はじめに
「Shopifyで運営しているオンラインストアにWordPressブログの記事を表示したい…」
そんな悩みを抱えていませんか?
コーディングの知識がなくても、WordPressの高機能なブログ機能をShopifyストアに統合できたら素晴らしいですよね。
実は、この二つのプラットフォームを簡単に連携させる方法があるんです。
今回は「Eezy WordPress Feed」というアプリを使って、コーディング不要でWordPressブログの最新記事をShopifyストアに表示する方法を詳しくご紹介します。
この記事を読めば、10分程度でブログフィードの設置が完了しますので、ぜひ参考にしてみてください。
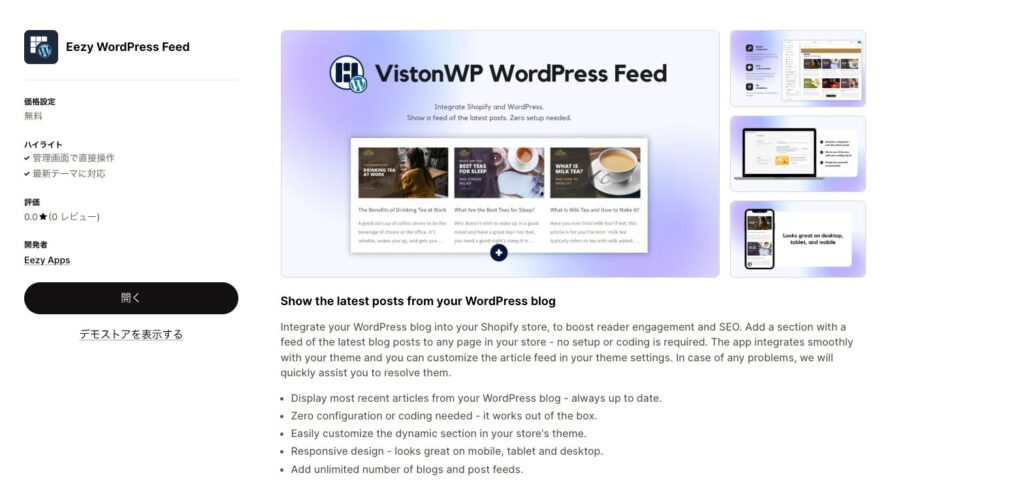
Eezy WordPress Feedとは

Eezy WordPress Feedは、ShopifyストアにWordPressブログの最新記事を簡単に表示できるアプリです。「セットアップが不要」と謳われているだけあって、技術的な知識がなくても数ステップで導入できるのが最大の魅力です。
私がこのアプリを選んだ理由は、何と言ってもその使いやすさにあります。以前は複雑なRSSフィードの設定や、iframeを使った方法を試していましたが、見た目も機能も今ひとつでした。Eezy WordPress Feedなら、Shopifyのテーマに自然に溶け込むデザインで記事を表示できます。
主な機能としては以下のようなものがあります:
- WordPressブログの最新記事を自動表示
- レスポンシブデザイン対応(モバイル・タブレット・デスクトップ)
- 記事のタイトル、サムネイル画像、抜粋文の表示カスタマイズ
- コーディング不要の簡単セットアップ

このような機能が無料でが使えるのは嬉しいポイントです!
インストール方法
まずはShopifyの管理画面から「アプリ」メニューを開き、アプリストアにアクセスします。
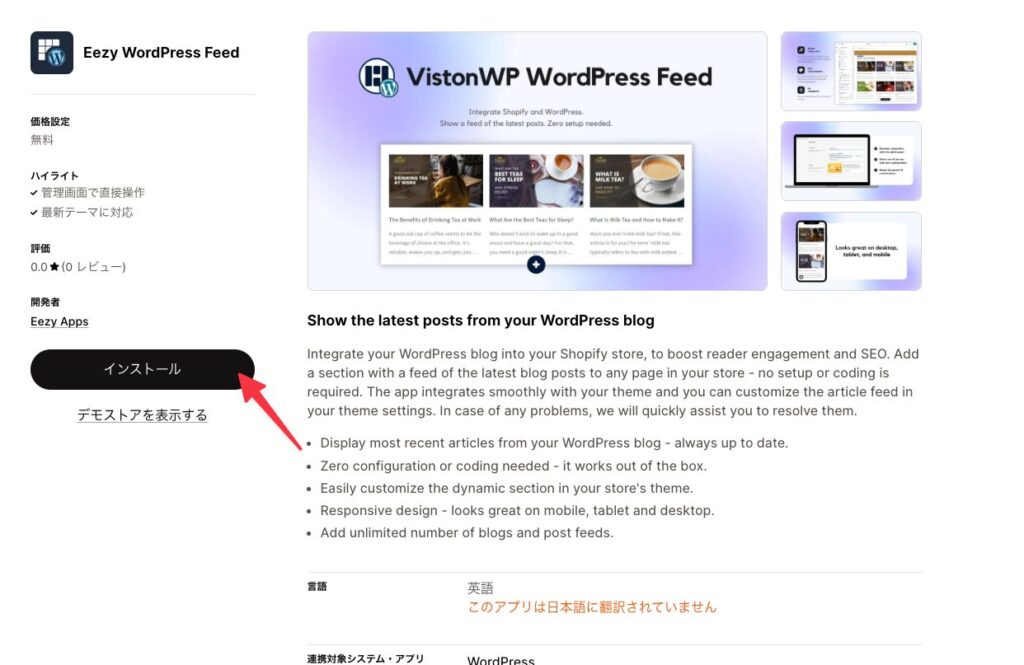
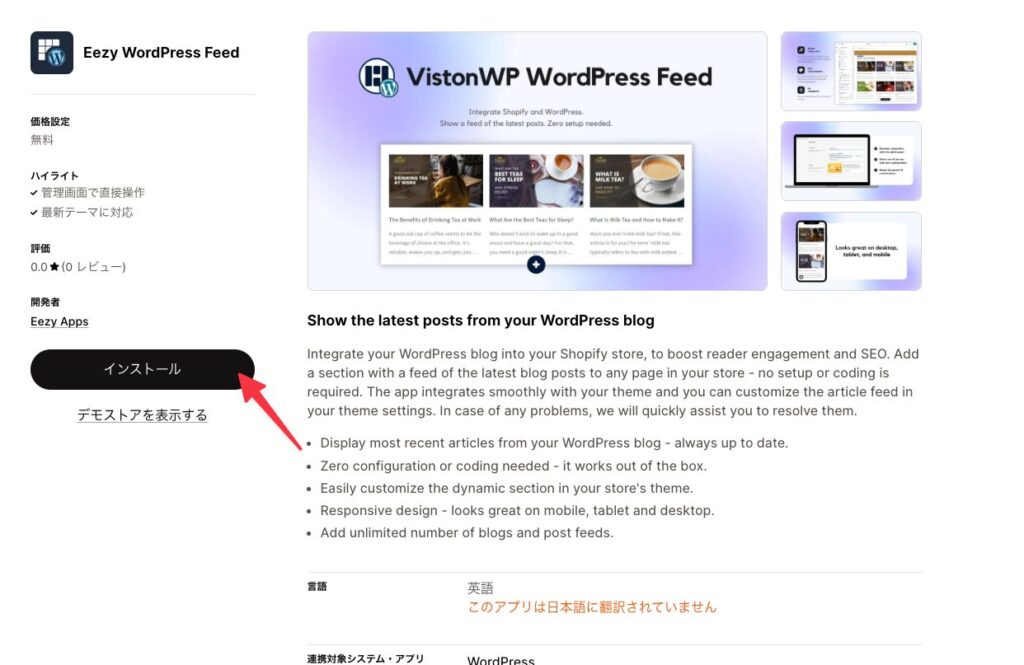
検索バーに「Eezy WordPress Feed」と入力して検索してください。
その後「インストールボタン」を押してインストールをしてください


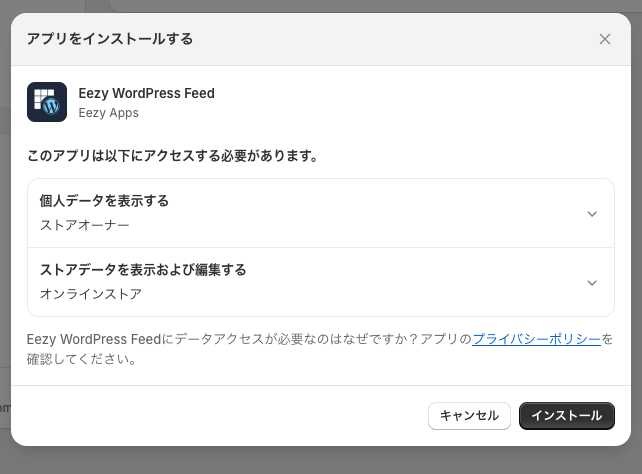
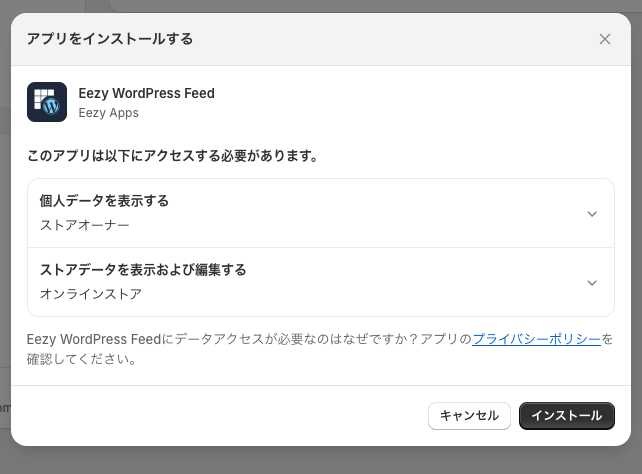
インストール時には、アプリがアクセスする権限の確認画面が表示されます。
問題なければ「インストール」ボタンをクリックして次に進みます。


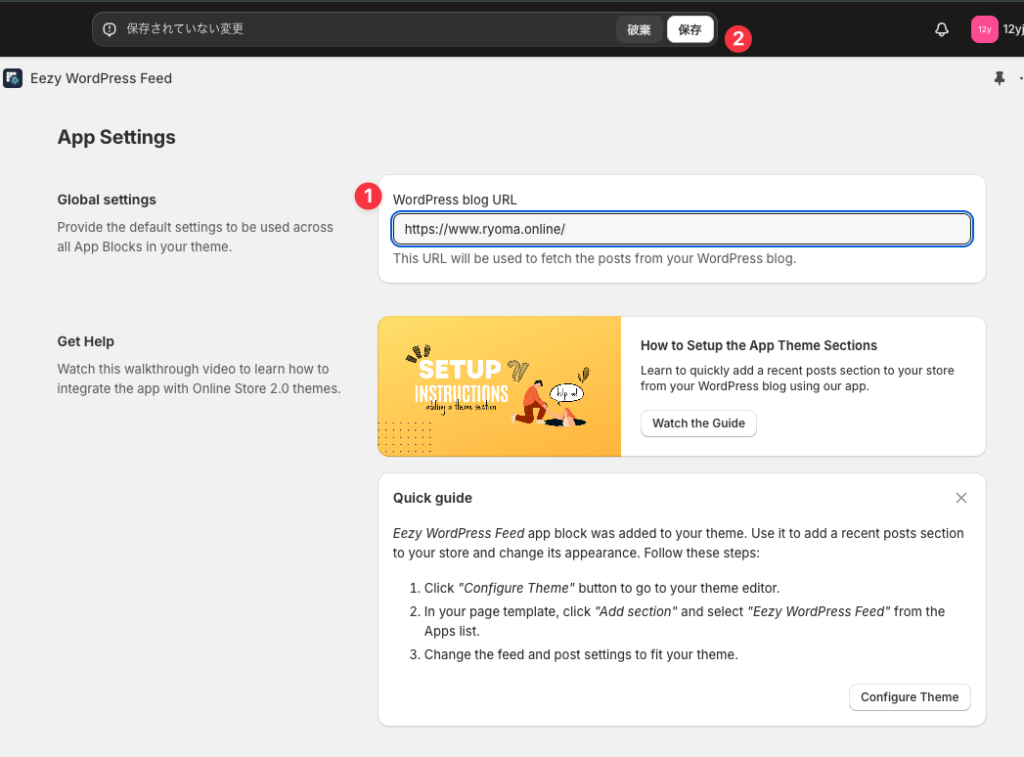
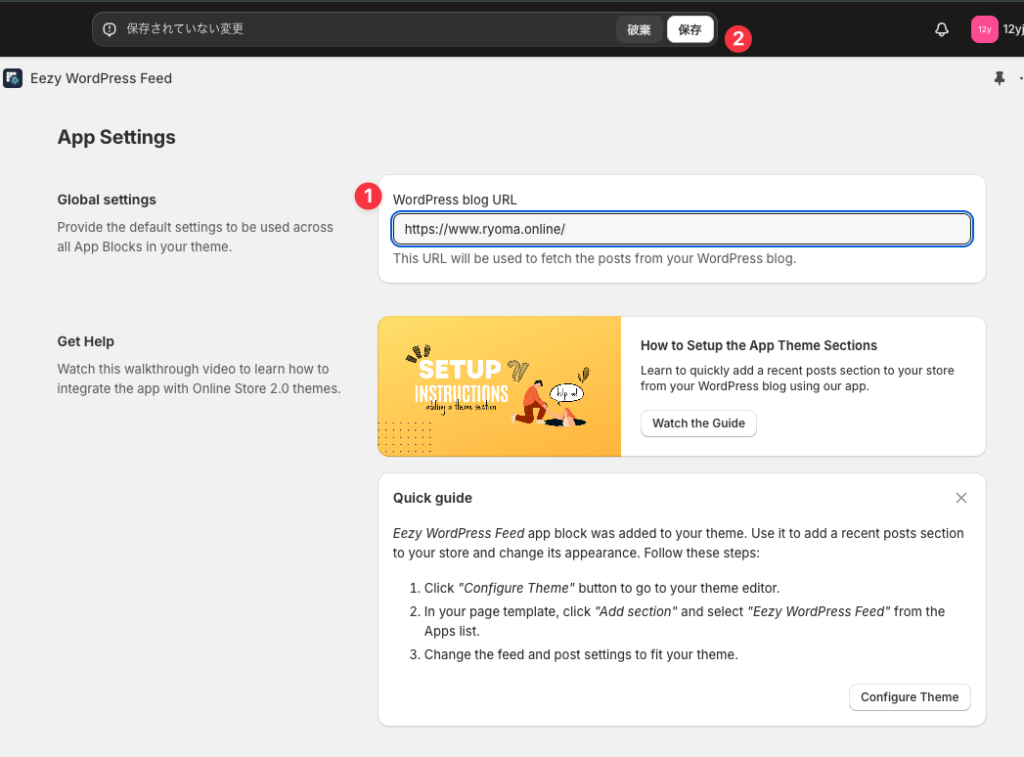
アプリのインストールが完了すると、設定画面に移動します。
「WordPress blog URL」の欄に自分のWordPressブログのURLを入力し、保存を押してください。


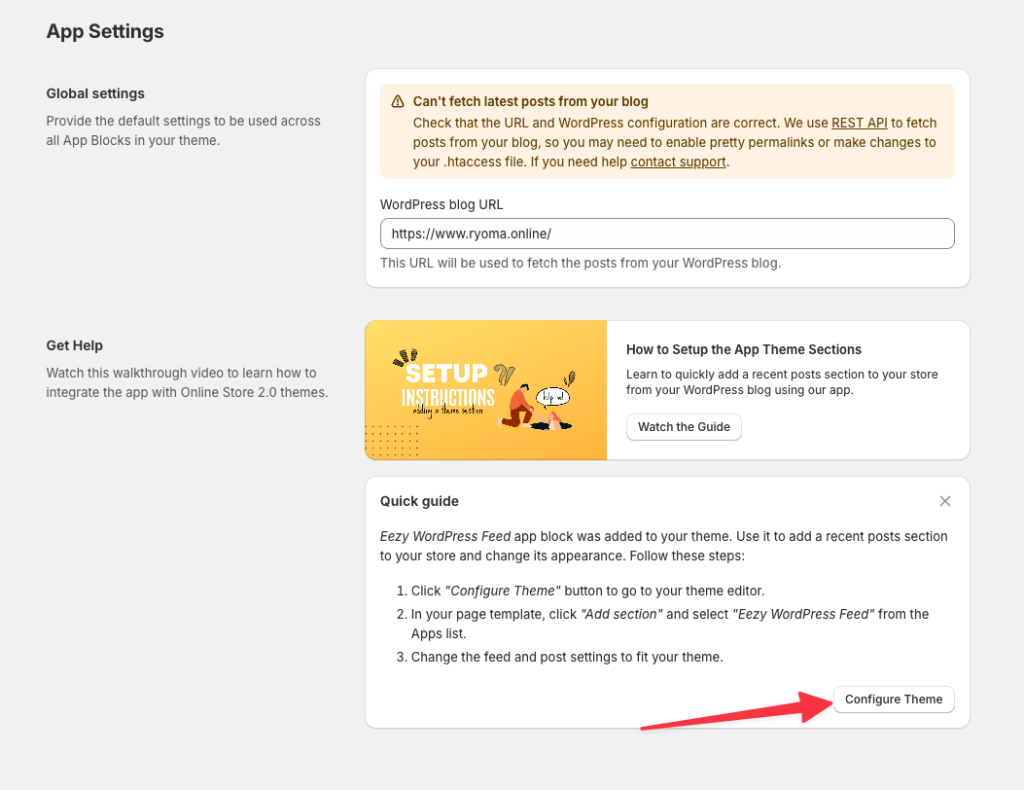
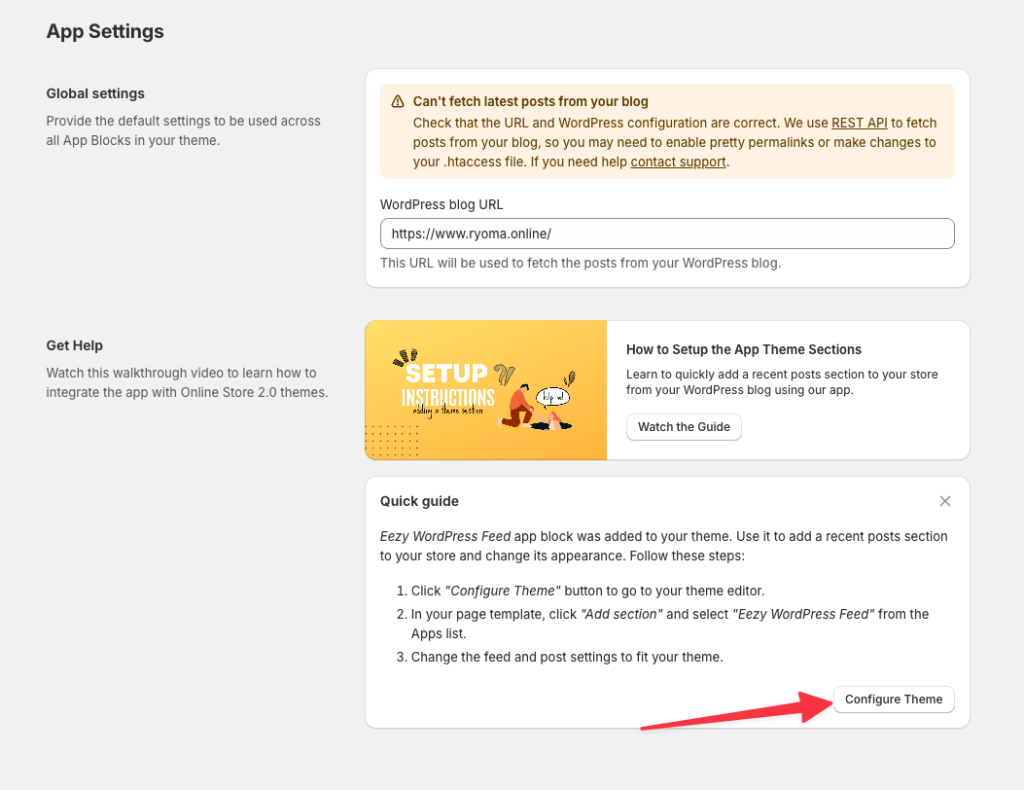
次にShopifyテーマにWordPressフィードを組み込んでいきます。
「Configure Theme」ボタンをクリックして、テーマエディターに移動してください。


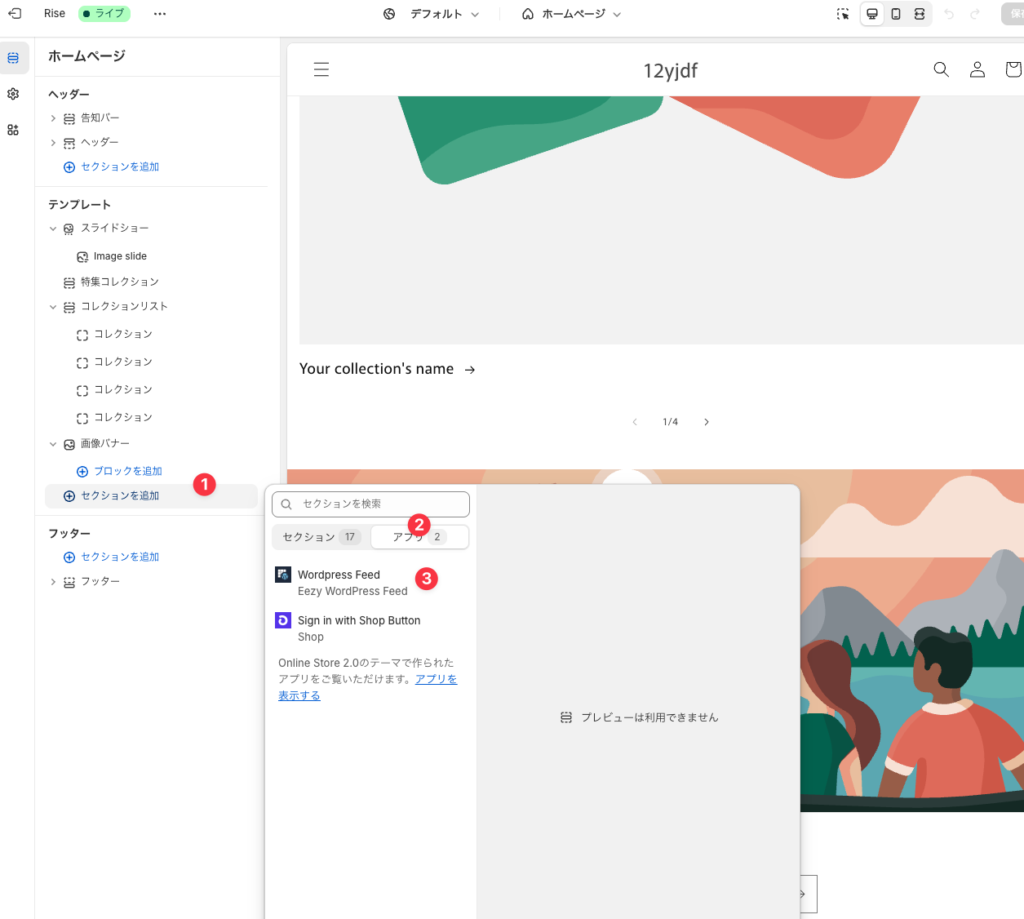
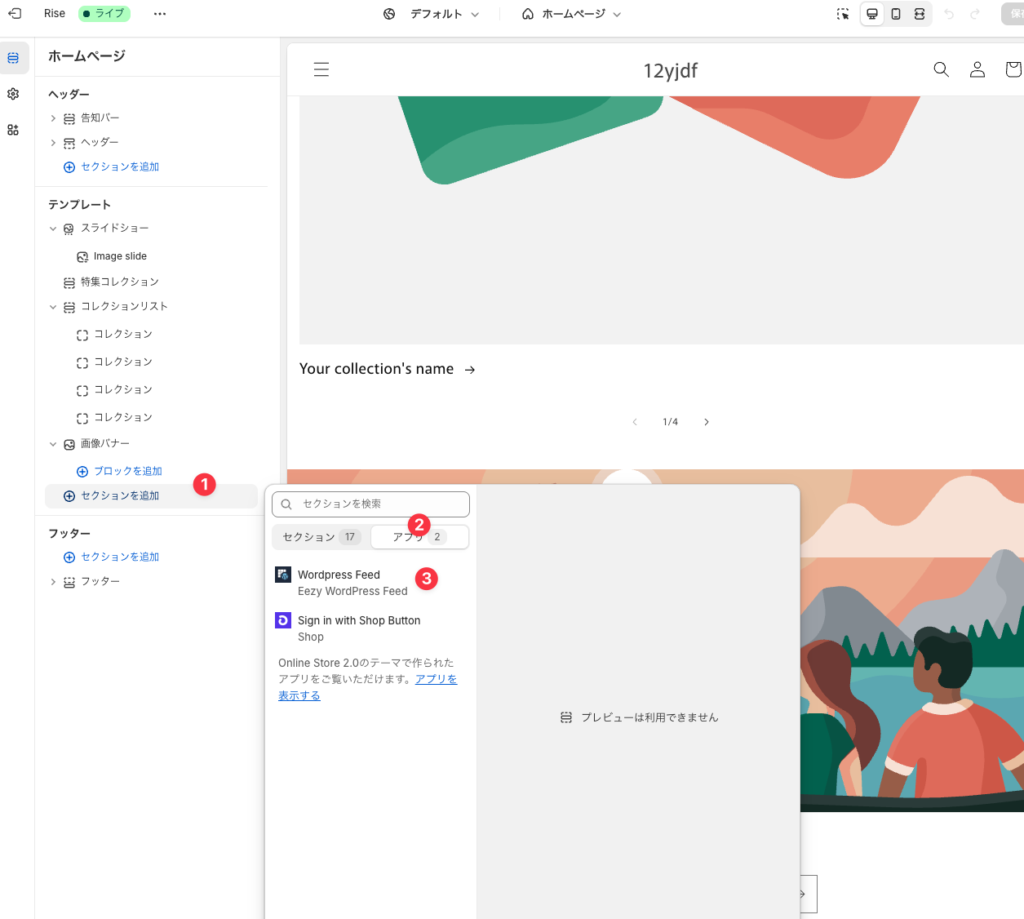
テーマエディターが開いたら、以下の手順でWordPressフィードセクションを追加します:
- 左側のメニューから「セクションを追加」ボタンをクリックします
- 表示されるメニューの「アプリ」タブをクリックします
- 「WordPress Feed」を選択します


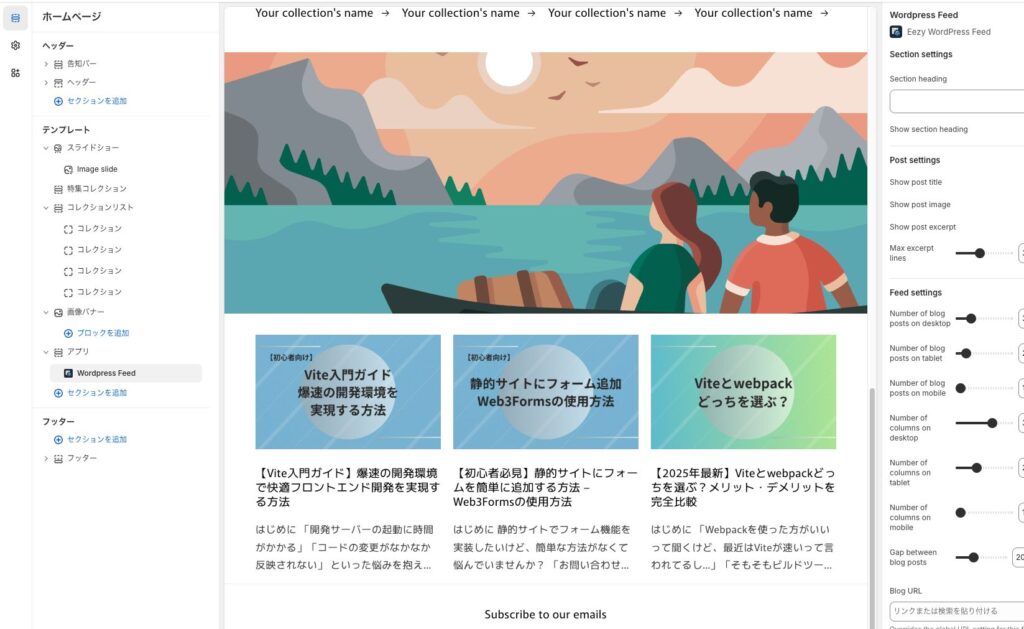
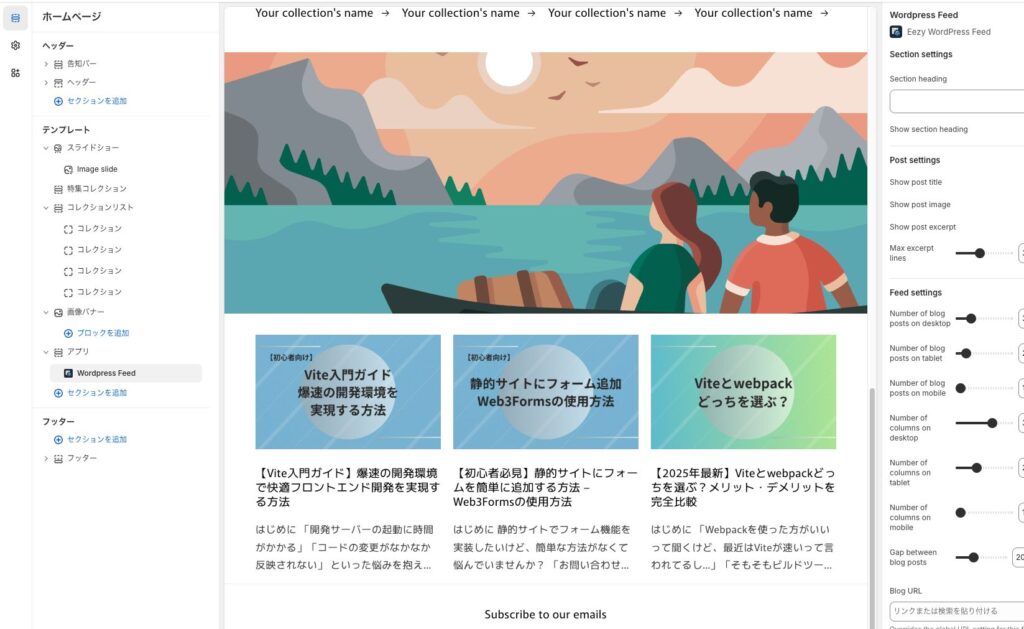
これにより、選択した場所にWordPressフィードセクションが追加されます。


セクションが追加されると、設定画面が右側に表示されます。
ここでは以下の項目を設定できます:
- セクションの見出し表示/非表示
- 投稿タイトルの表示/非表示
- 投稿画像の表示/非表示
- 投稿抜粋の表示/非表示
必要に応じて調整してみてください。
まとめ
Eezy WordPress Feedを使えば、技術的な知識がなくても簡単にShopifyストアにWordPressブログの記事を表示できます。
このアプリの導入により、以下のようなメリットが期待できます:
- SEO効果の向上(コンテンツの拡充により検索エンジンからの評価が高まる)
- ユーザー滞在時間の増加(有益なコンテンツにより店舗での時間が長くなる)
- ブランディング強化(専門的な記事の公開によりブランドの信頼性が向上)
ぜひ、Eezy WordPress Feedを活用して、ShopifyとWordPressの連携をしてみてください。
関連記事