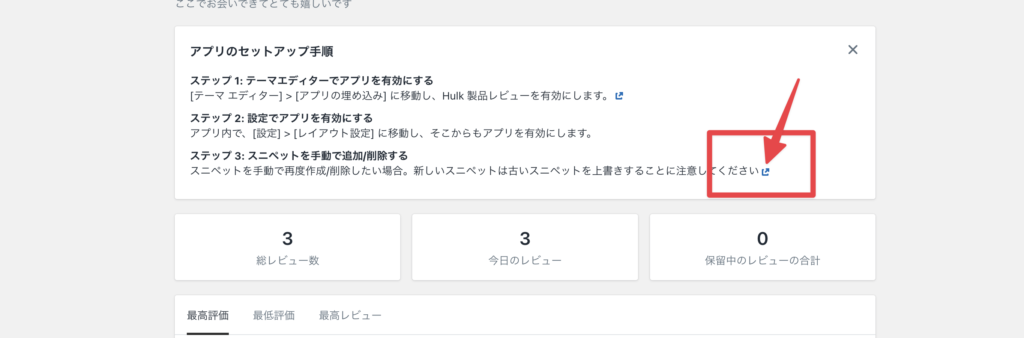
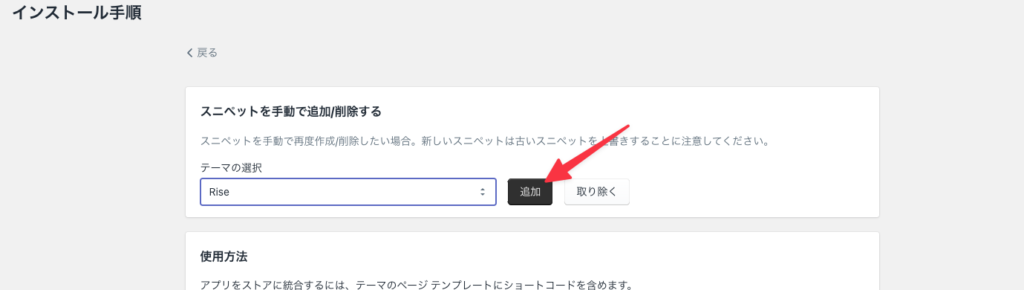
次に管理画面に戻り、「スニペットを手動で追加/削除する」の部分のアイコンをクリックしてスニペットの設定をしていきます。

まずは追加したいテーマを選択し、「追加」を押下してください。

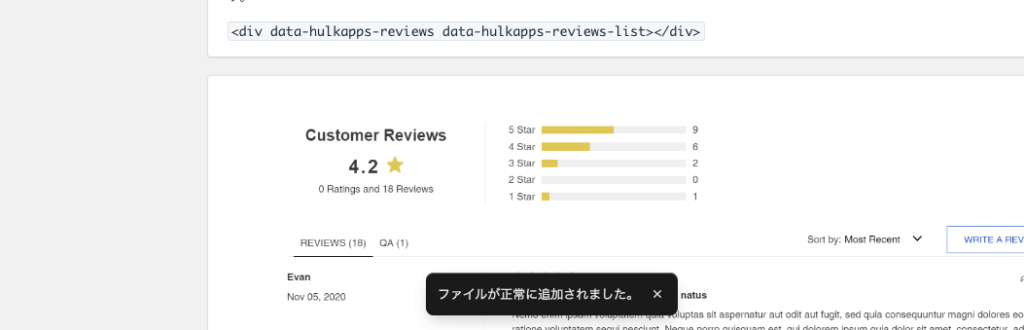
画面下部に「ファイルが正常に追加されました」とでてくるとOKです。

Step 4:言語の設定とレイアウト調整
次に言語の設定をしていきます。
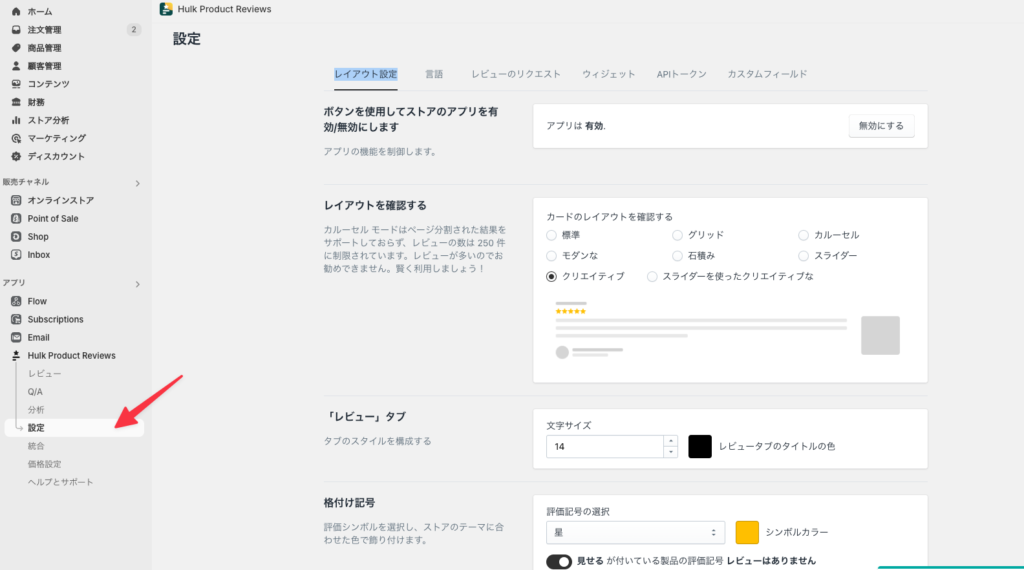
サイドバーの「設定」を選択し各種設定画面に移動してください。

星の色や文字の大きさなどストアにあわせて調整をしてください。
「スマートレビューの承認」部分ではレビューされた内容の自動承認の設定ができます。
デフォルトでは英語で数件設定されているので、すべて削除しておきます。

次に言語の設定をしていきます。
下記を参考に日本語に設定してみてください。
| レビューモーダル | |
|---|---|
| 電子メール | メール |
| レビューのタイトルを付ける | タイトル |
| レビューを書く | レビュー |
| 評価 | 評価 |
| ファイルを削除する | ファイルを削除する |
| ヘッダ | レビューを書く |
| 提出する | 送信する |
| 検証エラーメッセージ | |
| 名前 | 名前を入力してください |
| 電子メール | メールアドレスを入力してください |
| 評価 | レビューを入力してください |
| 質問モーダル | |
| 名前 | 名前 |
| 電子メール | メールアドレス |
| 質問を書いてください | 質問を入力する |
| 提出する | 送信する |
| 検証エラーメッセージ | |
| 名前 | 名前を入力してください |
| 電子メール | メールアドレスを入力してください |
| 質問 | 質問を入力してください |
| 乾杯メッセージ | |
| レビューメッセージ[公開レビュー用] | レビューが公開されました |
| レビューメッセージ[未公開レビュー用] | レビューを受け付けました。現在、確認しております。 |
| 質問メッセージ | 質問が送信されました |
| 分析 | |
| お客様のレビュー | お客様の声 |
| 星 | 評価 |
| 単独のレビュー | 件 |
| 複数のレビュー | 件 |
| 合計 | 合計 |
| ヘッダ | |
| レビュー | レビュー |
| Q/A | 質問 |
| 最新の | 最新 |
| 最も役に立った | 最も役に立った |
| ポジティブファースト | 評価が高い順 |
| マイナスが最初 | 評価が低い順 |
| 並べ替え | 並べ替え |
| メディア | 画像付きレビュー |
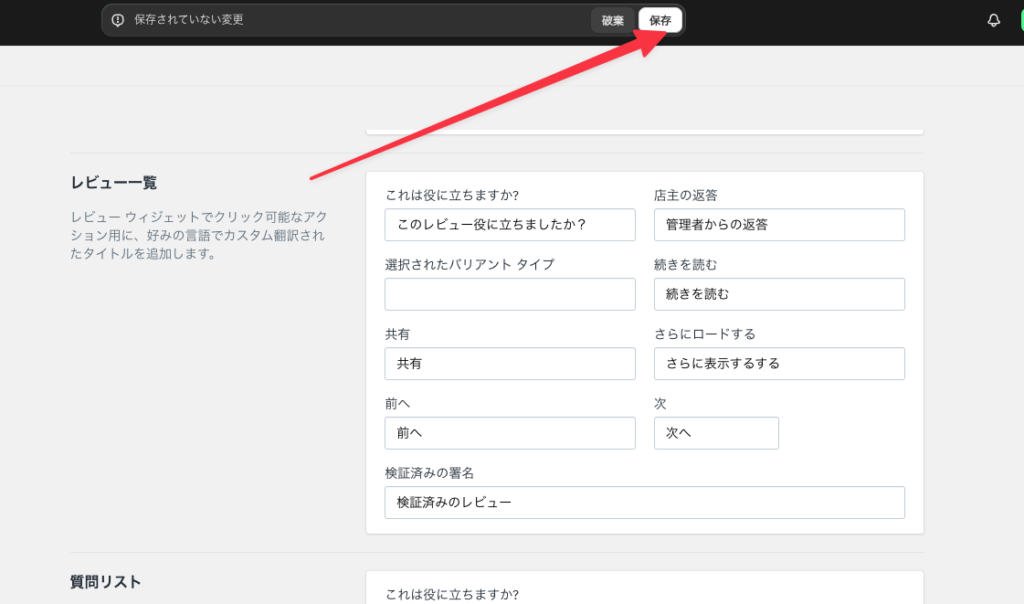
| レビュー一覧 | |
| これは役に立ちますか? | このレビュー役に立ちましたか? |
| 店主の返答 | 管理者からの返答 |
| 続きを読む | 続きを読む |
| 共有 | 共有 |
| さらにロードする | さらに表示するする |
| 前へ | 前へ |
| 次 | 次へ |
| 検証済みの署名 | 検証済みのレビュー |
| 質問リスト | |
| これは役に立ちますか? | この質問は役に立ちましたか? |
| モーダルでサインイン | |
| サインインしてください | サインインしてください |
| 続行するには、サインインする必要があります。 | 続行するには、サインインする必要があります。 |
| サインイン | サインイン |
| キャンセル | キャンセル |
| 総合評価 | |
| 単独のレビュー | レビュー |
| 複数のレビュー | レビュー |
| 他の | |
| クリックして共有 | クリックして共有 |
設定が完了したら「保存」をクリックして保存をしてください。

レビュー一覧ページ表示方法
一覧ページの作成には2つの方法があります。
方法1:既存リンクを使用する場合
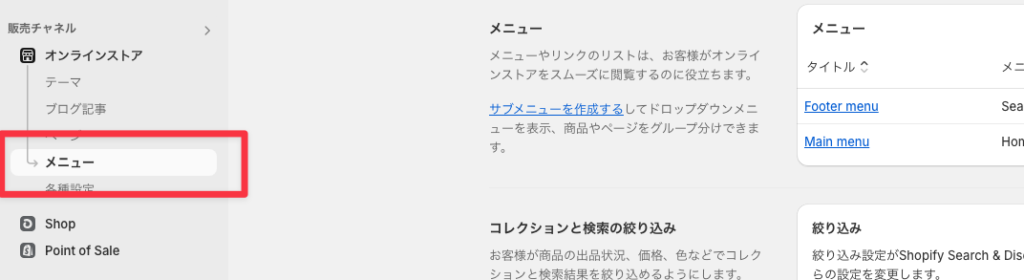
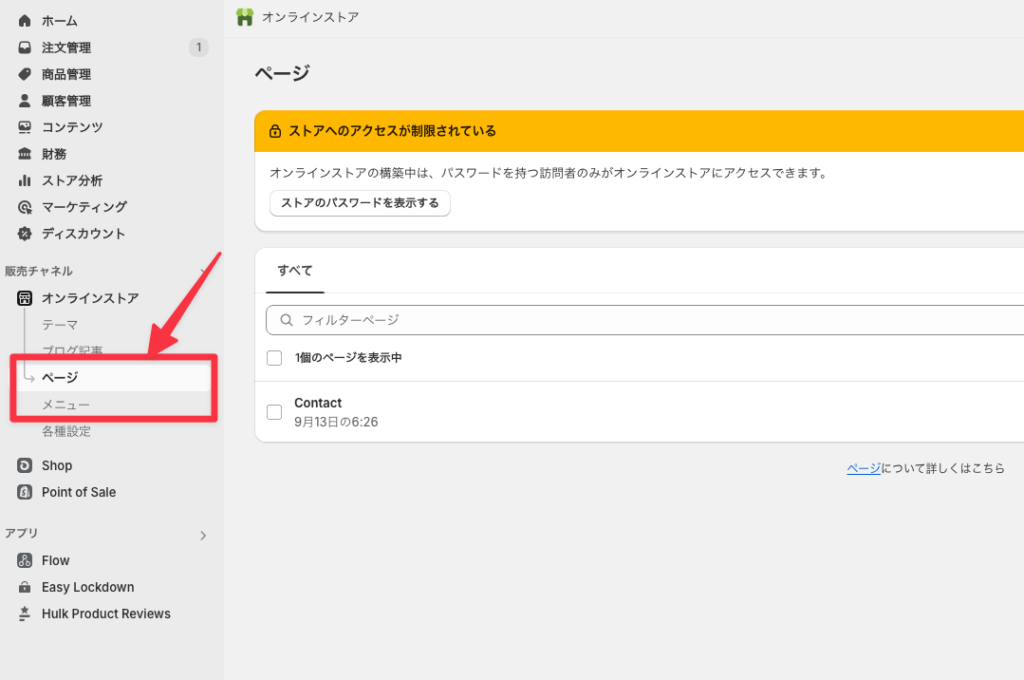
管理画面から「オンラインストア」→「メニュー」を選択してください。

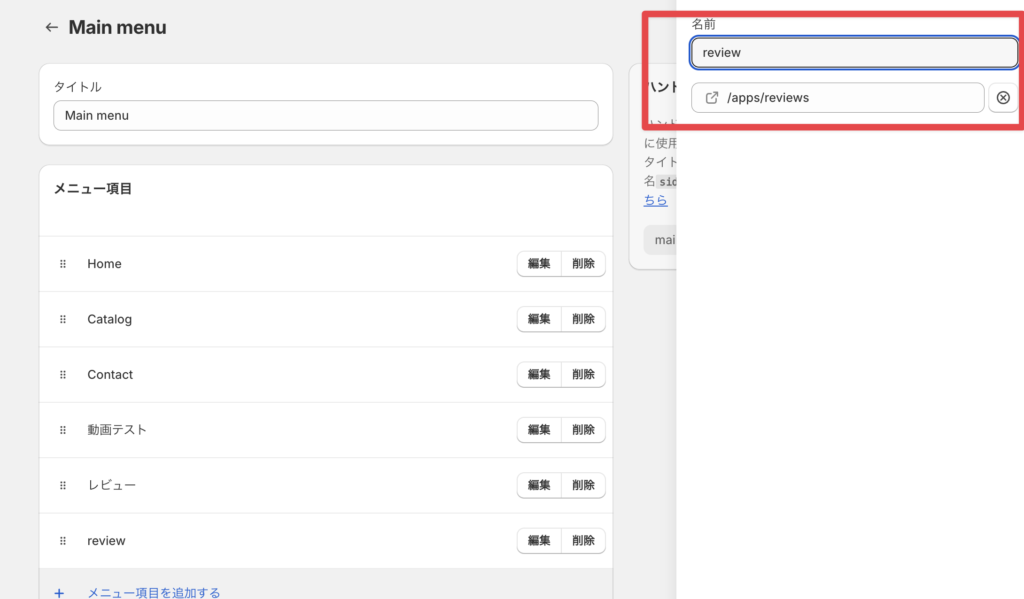
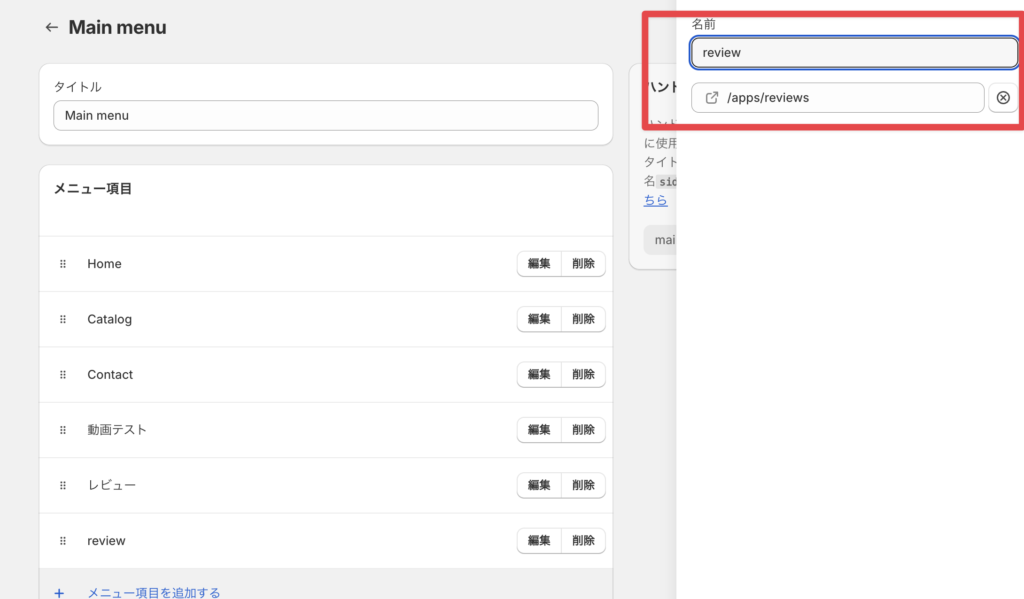
メニュー項目を追加してください。
ここではreviewというメニューをヘッダーに追加します。

「お客様の声」などに設定にするのもおすすめです!
リンクには「/apps/reviews」を入力します。


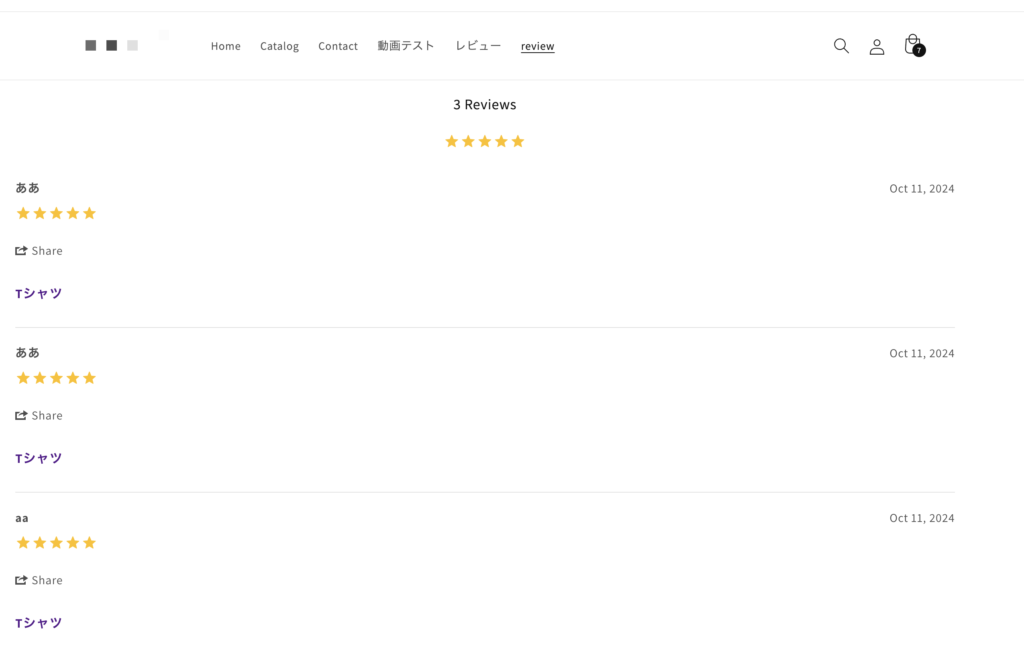
これでヘッダーにレビュー一覧ページへのリンクが追加されて、一覧ページが閲覧できます。


方法2:カスタムページを作成する場合
次に方法2:カスタムページを作成するパターンです。
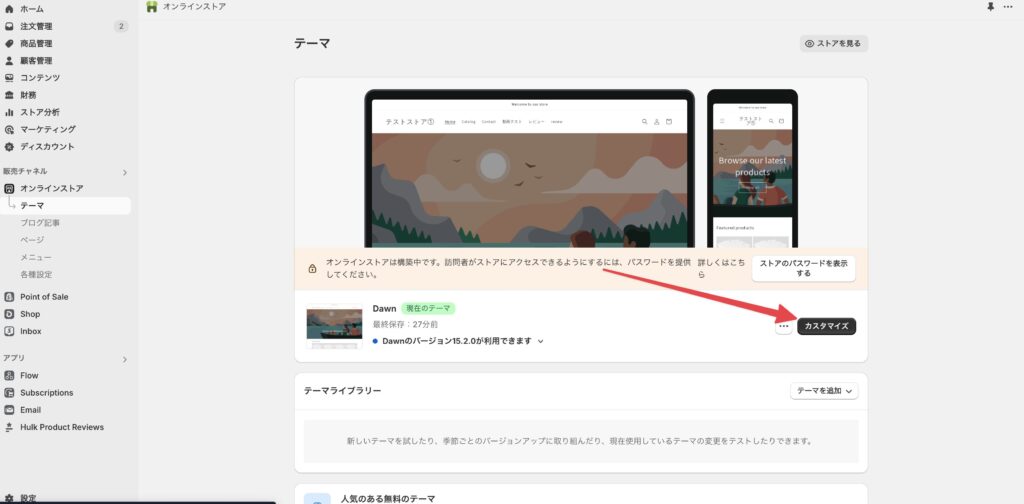
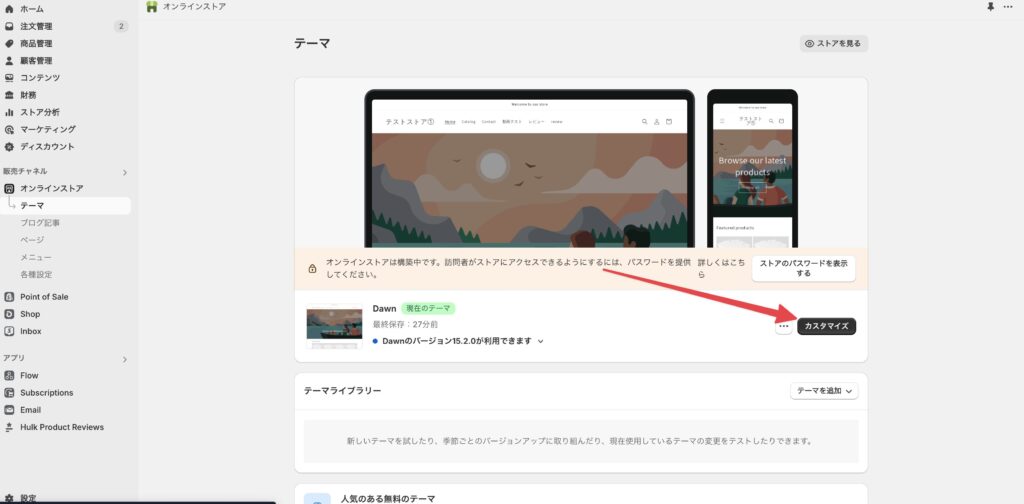
管理画面の「オンラインストア」から「カスタマイズ」に進んでください。


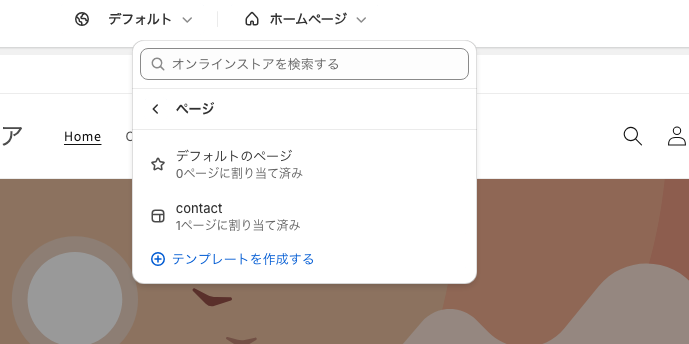
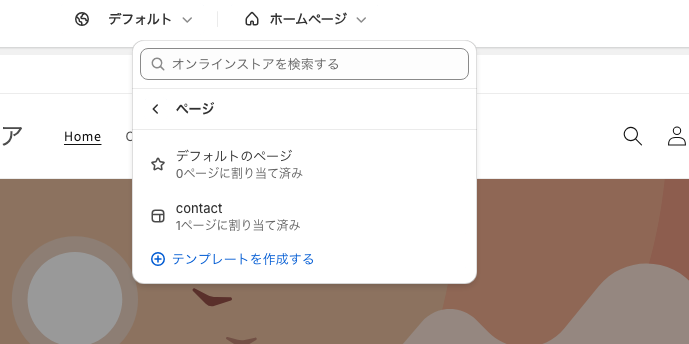
上部中央のプルダウンから「ページ」→「テンプレートを作成する」を選択してください。


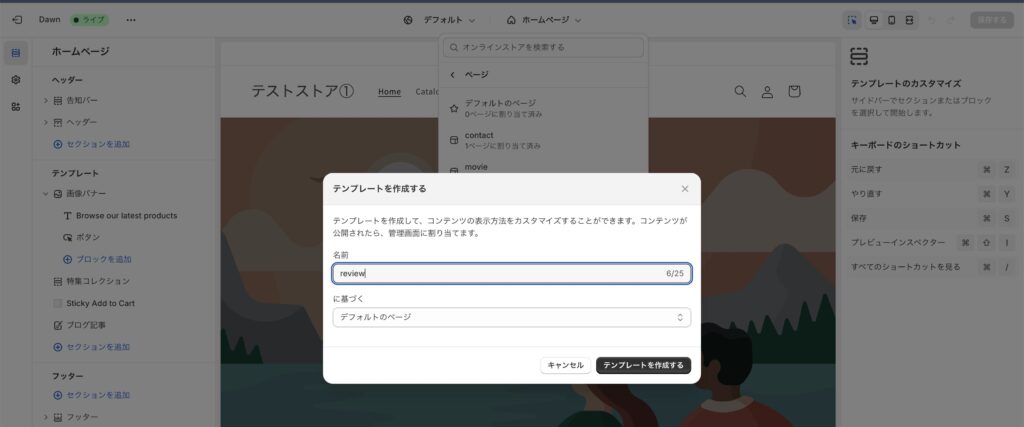
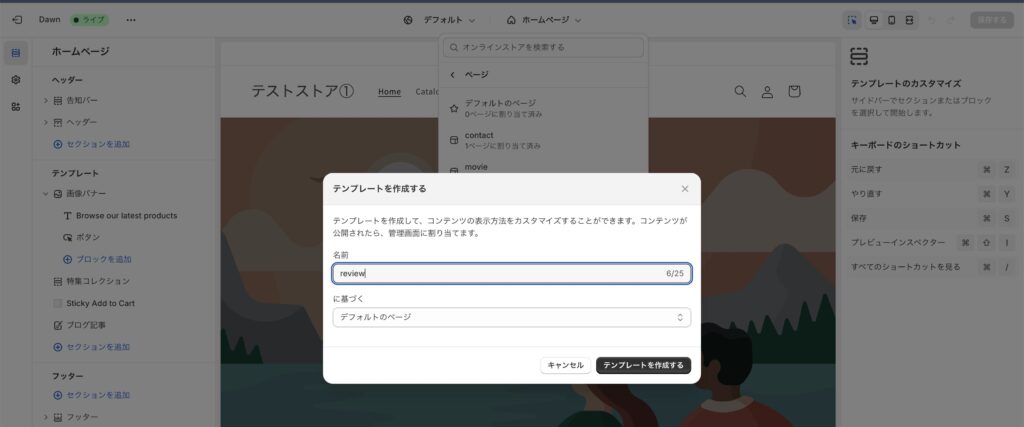
表示用のテンプレートを作成します。
ここでは「review」とします。


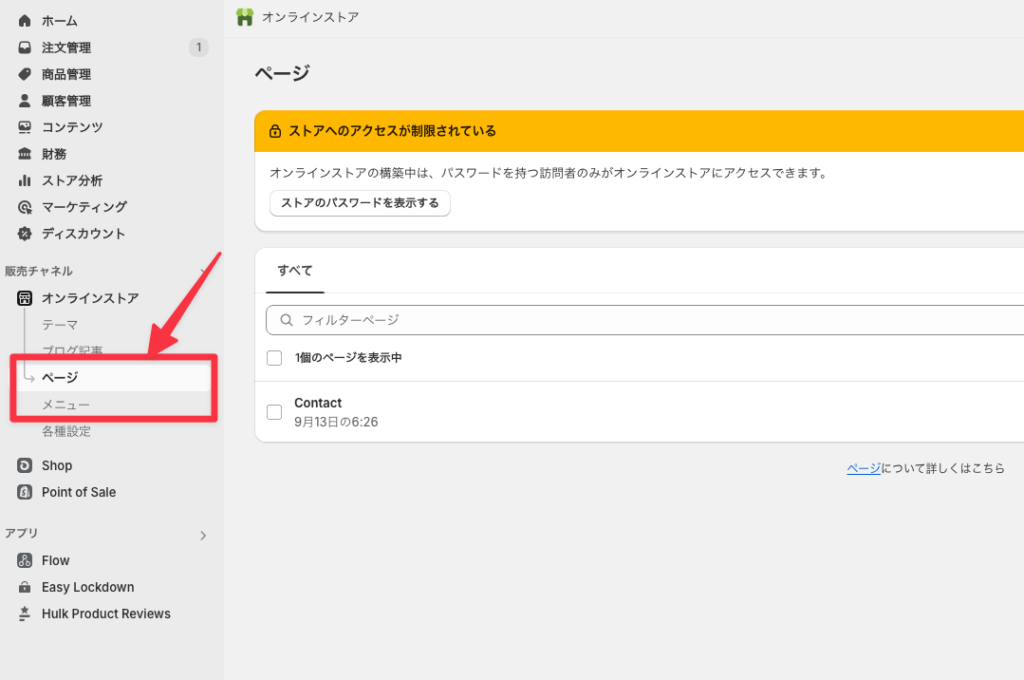
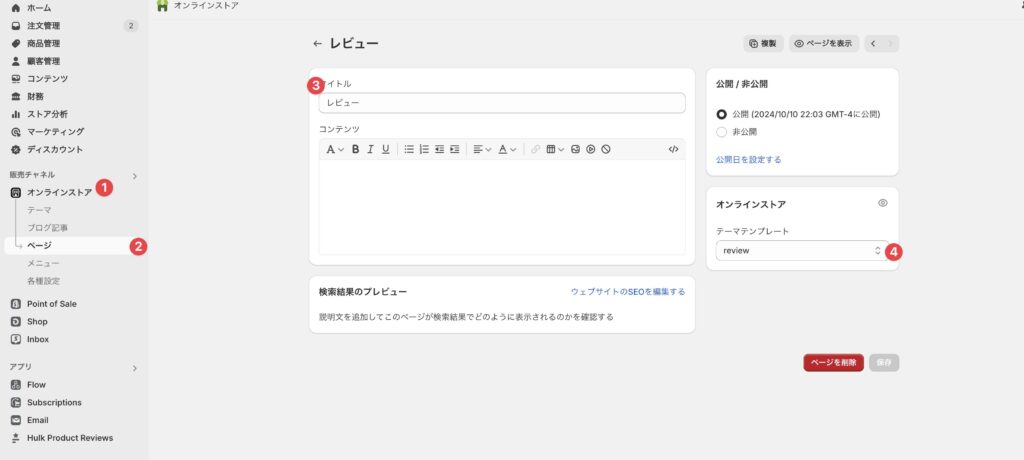
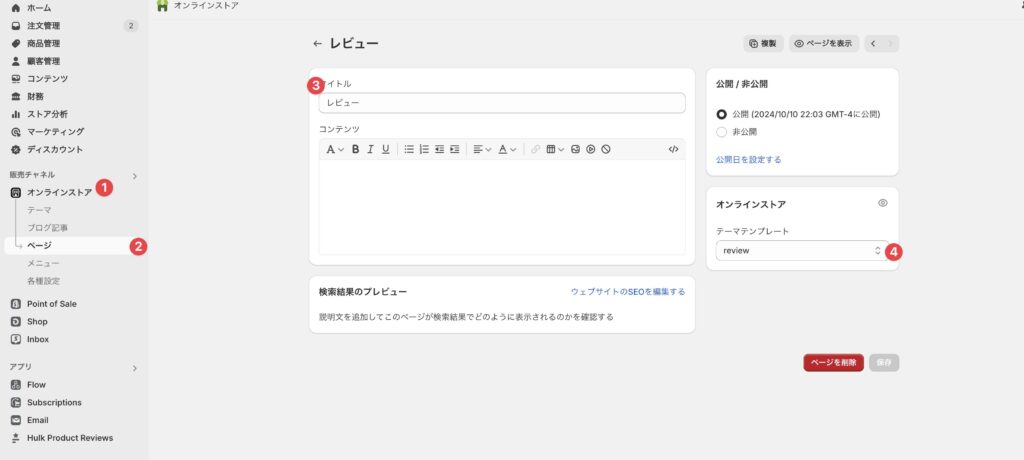
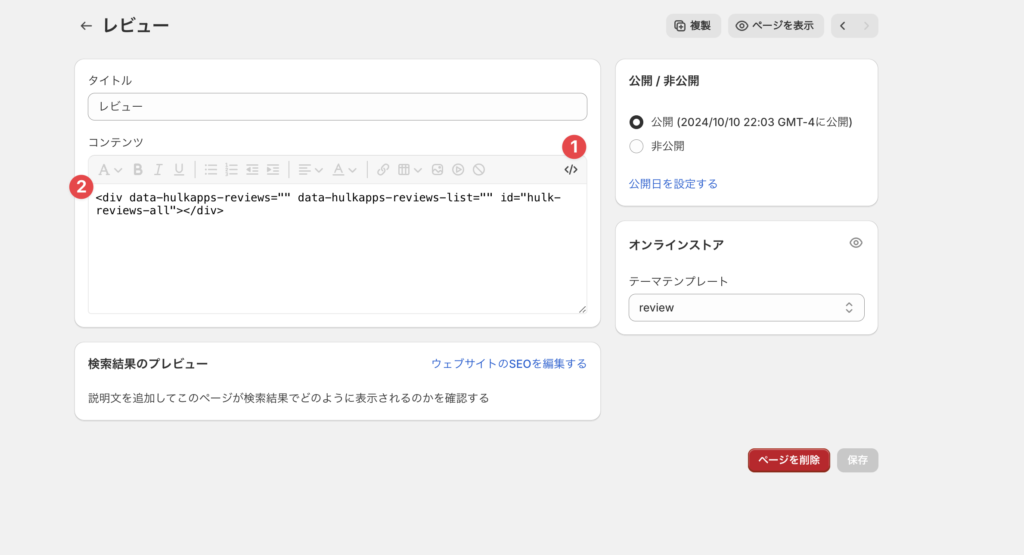
次に、管理画面の「オンラインストア」から「ページ」に進んでください。


「ページを追加」から表示用のページを作成します。
テーマテンプレートは先程作成したテンプレートにしておいてください。


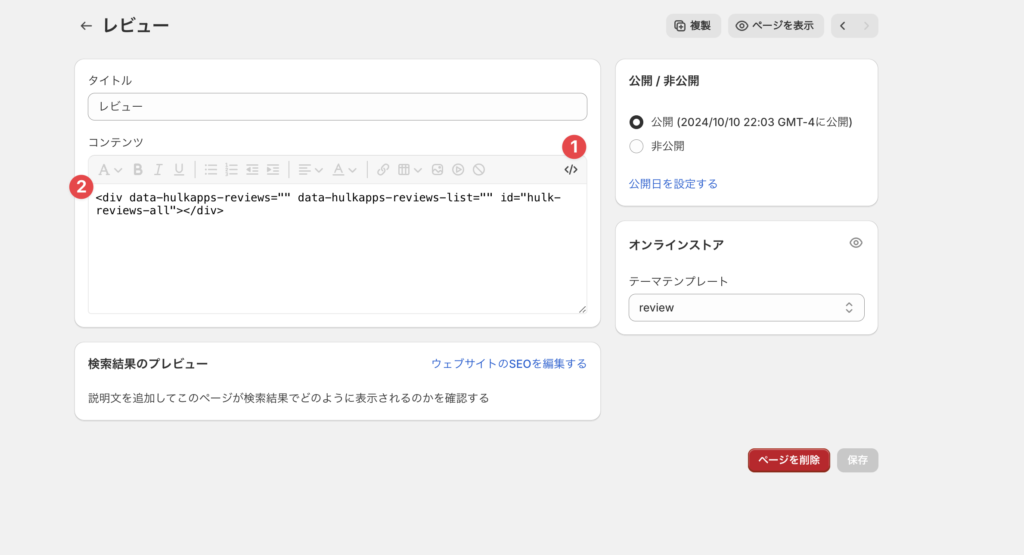
次に「HTML」を編集するボタンからコード編集画面に進み、以下のコードを挿入して保存してください。
<div id="hulk-reviews-all" data-hulkapps-reviews-list data-hulkapps-reviews></div>

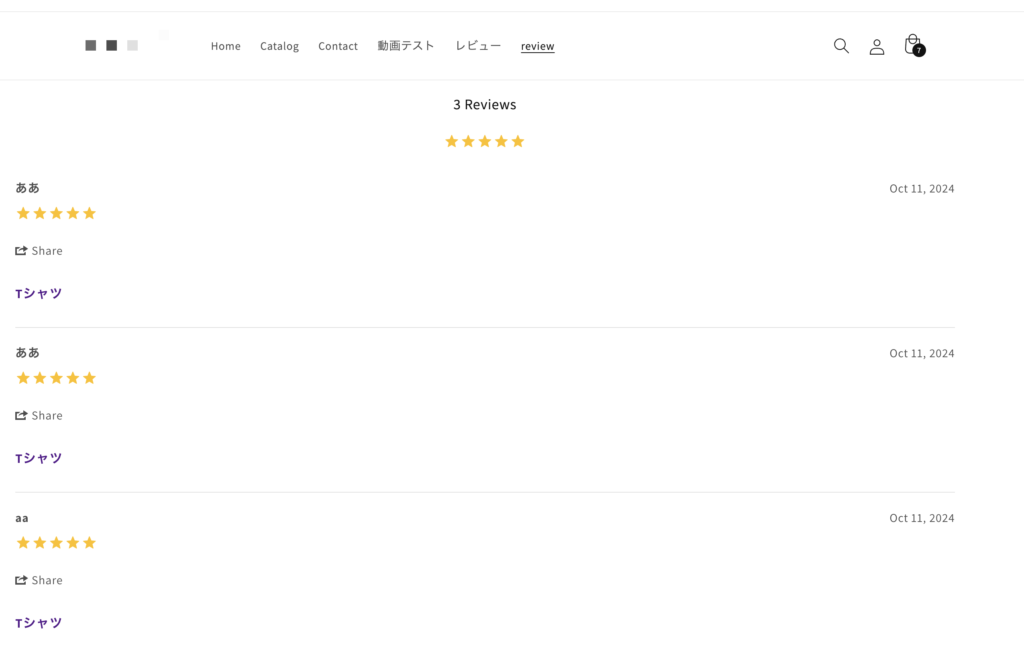
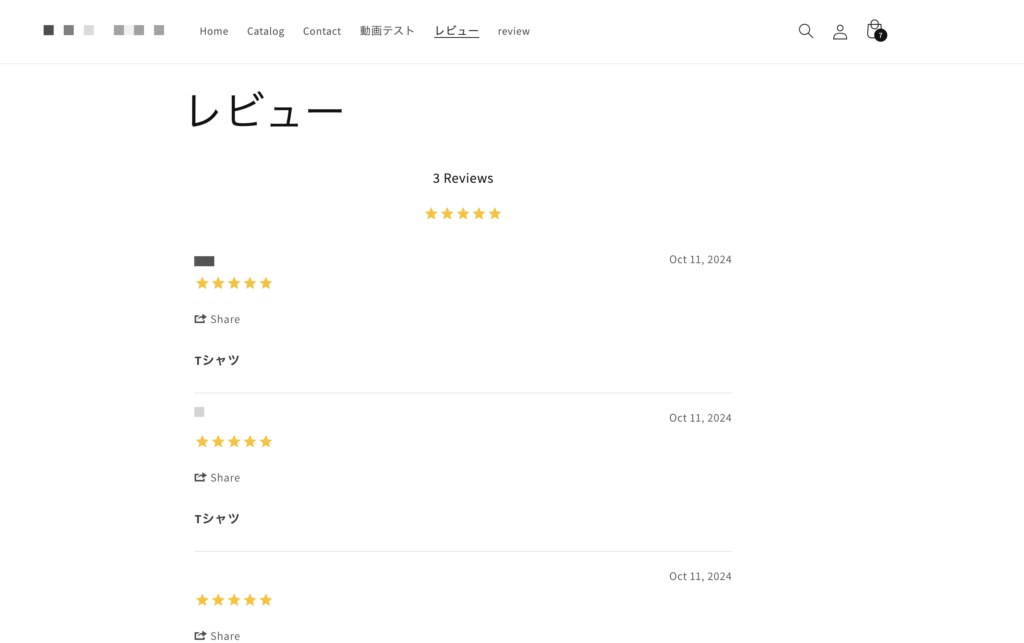
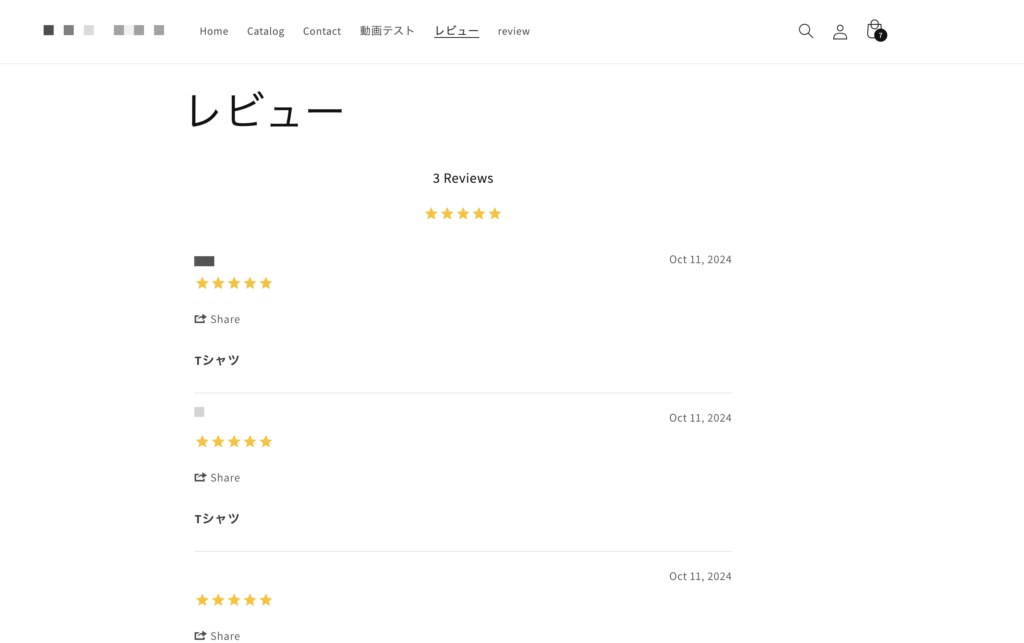
これでレビュー一覧ページが作成され、閲覧できるようになります。


さいごに
この記事では、Hulk Product Reviewsを使ったShopifyの商品レビュー機能の導入方法をご紹介しました。
完全無料で利用できるため、以下のような方はぜひ試してみてください。
- Shopifyストアに商品レビュー機能を導入したい方
- 顧客の声を効果的に集めたい方
- 英語の設定に不安がある方
- コストを抑えながらレビュー機能を実装したい方
関連記事