現役エンジニアが教えるCursor完全活用ガイド
毎日10時間以上コーディング作業をしている現役エンジニアとして、新しいコードエディタ「Cursor」の可能性に大きな期待を寄せています。従来のVSCodeから移行を検討している方も多いのではないでしょうか。
私は昨年からCursorを実務で使用し、すでに1000時間以上の実践経験がありますが、作業効率が大幅に向上した実感があります。
本記事では、以下の重要ポイントについて詳しく解説していきます
- Cursor導入のメリットと基本設定
- AI機能の実践的な活用法
- 料金体系とプランの選び方
- 実務での具体的な活用例
Cursor導入のメリットと基本設定
新しいエディタへの移行はかなり労力も必要で大きな決断です。しかし、Cursorは以下の特徴があり、スムーズな移行が可能です。
- VSCodeと同じ操作感とUI
- 既存の拡張機能がそのまま使える
- ショートカットキーも同じ設定
- テーマやカラースキームも継承可能
インストールから初期設定まで(5分で完了)
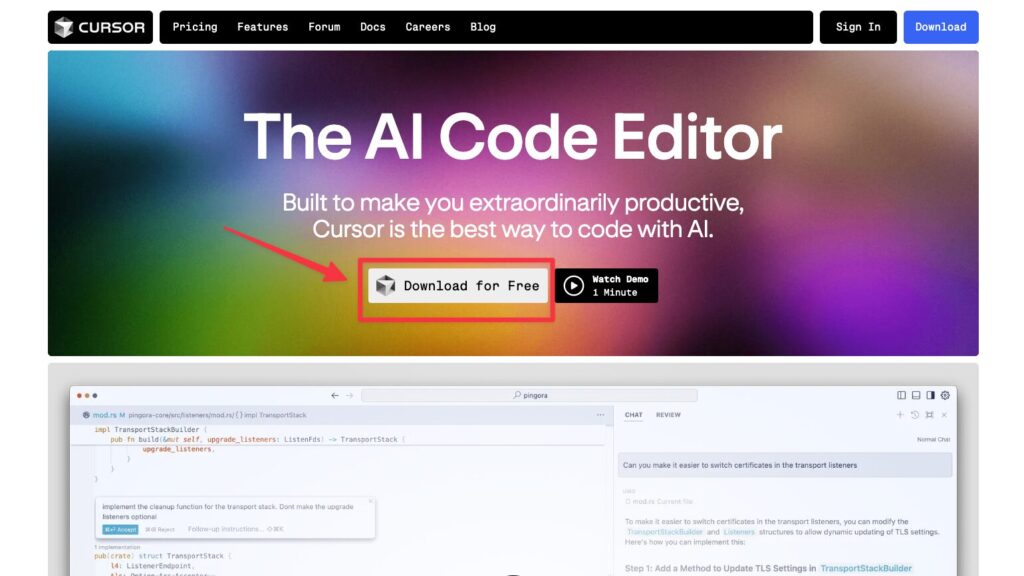
導入自体は簡単で、下記のリンクからCursorの公式ウェブサイトにアクセスし、「Download for Free」ボタンを押下してください。


ダウンロードされたzipファイルを解凍すると「Install Cursor.app」が出現しますので、起動してください。

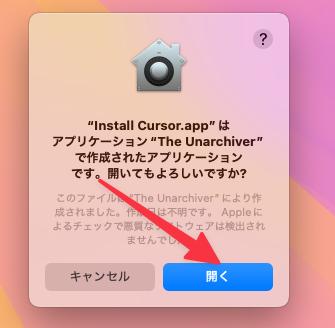
以下のようなポップアップがでますが、「開く」を選択し開いてください。

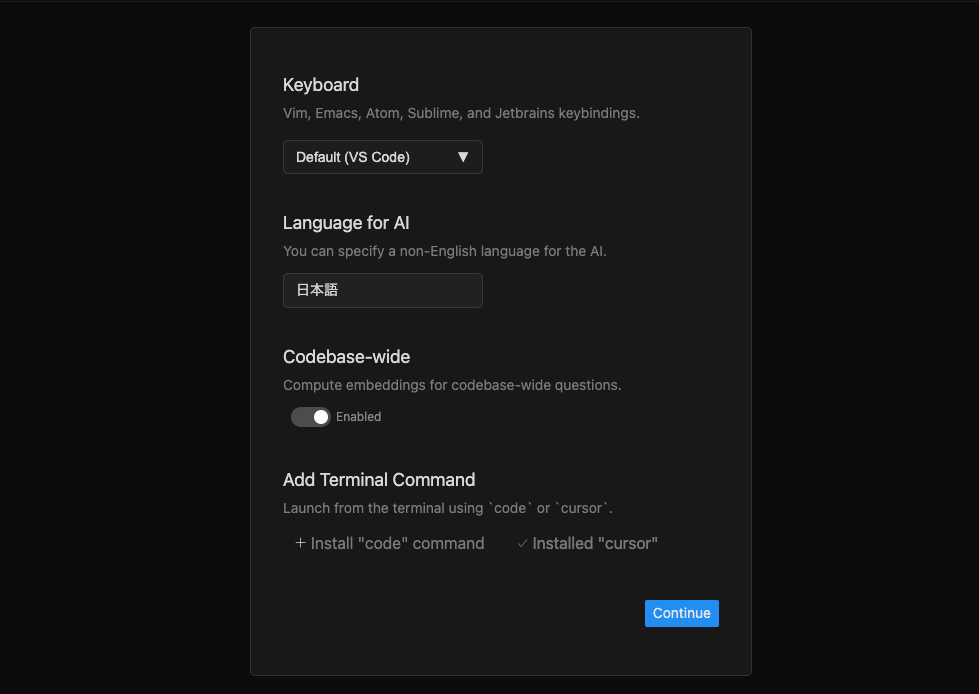
設定項目がでてくるので、下記の表を参考に設定をしてください。
| 設定項目 | 説明 | 設定方法 |
|---|---|---|
| Keyboard | 好みのキーバインドを選択できます | ・Default(VS Code) ・Vim ・Emacs ・Atom ・Sublime ・Jetbrains からドロップダウンで選択 |
| Language for AI | AIとの対話で使用する言語を設定 | テキストボックスに使用したい言語を入力 例:日本語、中国語(中文)、ヒンディー語(हिंदी) |
| Codebase-wide | プロジェクト全体のコード解析機能 | トグルスイッチでEnable/Disable切り替え |
| Add Terminal Command | ターミナルからの起動コマンド | 「Install “code” command」か 「Install “cursor” command」を選択してインストール |

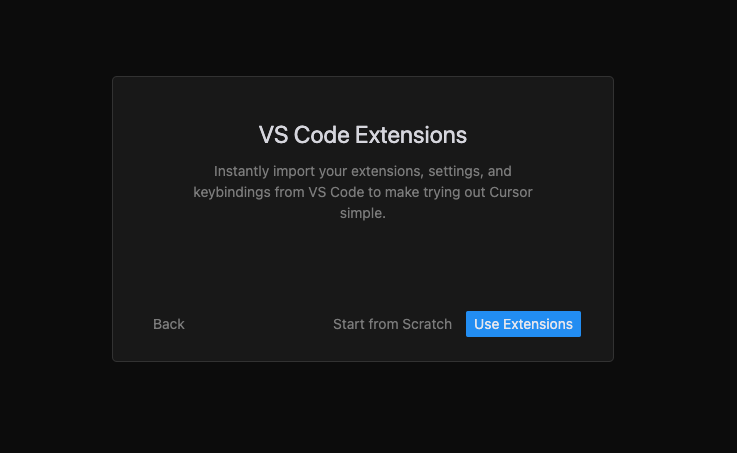
次にインポート設定です。
「Use Extensions」を選択することで、これまでの開発環境をそのまま引き継ぐことができます。新しく環境を構築したい場合は「Start from Scratch」を選びましょう。

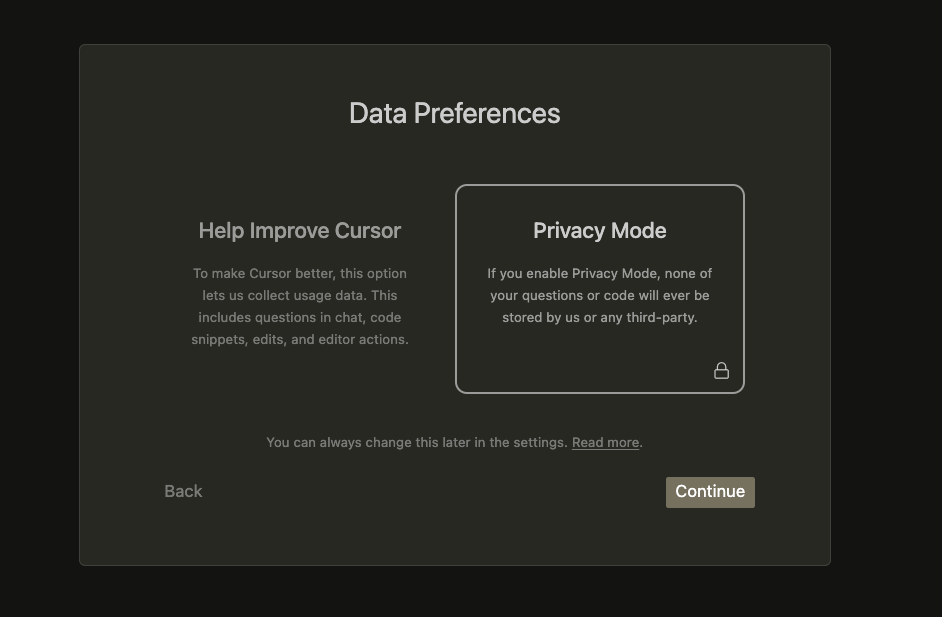
次はデータ設定の選択です。
設定は後から変更可能です。詳細は「Read more」から確認できます。
特にこだわりがない場合は「Privacy Mode」を選択してください。

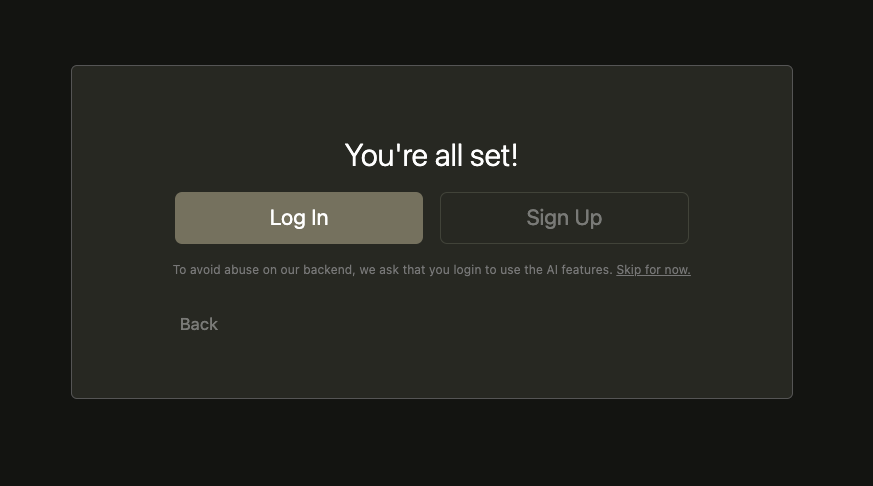
次にアカウント設定です。
Cursorの基本機能は「Skip for now」でもお試しいただけますが、便利なAI機能を使うにはログインが必要です。これは、AI機能の不正利用を防ぐためです。
すでにアカウントをお持ちの方は「Log In」から、初めての方は「Sign Up」から新規登録を行ってください。

これで基本の設定は終了です!
デフォルトでは英語になっているので、コマンドパレットから日本語に設定しておくと便利です。
日本語設定の方法は以下の記事が参考になります。

AI機能の実践的な活用法
ここからは、毎日10時間程度Cursorを使う中で実感した、実務で本当に役立つAI機能の活用方法について解説します。
AIによるコード生成
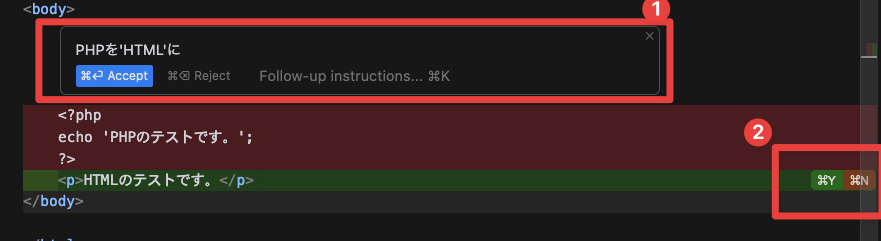
Cursorでは、Ctrl + K(またはCommand K)を使用して、AIにコード生成の指示を出すことができます。編集したいコードを選択してCtrl + Kを押し、必要な指示を入力すると、AIがコードを生成します。生成されたコードは⌘+Yで決定すると反映されます。

質問と対話
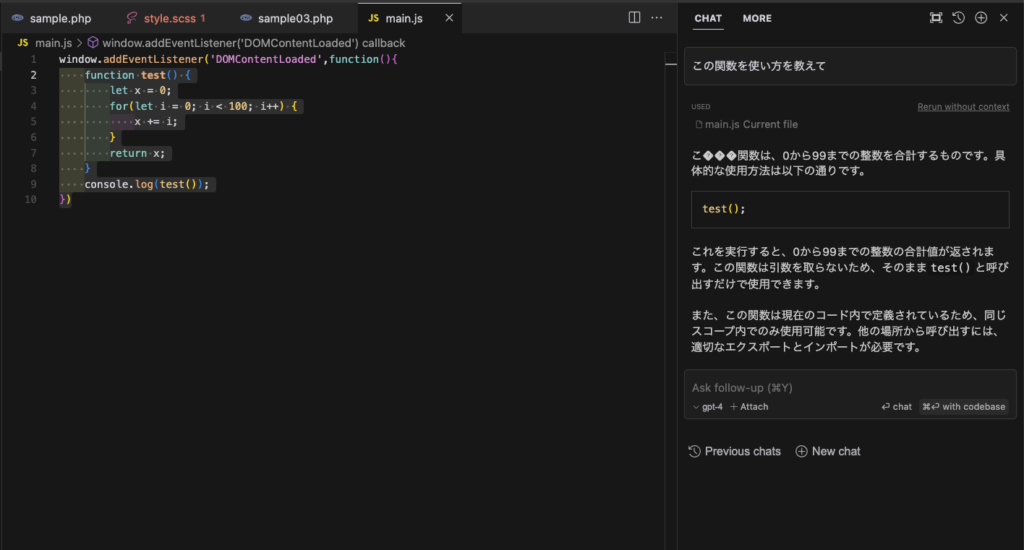
開発中に疑問点が生じた場合は、Ctrl + Shift + Lでチャットを開くことができます。このチャット機能では、コードに関する質問や指示をAIに直接投げかけることが可能です。
例えば「この関数の使い方は?」といった質問に対して、AIが詳しい説明を提供してくれます。

ドキュメント参照の効率化
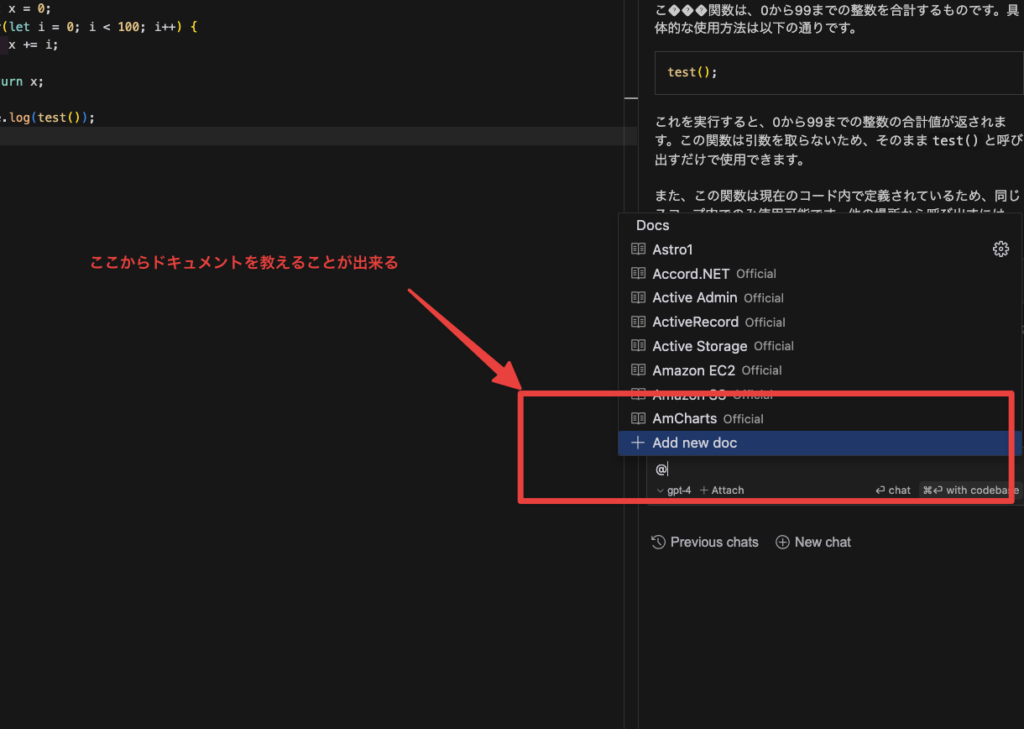
さらに、チャットで@記号を入力すると、AIに特定のコードやライブラリに関する情報を参照させることができます。これにより、ドキュメントを自分で隅々まで読み込む必要がなくなり、効率的に開発を進めることができます。


これにより、ドキュメントを自分で隅々まで読み込む必要がなくなるので、効率的に開発を進めることができます。
すべてのプロジェクトファイルを参照してくれる
今までは、プロジェクトの一部を切り取ってチャットGPTに説明するのが、大変でしたが、Cursorでは一気にすべてのファイルを読み込ませることができます。
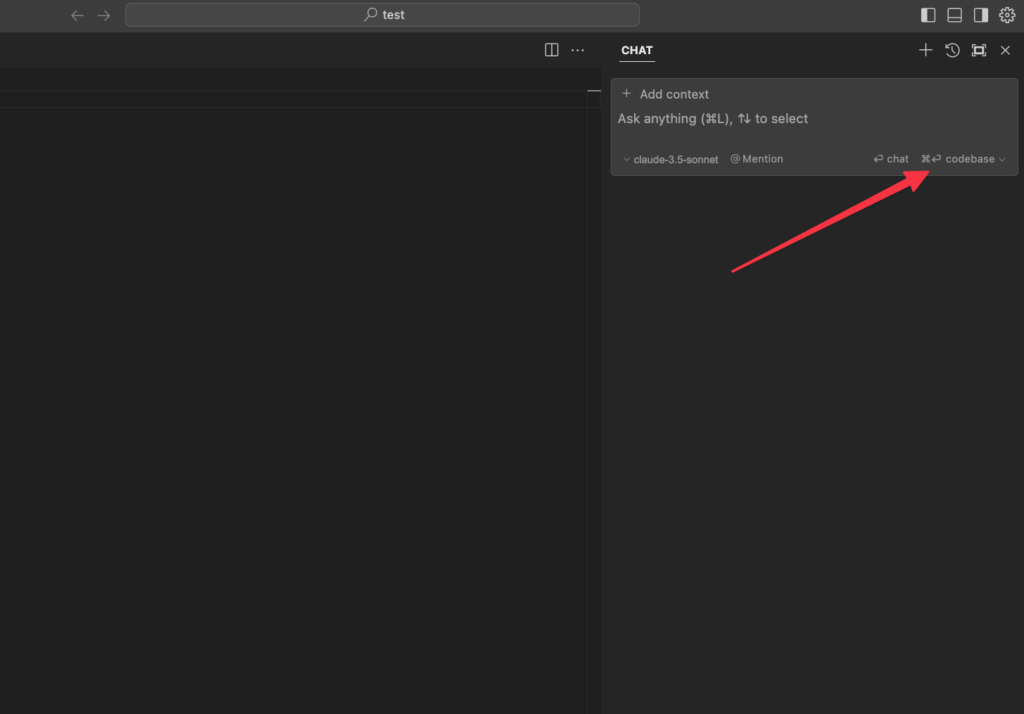
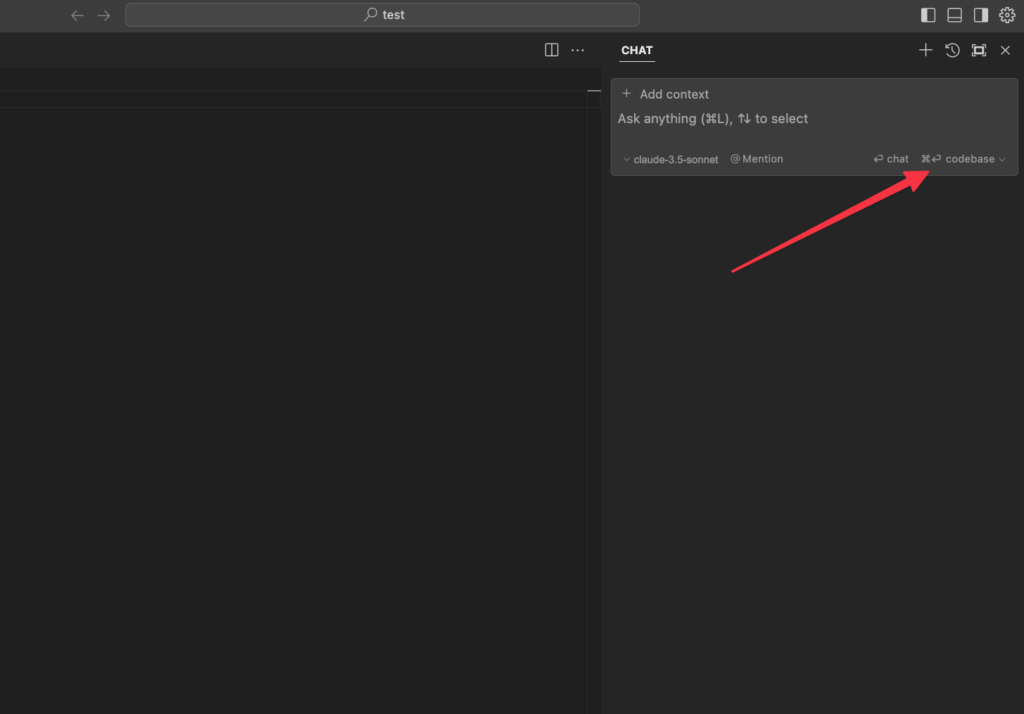
具体的には、チャットの「codebase」を押すだけです。この機能は、改修案件などで、他人が書いたコードを素早く理解するために非常に重宝します。


Cursorの料金体系とプランの選び方
Cursorには3つのプランがあり、用途に応じて選べます。それぞれの特徴と料金は以下の通りです。
| プラン | 料金 | 主な機能 | おすすめの用途 |
|---|---|---|---|
| Hobby(無料) | 無料 | ・Pro版2週間トライアル ・2000回の補完機能 ・50回のプレミアムリクエスト(低速) | 個人開発や学習用 |
| Pro | $20/月 | ・無制限の補完機能 ・月500回の高速プレミアムリクエスト ・無制限の低速プレミアムリクエスト ・1日10回のGPT-4o-mini利用可 | 実務での本格利用 |
| Business | $40/ユーザー/月 | ・Proプランの全機能 ・組織全体でのプライバシーモード ・一括請求管理 ・利用統計ダッシュボード | チームや企業での利用 |
まずは無料のHobbyプランから始めるのがおすすめです。
2週間のPro版トライアルもついているので、有料プランの機能も試せます。本格的に使うなら月額$20のProプランがコスパ最強です。チームで使う場合は、管理機能が充実したBusinessプランを検討してみましょう。
月額プランに加えて、年間契約なら20%オフになります。



長期的な利用を考えている場合は、年間プランがお得ですよ。
実務での具体的な活用例
普段のコーディング作業でCursorをどう活用できるのか、具体的な活用例を紹介します。
コードレビュー時の活用
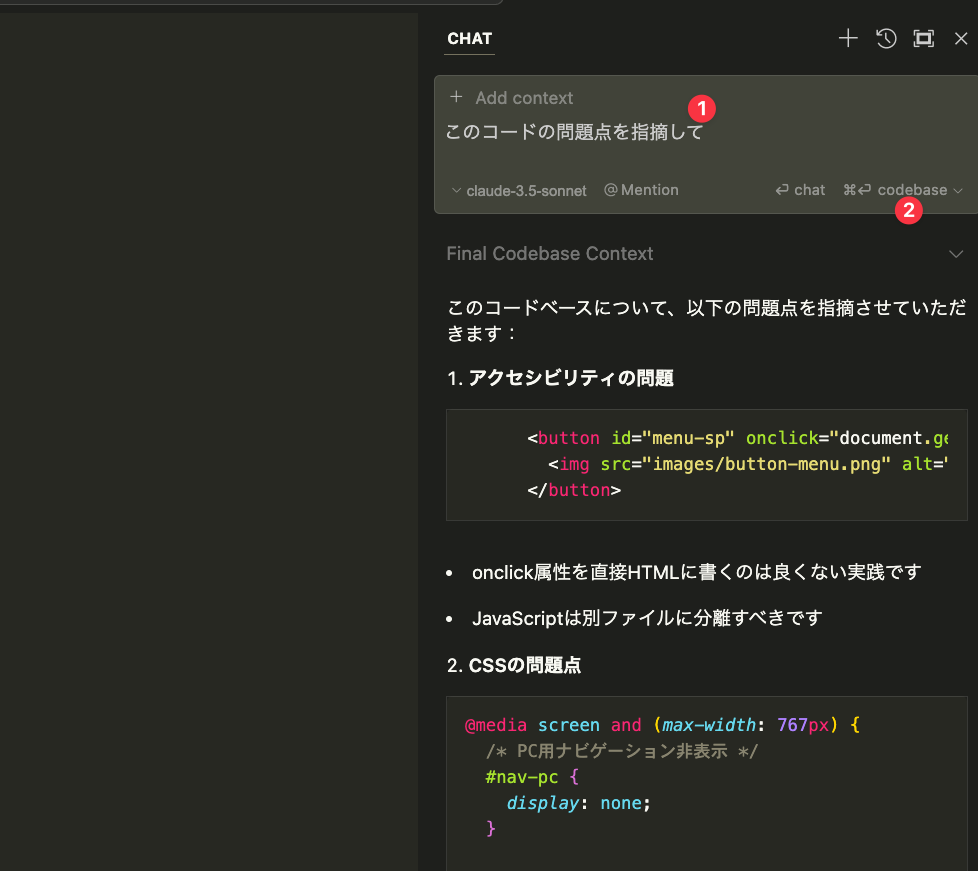
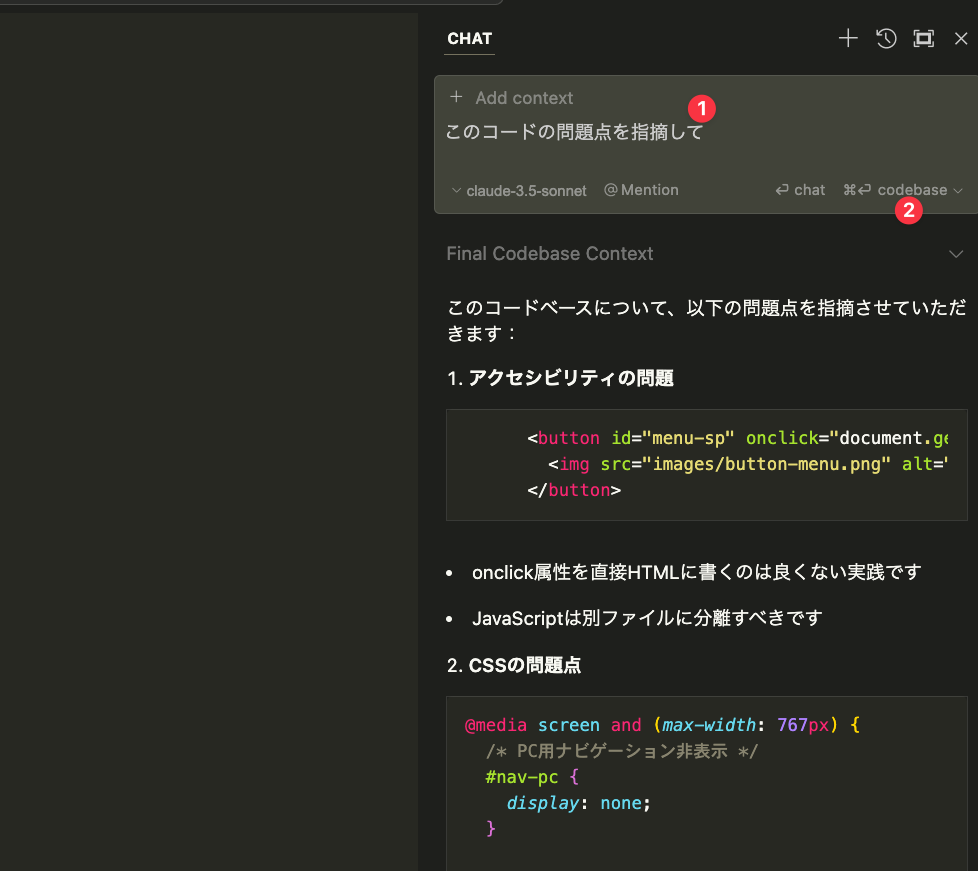
他のメンバーが書いたコードをレビューする時、codebase機能を使えば、プロジェクト全体の文脈を踏まえたアドバイスをAIから得られます。「このコードの問題点を指摘して」と聞くだけで、パフォーマンスやセキュリティの観点からの改善案を提示してくれます。


バグ修正の効率化
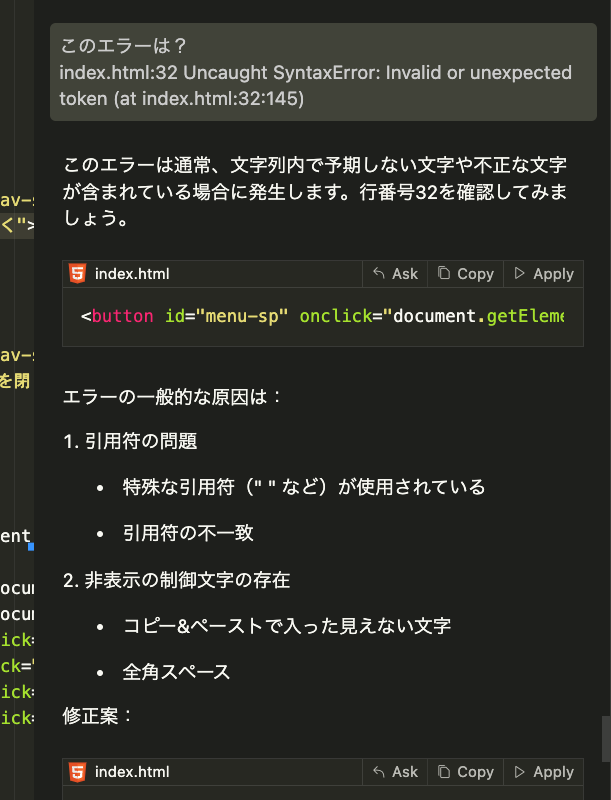
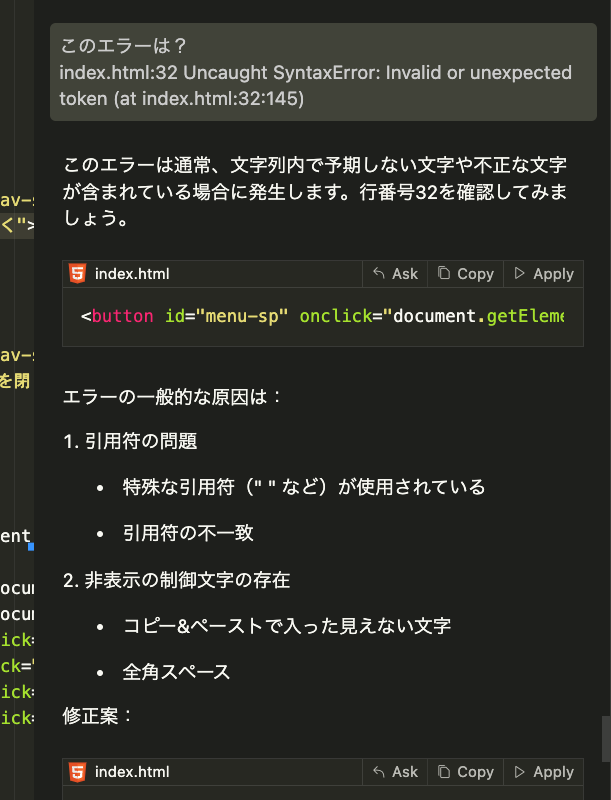
エラーが出たとき、エラーメッセージをそのままAIに投げると、問題の原因と解決策を提案してくれます。「このエラーの原因は?」と質問するだけでOKです。


コンポーネントの実装時間を短縮
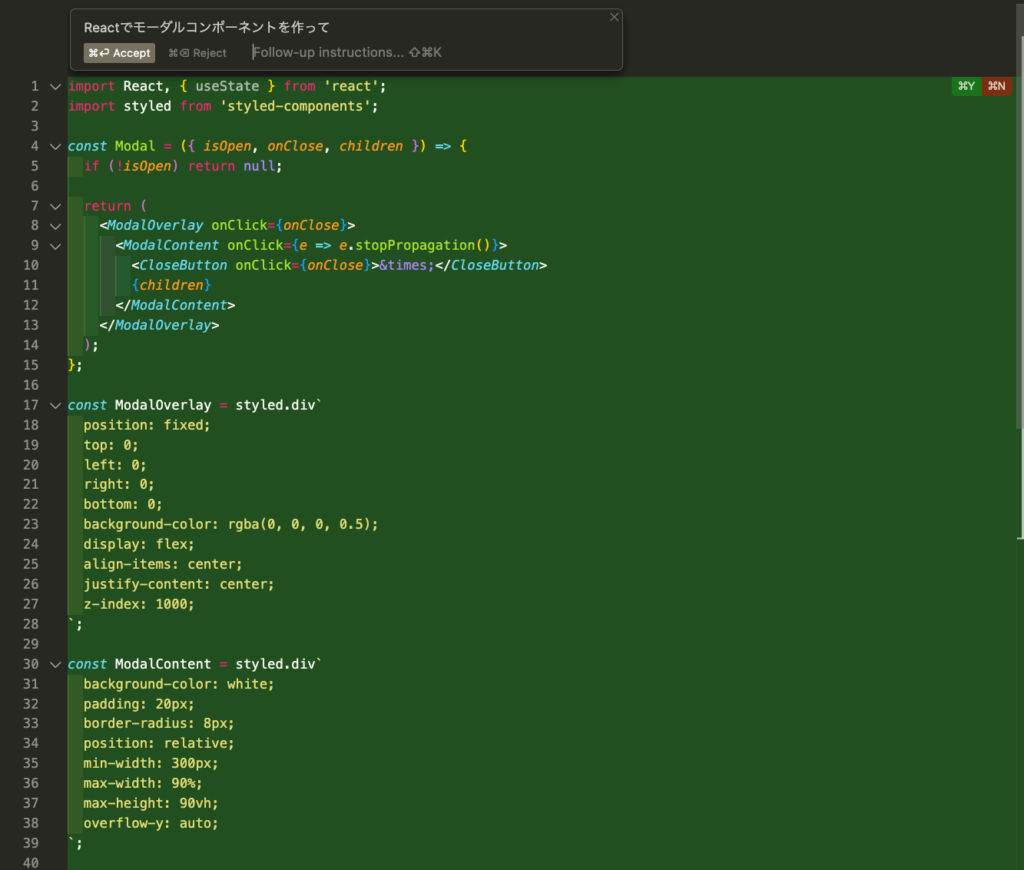
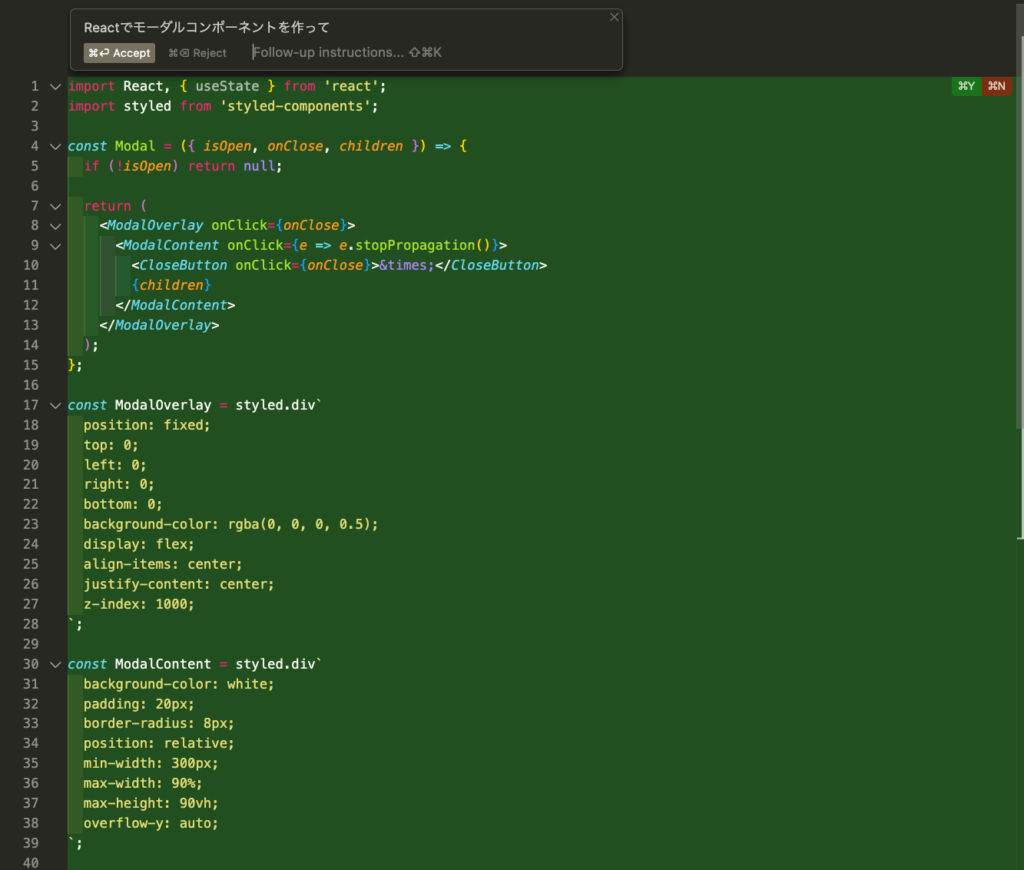
「Reactでモーダルコンポーネントを作って」のような指示で、基本的な実装を生成できます。もちろん細かい調整は必要ですが、ゼロから書くよりもずっと効率的です。特にUIコンポーネントの実装時間が大幅に短縮できます。


これらの機能を使いこなすことで、日々の開発作業がより効率的になり、本質的な課題に時間を使えるようになります。
さいごに
CursorはVSCodeをベースにしながら、強力なAI機能を組み込んだ新しいエディタです。実際に1000時間以上使ってみて、コーディング体験を大きく向上させることができると実感しています。
特に重要なポイントは以下の通りです。
- VSCodeの使い心地はそのままに、AIアシスト機能を活用できる
- 初期設定は使い慣れたVSCodeの環境を引き継げる
- 無料版でも基本的な機能は十分に使える
- プロジェクト全体をAIが理解してくれるので、コードレビューや改修が楽に
- 日本語でAIとやり取りができるので、スムーズにコミュニケーションが取れる
Cursorを導入することで、開発効率が大きく改善されるはずです。ぜひ一度試してみてください。
関連記事





コメント