Shopifyの人気テーマ「Dawn」では、標準のお問い合わせフォームをカスタマイズ画面から編集することができません。
そのため、多くの店舗オーナーが以下のような悩みを抱えています。
- フォームに項目を追加する方法がわからない
- アプリを使うと月額料金が発生してしまう
- コーディング未経験で編集に不安がある
- エンジニアに依頼する予算がない
この記事では、コーディング未経験の方でも簡単にラジオボタンを追加できる方法を、画像付きで詳しく解説していきます。この方法を使えば、わずか15分程度でフォームのカスタマイズが完了するので、ぜひ参考にしてみてください。
HTMLコードの追加手順
まずはラジオボタンのHTMLを追加していきます。
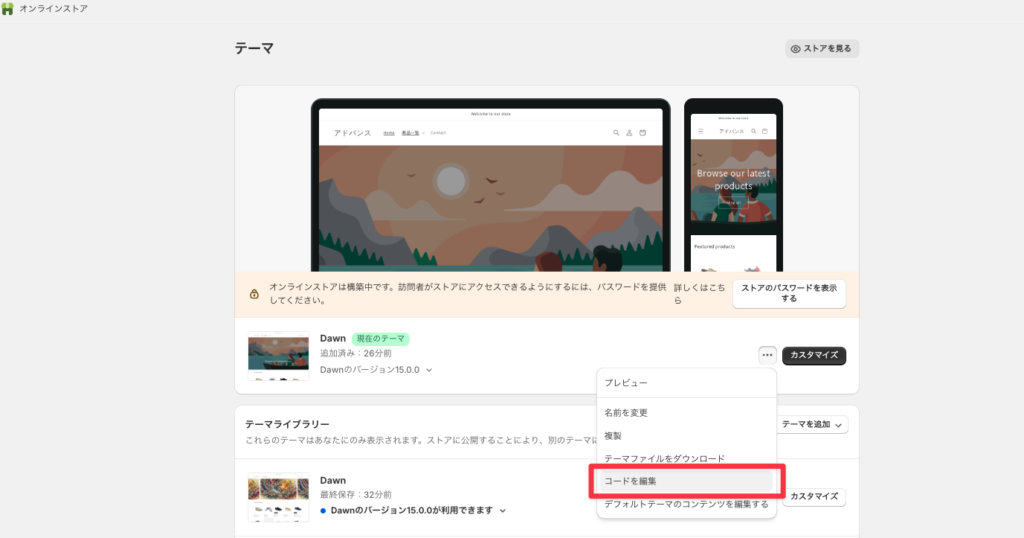
オンラインストアの3点リーダーから「コードを編集」をクリックして、コード編集画面に移動してください。

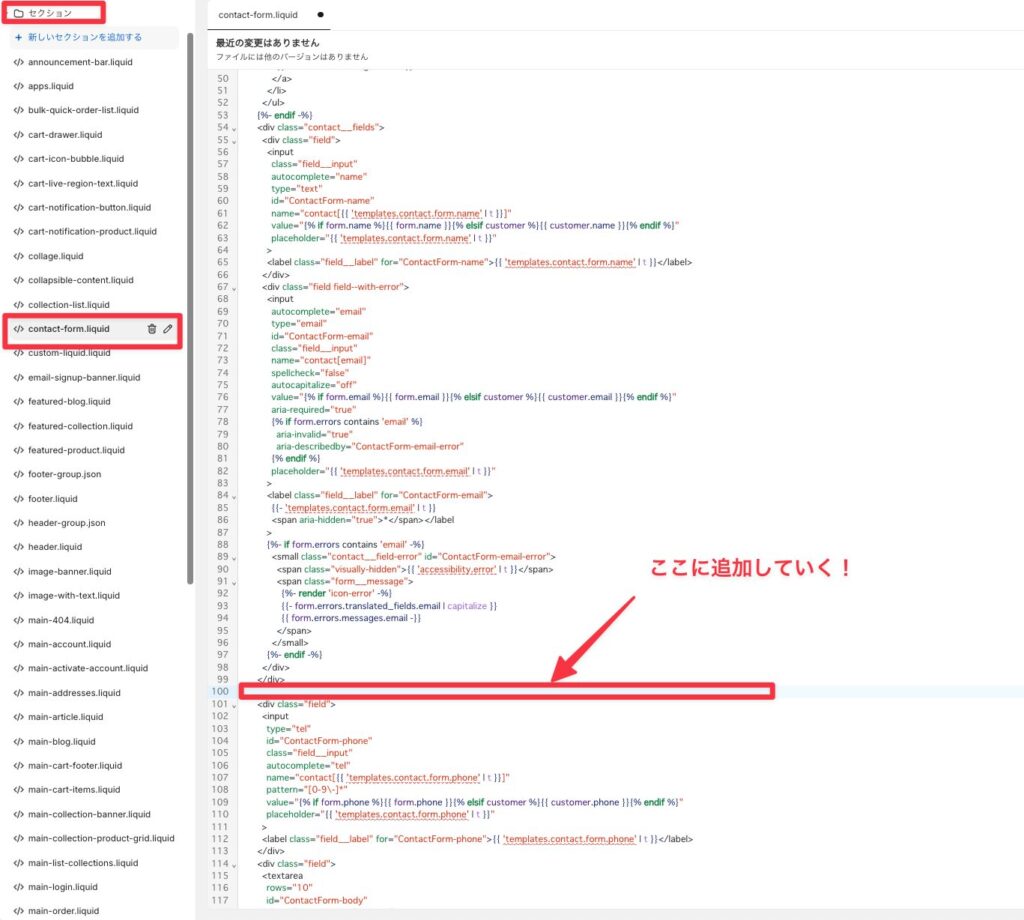
コード編集画面で「セクション」→「contact-form.liquid」を編集していきます。
今回は名前とメールの下にラジオボタンを追加したいので、100行目あたりにコードを追加していきます。

下記のコードをコピーして追加してください。
<div class="field radio-field">
<ul class="radio-list">
<li>
<input
type="radio"
id="productInquiry"
name="contact[お問い合わせの種類]"
value="商品に関するお問い合わせ">
<label for="productInquiry">商品に関するお問い合わせ</label>
</li>
<li>
<input
type="radio"
id="purchaseInquiry"
name="contact[お問い合わせの種類]"
value="ご購入商品に関するお問い合わせ">
<label for="purchaseInquiry">ご購入商品に関するお問い合わせ</label>
</li>
<li>
<input
type="radio"
id="serviceInquiry"
name="contact[お問い合わせの種類]"
value="サービスに関するお問い合わせ">
<label for="serviceInquiry">サービスに関するお問い合わせ</label>
</li>
<li>
<input
type="radio"
id="accountArtist"
name="contact[お問い合わせの種類]"
value="アーティストに関するお問い合わせ">
<label for="accountArtist">アーティストに関するお問い合わせ</label>
</li>
<li>
<input
type="radio"
id="otherInquiry"
name="contact[お問い合わせの種類]"
value="その他">
<label for="otherInquiry">その他</label>
</li>
</ul>
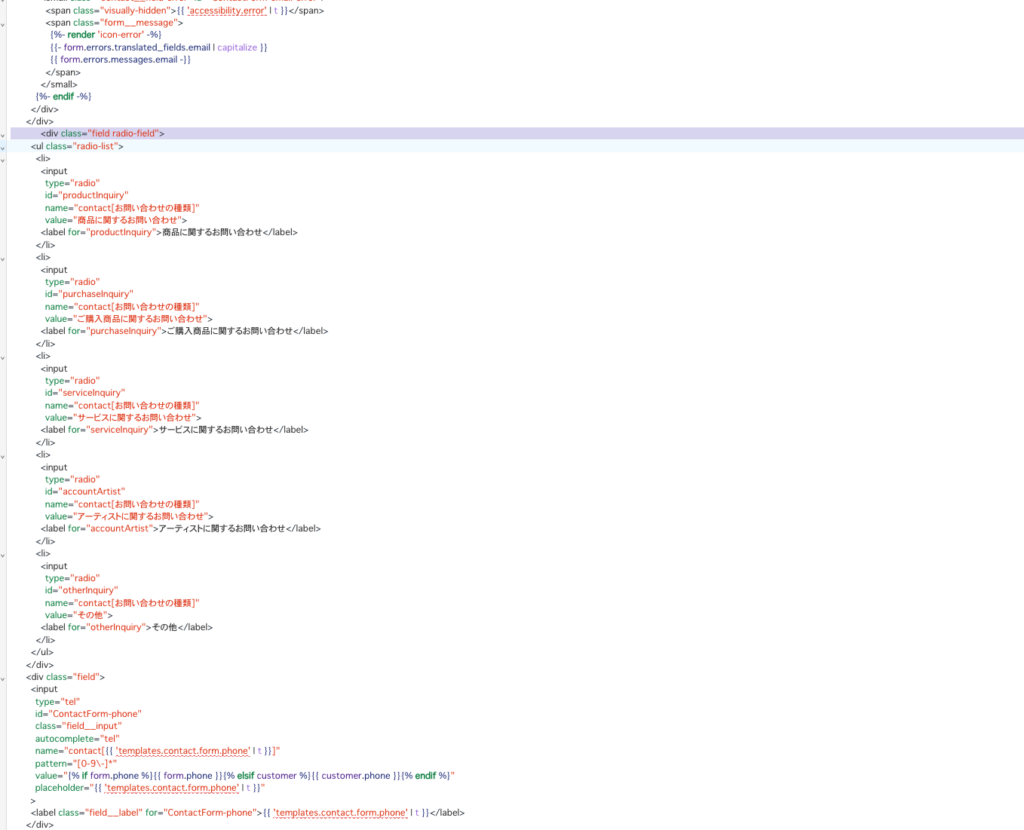
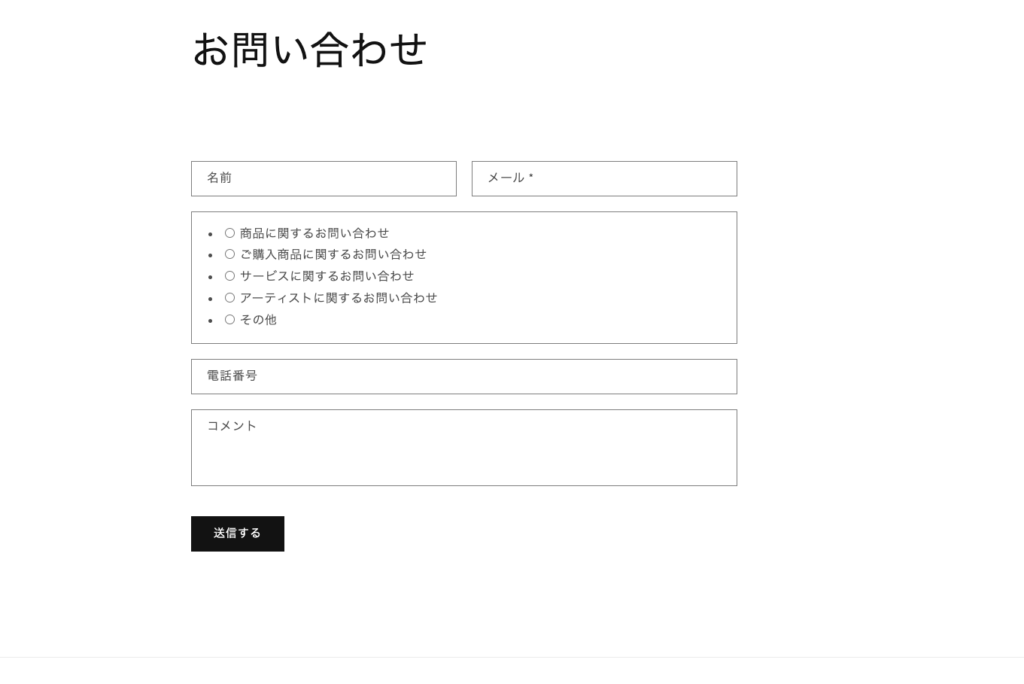
</div>追加後は下記のようになります。

これでラジオボタンのHTMLを追加できましたので右上の「保存」を押して保存してください。

ストアを確認すると実装できていることがわかります。

CSSでデザインを調整する
次にCSSで見た目を整えます。
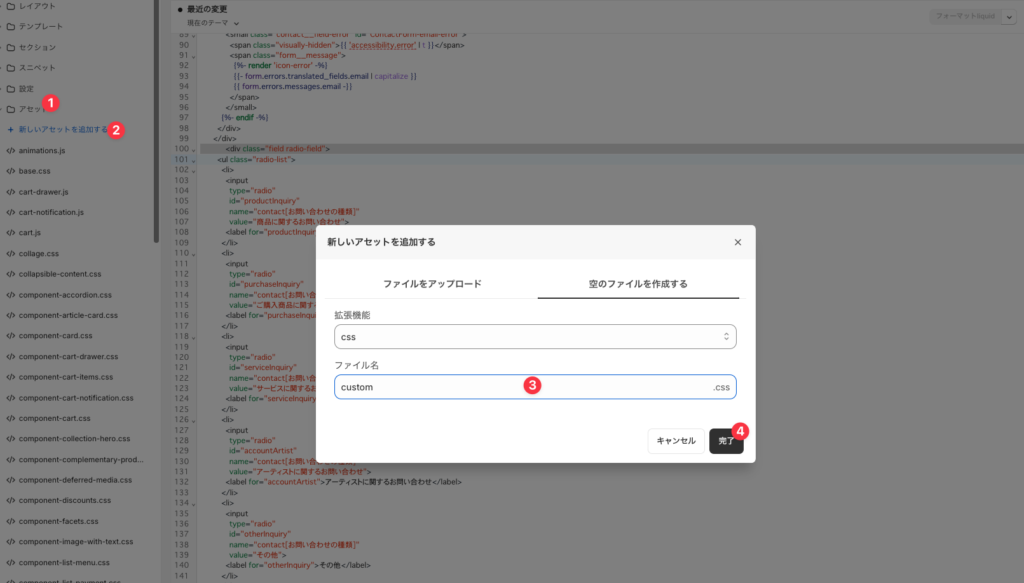
コード編集画面のアセットから「新しいアセットを追加する」をクリックし、任意の名前のCSSファイルを作成してください。今回は「custom.css」としておきます。

追加されたCSSに以下のコードをコピペしてください。
.radio-list {
list-style: none;
padding-left: 0;
input[type='radio' i] {
margin-top: 0;
}
}
.field.radio-field:after{
display: none;
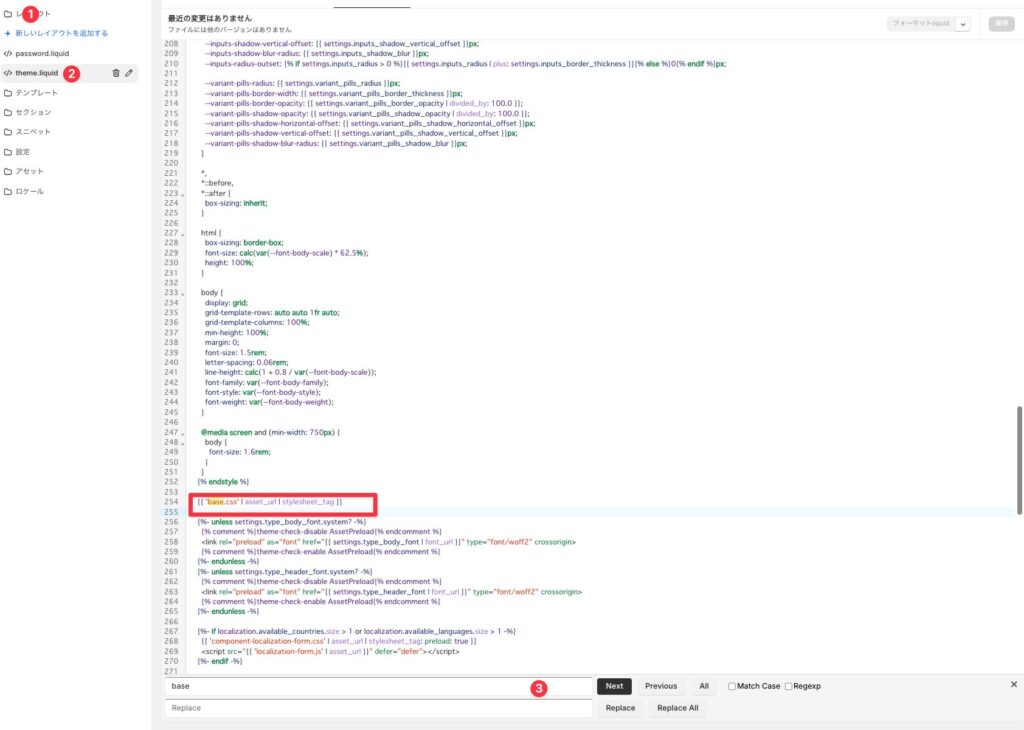
}次に作成したCSSをテーマに読み込ませるために「theme.liquid」を編集します。
「レイアウト」から「theme.liquid」を選択して、「base」と検索してください。

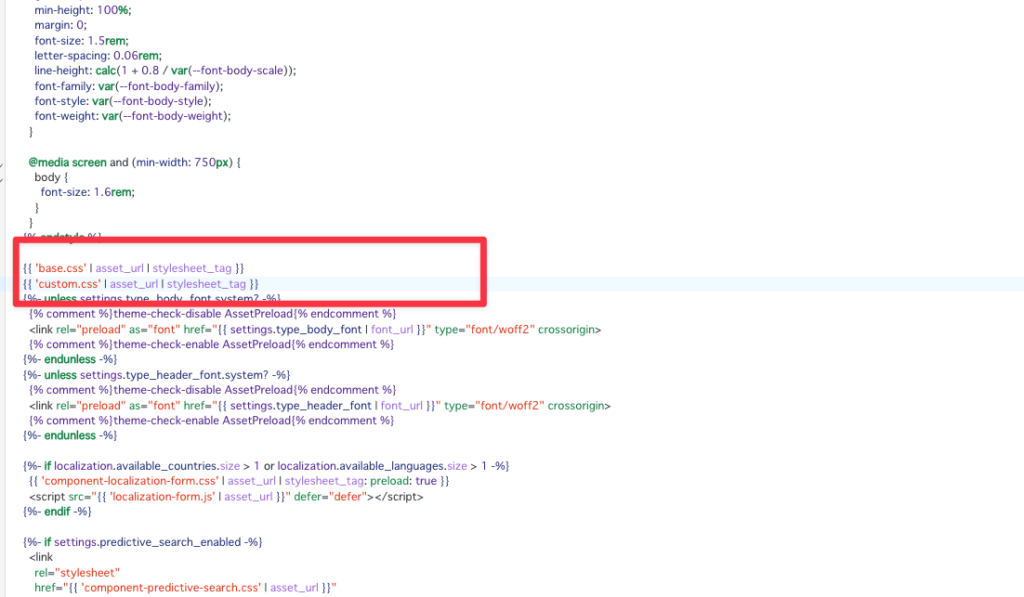
この記述をコピーして直下に貼り付け、ファイル名の部分を先ほど追加したCSSのファイル名に書き換え、保存してください。

これで完成です!
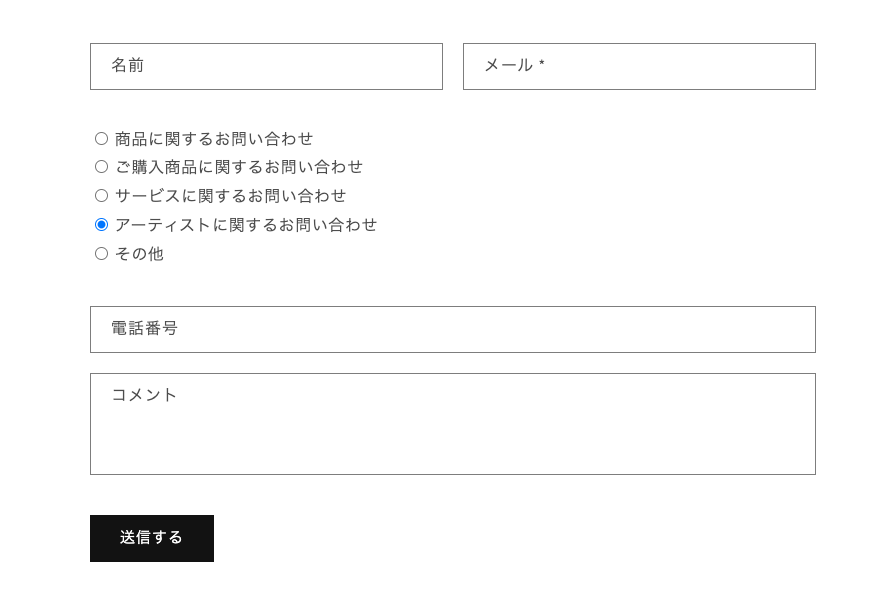
ストアを確認するとCSSで整えられていることが確認できます。

見た目がかなりシンプルなので、先ほど使いしたcssファイルを使用して調整してみてください。
メール確認
最後に実際にメールが送信されて項目が反映されているのか確認してください。
お問い合わせの各項目を入力し送信してください。

しっかりと「お問い合わせの種類」が反映されたメールが届きました!
これで終了になります!お疲れ様でした!
さいごに
今回は、無料で実装できるお問い合わせフォームのカスタマイズ方法について解説しました。この方法を使えば、わずか15分程度でフォームの見た目を大きく改善できます。
お問い合わせの種類を追加することで、顧客対応の優先順位付けが簡単になります。コーディング未経験の方でも実装できる内容なので、ぜひ参考にしてみてください!
