このガイドでは、Shopify経験者・新規参入者どちらでもつまずかないように、CLIのインストールから初期セットアップまでを丁寧に解説していきます。
CLIのインストール
まずはSHOPLINE CLI(コマンドラインインターフェース)をPCにインストールします。
前提条件として以下の環境の準備をしてください。
Node.js(推奨:v14以上)がインストールされていること
Gitが使用可能な環境(テーマ取得時に使用)
準備ができたら以下の手順に従って進めてください。
以下のいずれかを実行してください:
# npmの場合
npm install --global @shoplinedev/cli
# yarnの場合
yarn global add @shoplinedev/cliインストール後以下のコマンドを実行し、バージョンを確認してください。
shopline --versionバージョンが表示されればOKです。
ストアへのログインとテーマの取得
CLIのインストールが完了したら、開発対象のSHOPLINEストアと接続しましょう。
これにより、テーマの初期化・取得・アップロードなどが可能になります。
ログインコマンド
まずは以下のコマンドを実行し、開発ストアにログインをしてください。
※your-store-urlの部分にはご自身のログインしたいストアのURLを入れてください。
shopline login --store your-store-url上記コマンドを実行すると、ブラウザが開いてSHOPLINEのログイン画面が表示されます。
管理者アカウント、またはテーマ編集権限のあるスタッフアカウントでログインしてください。
ログインが成功画面がでたら、ログイン完了ですので、エディタに戻ってください。

テーマの初期化・取得
SHOPLINE CLIでは、既存のテーマを取得するには「pull」コマンドを使用します。
まずは、ローカル上にフォルダを作成し、エディタを開いてください。

エディタのターミナルを開いて、以下のコマンドを実行してください。
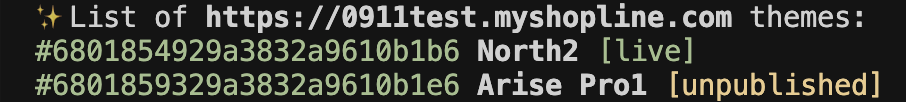
shopline theme listするとストアのテーマのリストがでてきてIDを確認することができます。

次に以下のコマンドを実行して、編集したいテーマを取得してください。
shopline theme pull --theme <THEME_ID>なお、ライブテーマを取得したい場合は -live フラグを使います:
shopline theme pull --liveローカル開発
ローカルでテーマを開発する際は、shopline theme serve コマンドを使って、リアルタイムプレビュー環境を立ち上げましょう。
以下のコマンドを実行してください:
shopline theme serveローカルで保存した変更が即座にCLIが発行するプレビューURLに反映されるようになります。
Shopifyのshopify theme devと同じような機能です!
実際には、開発テーマはShopline上に一時的にアップロードされ、仮テーマとして動作しています。
theme serve は本番のライブテーマには影響を与えません
オプション例
# ポートを変更したい場合
shopline theme serve --port 3000
# JSONテーマファイルと管理画面の編集を同期
shopline theme serve --theme-editor-sync
拡張機能

Shoplineでのテーマ開発をより効率的に進めたい方には、VSCode拡張機能「shopline-theme-plugin」の導入がおすすめです。
このプラグインを使うことで、テーマファイル(特に .html や settings_schema.json)に対するコード補完・構文チェック・パスジャンプ・整形機能が追加され、開発の品質とスピードが大幅に向上します。
たとえば、{{ helper }} の補完や、theme.settings.xxx の入力支援、スキーマ定義の自動補完、エラー表示、ファイルジャンプなどが可能になります。
開発テーマを本番テーマに反映させる
ローカルで作成・編集したテーマをSHOPLINEストアに反映させるには、shopline theme push コマンドを使用します。
以下のコマンドを実行してください
shopline theme push --liveこのコマンドを使うと、ローカルで変更した内容が本番環境にアップロードされます。
push --live は即時に公開テーマを上書きするため、慎重に実行してください。
よく使うその他のコマンド
開発を進める中で、よく使う基本的なCLIコマンドをまとめておきます。
| コマンド例 | 概要 |
|---|---|
shopline theme list | ストアに登録済みのテーマ一覧を表示(ID・名前・公開状況など) |
shopline theme pull --theme <THEME_ID> | 指定したテーマIDのテーマをローカルに取得 |
shopline theme pull --live | 現在の公開(ライブ)テーマを取得 |
shopline theme pull --development | 現在の開発テーマを取得 |
shopline theme pull --only templates/index.json | 特定ファイルだけを部分取得 |
shopline logout | CLIからログアウトし、開発テーマも削除される |
shopline theme package | テーマをZIP形式でパッケージ化。ファイル名はsettings_schema.jsonに基づく |
さいごに
Shopline CLIは、テーマの初期化、編集、プレビュー、アップロードまでを一貫して行える開発者向けツールです。
本ガイドを参考に、SHOPLINEテーマ開発の第一歩を踏み出してみてください!
