今回は、誰でも3分で実装できる追従LINEバナーの作り方をご紹介します。
特にスマートフォンからの閲覧が主流となった今、効果的なLINE誘導は売上アップの重要な要素となっています。
目次
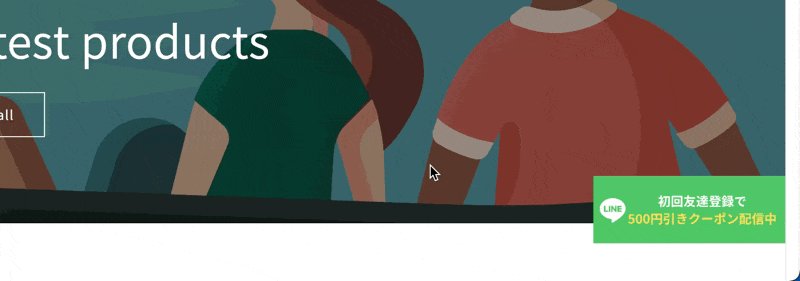
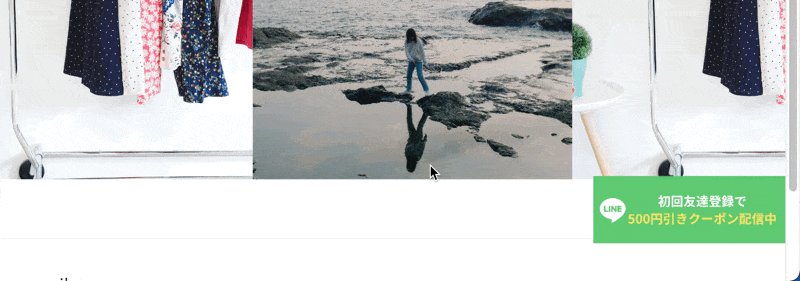
完成イメージと動作確認

今回実装する追従LINEバナーには、以下の特徴があります:
- 画面右下に固定表示
- スクロールしても追従
- フッター到達時に自動的にフェードアウト
実装方法
1. テーマのコード編集画面を開く
まずは、Shopifyの管理画面からテーマのコードにアクセスします。
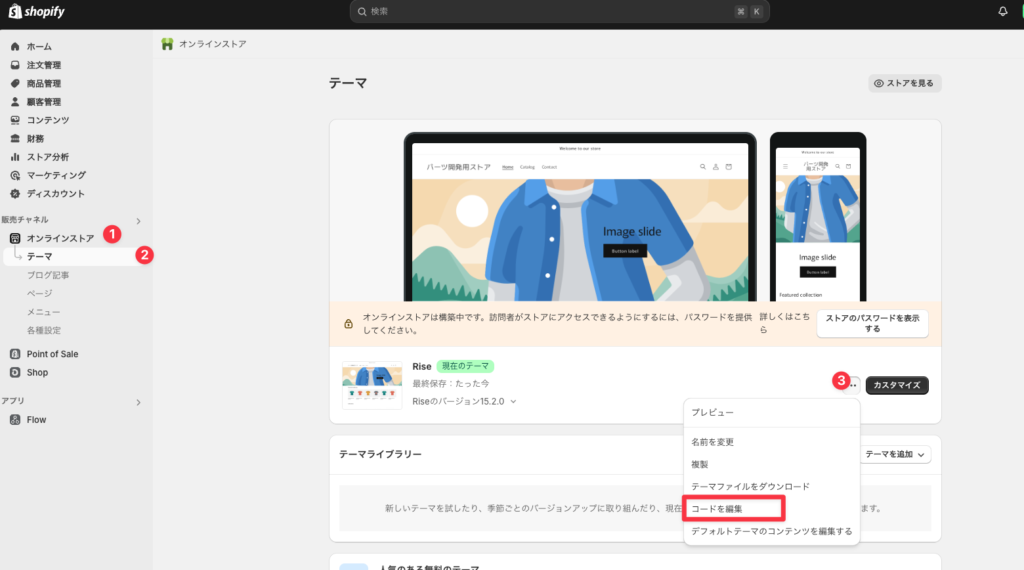
- 管理画面の「オンラインストア」をクリック
- 「テーマ」から現在のテーマの「3点リーダー(…)」をクリック
- 「コードを編集」を選択

2. CSSコードの追加
次に、バナーのスタイルを設定するCSSコードを追加します。
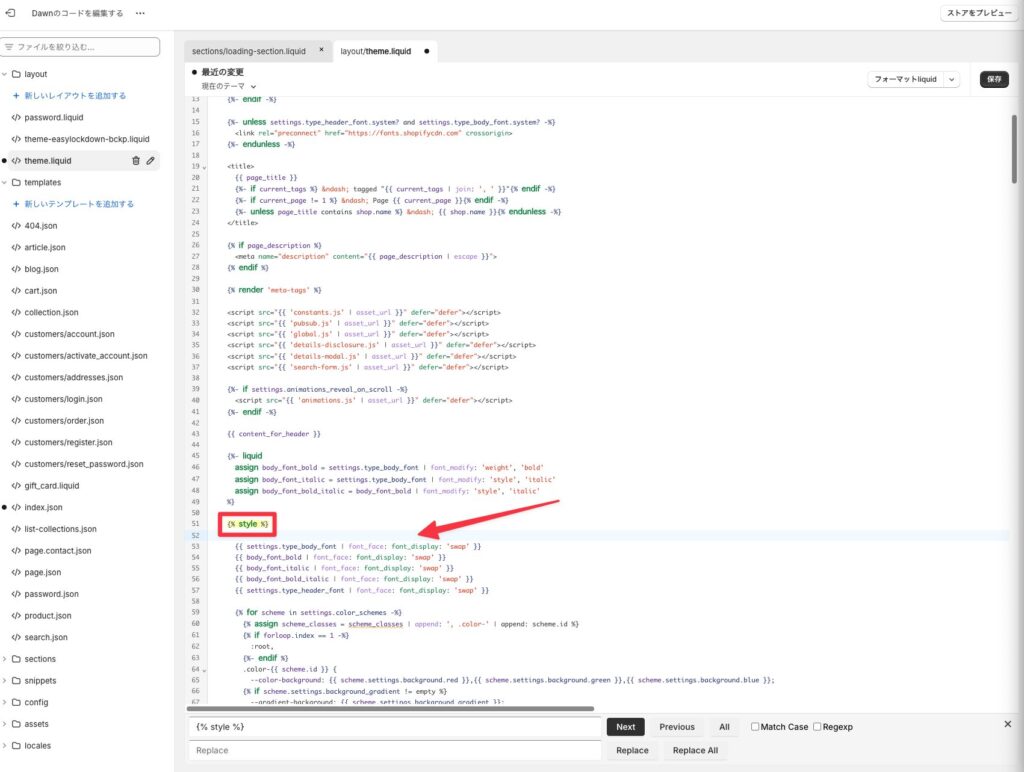
- 検索窓で「{% style %}」と検索
- 見つかった
{% style %}タグの直下に以下のコードを貼り付け
.line-btn {
position: fixed;
bottom: 30px;
right: 0;
z-index: 9999;
width: 200px;
height: auto;
transition: opacity 0.5s ease-out;
}
.line-btn a{
display: block;
}
.line-btn img {
width: 100%;
height: 100%;
object-fit: contain;
}
このCSSコードで以下の設定を行っています
- 画面右下に固定表示(fixed position)
- バナーサイズは幅200px、高さ自動調整
- フェードアウトのアニメーション効果
3. HTMLとJavaScriptの追加
次に、バナーの本体となるHTMLコードとスクロール制御用のJavaScriptを追加します。
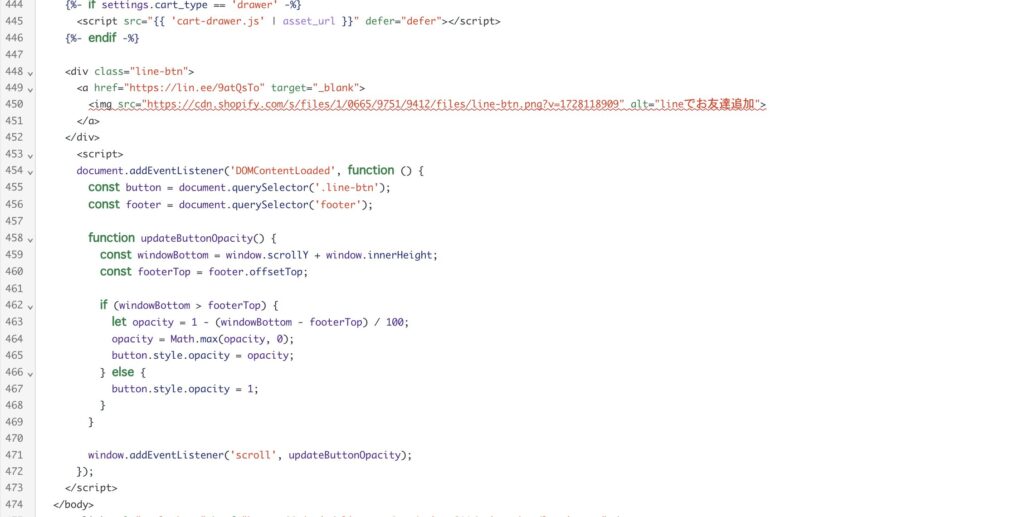
</body>タグの直前に以下のコードを貼り付けてください。
<div class="line-btn">
<a href="https://lin.ee/9atQsTo" target="_blank">
<img src="" alt="LINEでお友達追加">
</a>
</div>
<script>
document.addEventListener('DOMContentLoaded', function () {
const button = document.querySelector('.line-btn');
const footer = document.querySelector('footer');
function updateButtonOpacity() {
const windowBottom = window.scrollY + window.innerHeight;
const footerTop = footer.offsetTop;
if (windowBottom > footerTop) {
let opacity = 1 - (windowBottom - footerTop) / 100;
opacity = Math.max(opacity, 0);
button.style.opacity = opacity;
} else {
button.style.opacity = 1;
}
}
window.addEventListener('scroll', updateButtonOpacity);
});
</script>
このコードの役割は以下のとおりです:
- バナーのHTML構造を定義
- フッター到達時のフェードアウト制御を実装
- 新しいタブでLINE友だち追加画面を開く設定
4. バナー画像のアップロード
最後に、実際に表示するバナー画像をアップロードします。
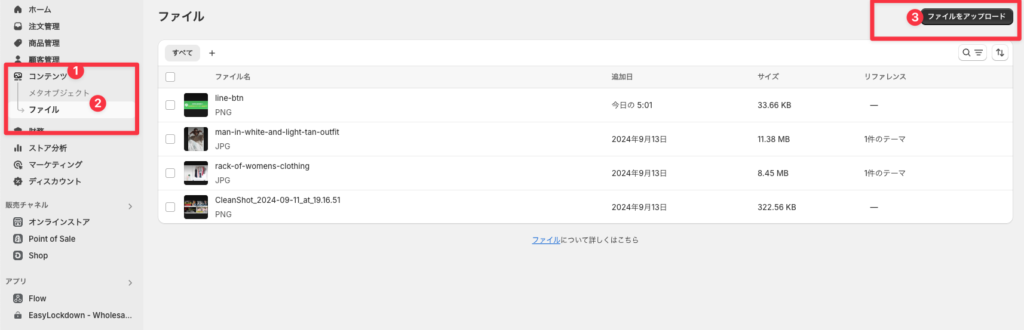
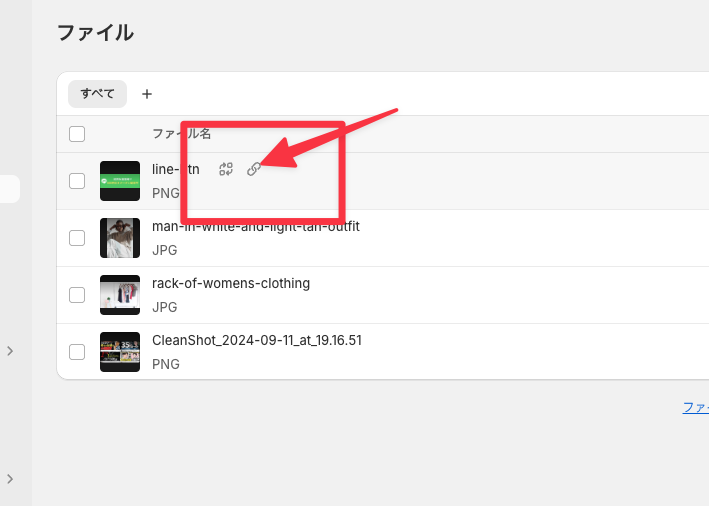
- 管理画面に戻り、「コンテンツ」→「ファイル」を選択
- 任意のバナー画像をアップロード
- アップロードした画像のリンクをコピー
- コード編集画面に戻り、先ほどの
<img src=""の中にリンクを貼り付け


<img src="ここに貼り付け" alt="lineでお友達追加">これで完了です!
保存をしてオンラインストアを確認すると実装できているのが確認できます。
カスタマイズポイント
バナーの表示位置とサイズの調整
CSSの値を変更することで、バナーの表示位置やサイズを簡単に調整できます。
例えば以下のようなCSSを追加すると位置を左に変更することができます。
.line-btn {
bottom: 100px;
right: auto;
left: 0;
}
フェードアウトの動作調整
フェードアウトの速度や開始タイミングを調整したい場合は、以下の値を変更します
.line-btn {
transition: opacity 0.5s ease-out; /* アニメーション速度 */
}let opacity = 1 - (windowBottom - footerTop) / 100; /* フェードアウト開始位置 */さいごに
今回は、Shopifyでの追従LINEバナーの実装方法について解説しました。
たった3分の作業で、以下の機能を持つLINEバナーが実装できます。
- スクロールに追従する固定バナー
- スマートフォン対応済みのレスポンシブ表示
- フッターでの自然なフェードアウト機能
この機能を実装することで、LINEへの誘導を効果的に行い、顧客とのコミュニケーションを強化できます。
カスタマイズ次第で、さらに魅力的なストア作りが可能ですので、ぜひチャレンジしてみてください!
