
学習のモチベーションがなくなってしまった…
日々コーチングをしていると、一定数の生徒さんはモチベーションの低下に直面しています。


Web制作学習では事前の学習に対する考えがすごく重要です。
最初に心構えをしっかり理解した上で学習を進めることによって、モチベーションの低下を防ぎ、困難に直面しても対処できたりします。
今回はそんな学習の心得を5つ紹介します。



これらのポイントを心掛けることで、学習の挫折を乗り越える助けになるので是非参考にしてみて下さい。
継続しないと成功できないと知る
Web制作は人気のある職業でありながら、実際にプロとして活躍できる人はごく一部です。
業界に入ろうとする多くの人々が直面する壁は、途中での挫折です。



実際にプログラミング学習の挫折率は約90%にも上ると言われています。
挫折の原因は様々ありますが、主に以下のようなものがあげられます。
- 学びの過程で直面する難題
- 瞬時に結果が出ないことへの焦り
- 適切な学習法や支援が不足
この高い挫折率を乗り越えて「ちゃんとできる」人になるためには、学習方法を工夫し、自己認識とモチベーションの維持が必要です。
継続するためには仲間を見つけて一緒に学ぶことで、互いに刺激を受けたり、自己理解からモチベーションを上げる方法を知ったりして工夫する必要があります。
継続出来る人が少ない世界だからこそ、継続出来ると成果だとまずは知る
試行錯誤の時間も大事にする



プログラミングやWeb制作の学習過程では、試行錯誤が欠かせません。
多くの時間をコードとにらめっこし、エラーメッセージと戦いながら、解決策を見つけていくプロセスが大事です。
試行錯誤を重ねることで、それぞれのコードが持つ意味や、プログラムがどのように動作するのかを深く理解できるようになります。
しかし、これは時間がかかり、時にはフラストレーションを感じることもあります。
重要なのは、そうした「壁」にぶつかったときに、そこから答えにたどり着く能力です。



実際の開発現場では、問題解決は日常茶飯事であり、最初から最後まで問題なしにはほぼ不可能です。
そこで重要になってくるのが、学習期に身に着けた、答えまでたどり着くプロセスです。
今悩んで解決していく流れも仕事に繋がってきますので、今悩んでいるからといって投げ出さずに戦って下さい。
その解決プロセスそのものが学びです。
暗記はしない
現役のWeb開発者であっても、細かい文法を完璧に覚えているわけではなく、実際には必要な情報を検索しながら実装するのが一般的です。
基本的にはブラウザで検索しながらコーディングすることがほとんどですし、場合によってはAIなども活用しながらコーディングをします。
なので、暗記ではなく、索引能力や検索スキルを鍛えることが、効率的な学習に繋がります。
重要なのは下記のようなポイントで情報までたどり着く速さを、鍛えることです。
- 何を検索すれば目的の情報にたどり着けるかという索引能力です。
- 検索した情報は再度検索しなくてもいいようにコードストック
コードストックが増えていくと、調べる回数も減ってだんだんコーディングが早くなってきます。
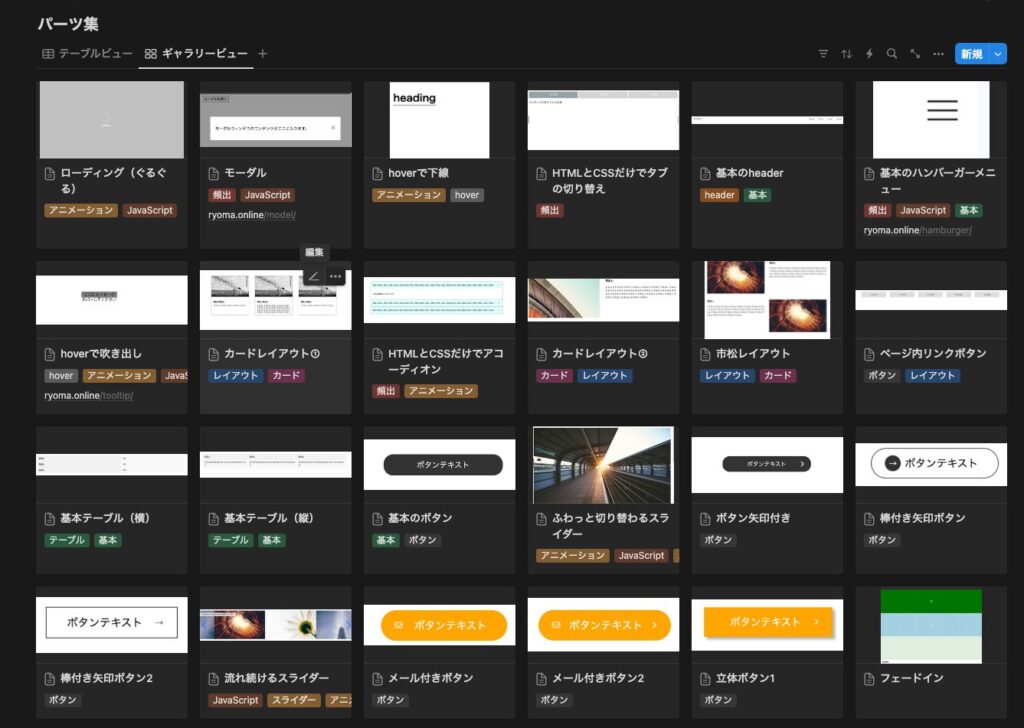
私は下記のようにNotionでコードをストックしていて、暗記ではなく、コピペで実装できるようにしています。


暗記ではなく、索引能力や検索スキルを鍛える。
必要な分だけ学ぶ



Web制作の学習では、情報の海に溺れないよう「必要な分だけ学ぶ」ことが肝心です。
学習開始の頃は下記のように、SNSなどの情報に惑わされてしまいがちです。
- デザインもやった方が成果が出るらしい…
- コーディングを学ぶには〇〇
- Shopifyが簡単に稼げるらしい
- AIに仕事が奪われるからAI構築を学ぼう…
隣の芝は常に青く見え続けます
例えば、シンプルなウェブサイトを構築したいのであれば、HTML、CSS、そして多少のJavaScriptがあれば足ります。そこにfigmaやPhotoshopなどのスキルは必要ありません。
重要なのは、自分の目標に最短でたどり着くことです。
必要に応じて新しい技術を学ぶ柔軟性を持つことも重要ですが、時間を有効に使うためにも、学習する技術を選択する際は、現在と将来にとって最も関連性の高いものを選ぶべきです。
目標を明確にし、その達成のためにどの技術が必要かを理解することが、無駄のない効果的な学習への第一歩です。
そして、新たな課題が現れた時には、その都度必要なスキルや知識を追加する柔軟性を持つことで、スキルセットを適宜アップデートしていくことが可能です。これが、効率的かつ実践的な学習法への鍵です。
目標を明確にし、その達成のためにどの技術が必要かを理解する
質問の仕方を理解する
Web制作の学習では多々壁にぶつかります。
それらの問題をどのように解決に導くかが重要です。
特に質問の仕方一つで、得られる回答の質が大きく変わります。
聞く環境がある場合は下記のようなフレームワークを意識して質問をしてみてください。
- 何を実装したいのか?
- 実装するために自分が試した内容とその結果
- 調べた内容や資料
- 自分の考え
重要なのはいかに相手の時間を取らずに解決まで至れるかです。
魚をもらう!ではなく釣り方を教わりましょう。
相手の時間を奪わないように質問のフレームワークを使う
まとめ
今回は「5つの学習の心得」について解説しました。
学習を始める方は多いですが、継続できる方は本当に少ないです。
ぜひあなたはこれらの心構えを持って、学習を継続していってください。
以下の記事では、私が学習でつまづいたことを紹介しています。
私と同じような失敗をしないためにもあわせて参考にしてみてください。



コメント