3年間のWeb制作で経験したHTMLのつまづきポイント6選
Web制作でHTMLは基本中の基本ですが、意外とつまづきポイントが多いものです。
実際に苦戦している人の声をSNS等でも多く見かけます。
私もWeb制作に携わるようになり、3年が経過していますが、その間のWeb制作経験の中で、様々な課題に直面してきました。
特に初めの頃は、基本的な部分でも悩むことが多く、同じような課題で困っている方も多いのではないでしょうか?

私が実際に経験してきたHTMLのつまづきポイントは次の6つです。
1.headの中身がよくわからない
2.表示が崩れる
3.画像が表示されない
4.リンクがおかしい
5.タグの意味がわからない
6.idとクラスの違いがわからない
この記事では、私がこれら6つの難点を実際に解決してきた方法をご紹介しています。
これから学習を始める方はもちろん、すでに学習を始めている方にとっても、きっと参考になる内容になっていると思いますので、ぜひ参考にしてみてください。
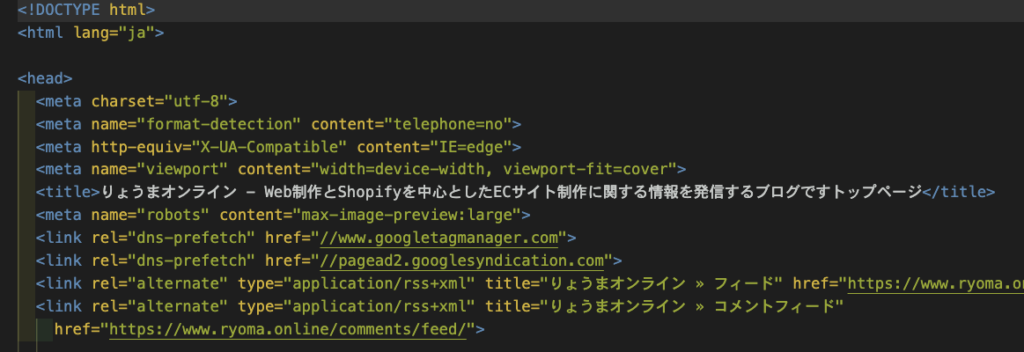
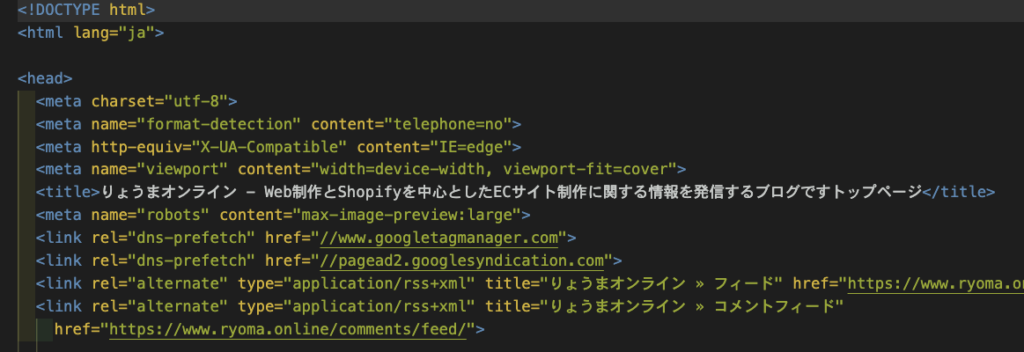
HTMLのつまづきポイント①headの中身がよくわからない
HTMLファイルを作成する際、必ず設定が必要なheadタグですが、このheadタグの中身について、初学者の方々からよく質問を受けます。



メタタグって何?



charsetって必要なの?
このような疑問は、私自身も最初は持っていました。
headタグは、ページの設定を行う重要な要素です。
例えば、文字化けを防ぐための文字コード指定や、スマートフォンでの表示を最適化するためのビューポート設定など、Webサイトを正しく機能させるための様々な情報がここに含まれています。


私が初めてheadタグの設定をした時は、コピー&ペーストで済ませていました。しかし、それではサイトに不具合が生じた際に対処できません。
例えば、あるプロジェクトでは「スマートフォンで表示した際に、画面が極端に小さくなり文字が読めない」という問題が発生しました。
調査してみると、headタグ内の設定が原因でした
<!-- コピーしたままの不適切なビューポート設定 -->
<meta name="viewport" content="width=1200, initial-scale=1.0">このような問題に適切に対応するためには、「ビューポート設定は、スマートフォンでの表示方法を制御する」という知識が必要です。
そのため、単なるコピー&ペーストではなく、以下の最低限必要なhead内の設定について、しっかりと理解しておくことが大切です。
以下に、最低限必要なhead内の設定をご紹介します。
- 文字コードの指定(charset):文字化けを防ぎます
- タイトルの設定:ブラウザのタブに表示される内容を決めます
- ビューポートの設定:スマートフォンでの表示を最適化します
- CSSの読み込み:デザインを適用するために必要です
具体的なコードは以下の通りです。
<head>
<!-- 文字コードの指定 -->
<meta charset="UTF-8">
<!-- タイトルの設定 -->
<title>ページのタイトル</title>
<!-- ビューポートの設定 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- CSSの読み込み -->
<link rel="stylesheet" href="css/style.css">
</head>これらの設定は、単にコードを書くだけでなく、その役割を理解することで、より柔軟なWebサイト制作が可能になります。また、SEO対策などで重要なメタタグの設定も、head内で行います。
HTMLのつまづきポイント②表示が崩れる
HTMLでコーディングをしていると、必ずと言っていいほど遭遇するのが表示崩れの問題です。私も最初の頃は、思い通りの表示にならずに、かなり苦労しました。


よくある原因として、開始タグと終了タグの対応が取れていないことがあります。
例えば、タグを開いたまま閉じ忘れたり、入れ子構造が正しくないために、予期せぬ場所で要素が閉じてしまったりします。
例えば以下のような例は閉じタグが複雑になってしまい、閉じタグが閉じられていないものです
<!-- 問題のあるコード -->
<div class="card">
<div class="card-header">
<h2>プロフィール</h2>
<!-- card-headerの閉じ忘れ -->
<div class="card-body">
<div class="user-info">
<p>山田太郎</p>
<p>Frontend Engineer</p>
<!-- user-infoの閉じ忘れ -->
</div>
</div>これを正しく修正すると以下のようになります。
<!-- 修正後のコード -->
<div class="card">
<div class="card-header">
<h2>プロフィール</h2>
</div>
<div class="card-body">
<div class="user-info">
<p>山田太郎</p>
<p>Frontend Engineer</p>
</div>
</div>
</div>このような閉じタグの問題は、レイアウトの崩れやスタイルの適用ミスの原因となります。適切なインデントを心がけ、タグの開始と終了の対応をしっかりと確認することが重要です。
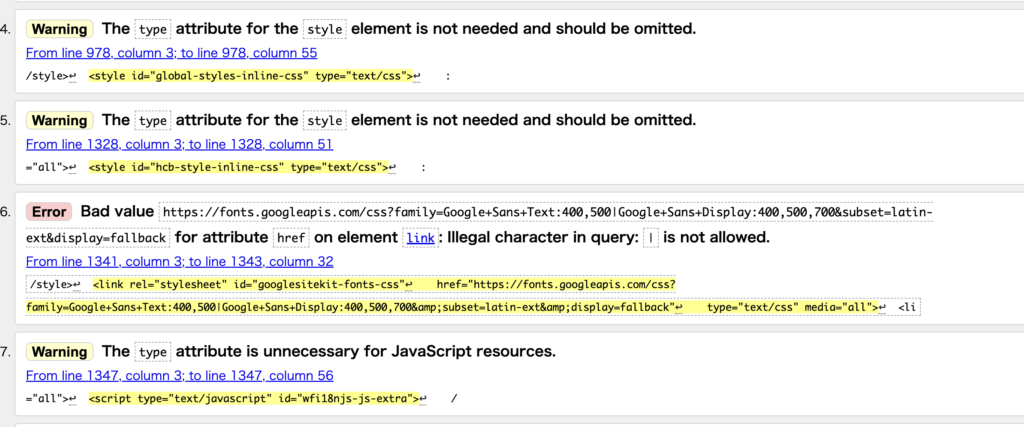
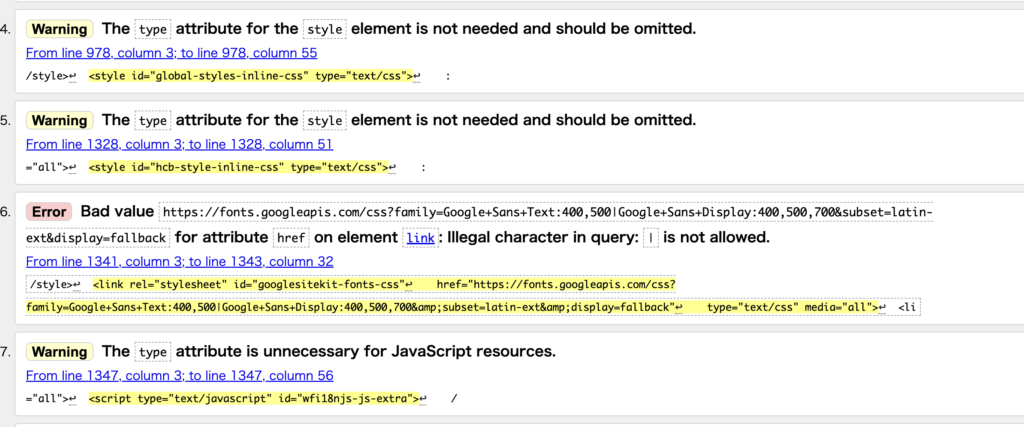
こういった閉じタグなどのミスをチェックする以下のようなツールを使用して確認することをお勧めします。
これらのツールを活用することで、HTMLの構文エラーを早期に発見し、修正することができます。


また、ブロック要素とインライン要素の特性を理解していないために起こる表示崩れもよく見られます。divやpなどのブロック要素は、初期設定で要素の前後に改行が入りますが、spanやaなどのインライン要素にはそれがありません。この違いを理解していないと、意図しない余白や改行が発生してしまいます。
例えば、以下のようなレイアウトの崩れがよく見られます
<!-- 問題のあるコード例1:意図しない改行 -->
<div class="profile">
山田太郎
<div class="tag">エンジニア</div>
<div class="tag">東京在住</div>
</div>
<style>
.tag {
background: #eee;
padding: 5px;
}
</style>この場合、タグが縦に並んでしまい、以下のように表示されます
山田太郎
エンジニア
東京在住これを横並びにするには、以下のように修正します
<!-- 修正後のコード例1 -->
<div class="profile">
山田太郎
<span class="tag">エンジニア</span>
<span class="tag">東京在住</span>
</div>
<style>
.tag {
background: #eee;
padding: 5px;
margin-left: 10px;
}
</style>
表示結果
山田太郎 エンジニア 東京在住これらの問題を防ぐためには、まずHTMLの基本的な要素の特徴をしっかりと理解することが重要です。
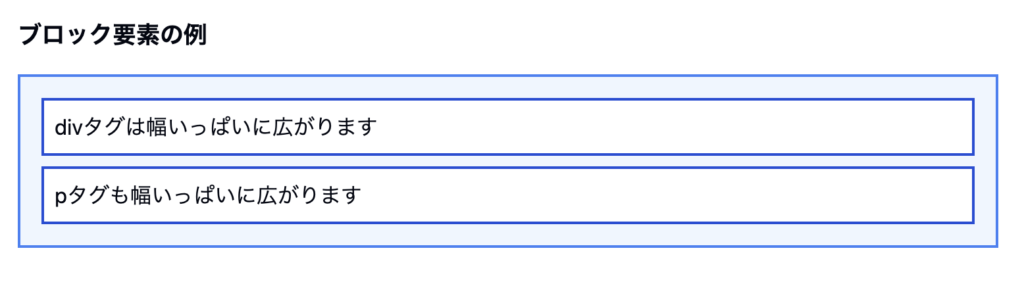
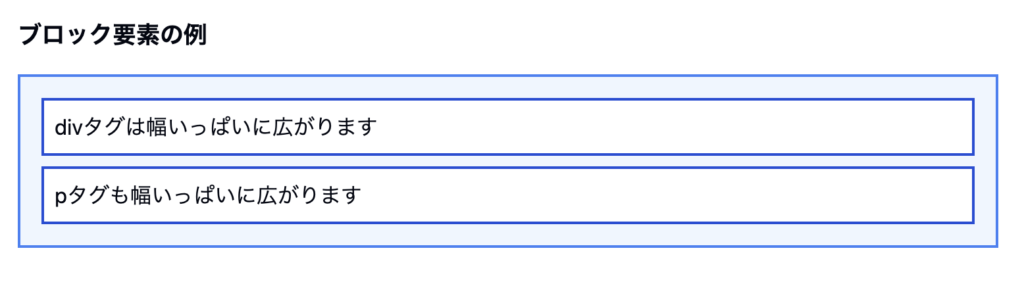
ブロック要素は、その名の通り「ブロック(区画)」として扱われる要素です。
例えば、divやpタグを使用すると、その前後には自動的に改行が入り、親要素の幅いっぱいまで広がります。
また、heightやmargin、paddingなどで高さや余白を自由に設定できるため、レイアウトの基本となる要素として使用されます。


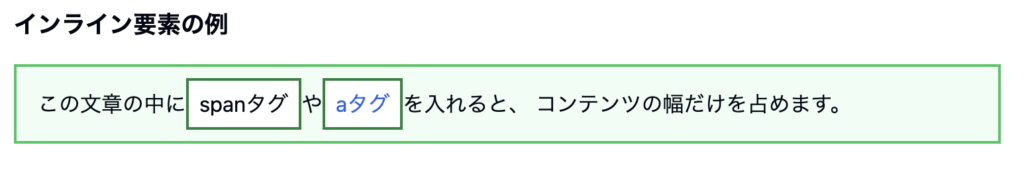
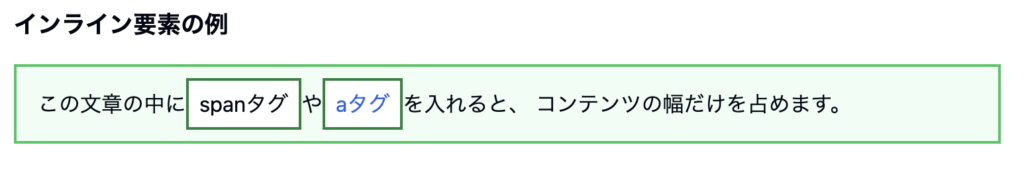
一方、インライン要素は「行」の中に溶け込む要素です。
spanやaタグなどがこれにあたり、テキストの一部として扱われます。
そのため、前後に改行は入らず、コンテンツの幅だけを占めるという特徴があります。
ただし、heightやmargin-top、margin-bottomなどの指定には制限があり、上下の余白を設定しても反映されないことがあります。


私の経験から、表示崩れに対処する最も効果的な方法は、以下の手順で確認することです。
- HTMLの構造が正しいか(タグの開始と終了、入れ子関係)
- 要素の種類(ブロック要素かインライン要素か)が適切か
- CSSのパスが正しく設定されているか
- 開発者ツールで要素の構造を確認する
このようなステップで確認することで、ほとんどの表示崩れは解決できます。そして、これらの確認作業を繰り返すことで、次第にHTML構造に対する理解が深まっていきます。
HTMLのつまづきポイント③画像が表示されない
画像が表示されない問題は、Web制作を始めた頃、私を最も悩ませた課題の一つでした。



コードは一見正しそうなのに表示されない…


実は、画像が表示されない原因のほとんどは、パスの指定方法にあります。HTMLファイルから見た画像ファイルの場所を正しく指定できていないのです。例えば、フォルダ構造が以下のような場合
プロジェクト/
├── index.html
└── images/
└── sample.jpgindex.htmlからsample.jpgを表示するには、<img src="images/sample.jpg" alt="">と指定する必要があります。しかし、初心者のうちは、このパスの概念がなかなか掴めません。


また、画像ファイルの拡張子を間違えているケースもよくあります。例えば、実際のファイルは.jpgなのに、HTMLでは.jpegと指定してしまうといった具合です。これは些細なミスですが、画像が表示されない原因となります。


私が実践している画像表示の確認手順は以下の通りです
- ファイル名とパスが正しいか確認する(大文字小文字も区別される)
- 画像ファイルが実際に指定した場所に存在するか確認する
- 拡張子が正しいか確認する
- altタグを適切に設定する(アクセシビリティの観点からも重要)
この手順を習慣づけることで、画像の表示問題はかなり減らすことができます。また、開発者ツールを使えば、画像のパスが正しく解決されているかどうかも確認できます。
HTMLのつまづきポイント④リンクがおかしい
リンクの設定は、意外と多くの方が悩むポイントです。私も最初の頃は、クリックしても目的のページに飛ばない、予期せぬページに遷移してしまうなど、様々なトラブルを経験しました。
<!-- よくある間違い例: 相対パスと絶対パスの混在 -->
<nav class="global-nav">
<!-- 現在のURLが https://example.com/about/ の場合 -->
<a href="index.html">ホーム</a>
<a href="/contact.html">お問い合わせ</a>
<a href="../service/index.html">サービス</a>
<a href="https://example.com/blog/">ブログ</a>
</nav>特に混乱しやすいのが、相対パスと絶対パスの違いです。
例えば、同じサイト内の別ページにリンクを張る場合、https://www.example.com/about.htmlのような絶対パスで指定するのか、それとも単にabout.htmlという相対パスで指定するのか。この選択を間違えると、リンクが正しく機能しません。
以下のようにしてしまうと開発環境と本番環境でリンクが変わってしまうので、正しいリンクが機能しません。
<!-- よくある間違い例1:絶対URLの使用 -->
<!-- index.htmlの中で -->
<nav class="global-nav">
<a href="https://www.example.com/index.html">ホーム</a>
<a href="https://www.example.com/about.html">会社概要</a>
<!-- 問題点:開発環境と本番環境でリンクが変わってしまう -->
</nav>また、ローカル環境で正常に動作していたリンクが、サーバーにアップロードした途端に機能しなくなる、という経験をした方も多いのではないでしょうか。これは主に、ルートパスの解釈の違いが原因です。
私が実践している、リンクのトラブルを防ぐためのポイントは以下の通りです
- サイト内リンクは基本的に相対パスを使用する
- フォルダの階層構造を意識してパスを設定する
- リンク先が存在するか必ず確認する
- 外部サイトへのリンクは必ず
http://またはhttps://から始める
特に注意が必要なのは、index.htmlへのリンクです。フォルダのトップページを指す場合、index.htmlを省略して/や./と書くことができますが、この書き方に慣れていないと混乱の元になります。
HTMLのつまづきポイント⑤タグの意味がわからない
HTMLには数多くのタグが存在し、初学者にとってはその使い分けが大きな課題となります。
| タグ | 用途 | 使用例 |
|---|---|---|
<h1>〜<h6> | 見出し(重要度順) | <h1>メインタイトル</h1> |
<p> | 段落 | <p>段落のテキスト</p> |
<a> | リンク | <a href="/contact">お問い合わせ</a> |
<img> | 画像 | <img src="image.jpg" alt="説明"> |
<ul><li> | 箇条書きリスト | <ul><li>リスト項目</li></ul> |
<div> | ブロック要素のグループ化 | <div class="box">内容</div> |
<span> | インライン要素の装飾 | <span class="red">強調</span> |
<header> | ページのヘッダー部分 | <header>ヘッダー内容</header> |
<nav> | ナビゲーション | <nav>メニュー内容</nav> |
<footer> | ページのフッター部分 | <footer>フッター内容</footer> |
<button> | クリック可能なボタン | <button type="submit">送信</button> |



私も最初はdivタグを多用し、適切なタグを使用できていませんでした。
これらのタグを適切に使用することで、HTMLの意味的な構造を作り、検索エンジンやスクリーンリーダーにもやさしいWebページを作ることができます。
例えば、以下のような書き方はよくある間違いです。
<!-- divを多用した間違い例 -->
<div class="header">
<div class="nav">
<div class="nav-item">ホーム</div>
<div class="nav-item">about</div>
</div>
</div>
<div class="main">
<div class="title">見出し</div>
<div class="text">テキストです</div>
</div>
<!-- spanを多用した間違い例 -->
<span class="section">
<span class="title">大見出し</span>
<span class="content">これは大事な文章です</span>
</span>
<!-- ボタンの間違い例 -->
<a href="#" class="submit-button">送信する</a>
<!-- ナビゲーションの間違い例 -->
<nav class="menu">
<p>ホーム</p>
<p>サービス</p>
<p>お問い合わせ</p>
</nav>これを適切なセマンティックタグを使用して書き直すと以下のようになります。
<!-- ヘッダーとナビゲーション -->
<header>
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/about">about</a></li>
</ul>
</nav>
</header>
<main>
<h1>見出し</h1>
<p>テキストです</p>
</main>
<!-- セクションと見出し -->
<section>
<h2>大見出し</h2>
<p>これは大事な文章です</p>
</section>
<!-- ボタン -->
<button type="submit">送信する</button>
<!-- ナビゲーション -->
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/services">サービス</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>タグの意味を理解することで得られる利点は以下の通りです。
- SEO対策:検索エンジンがコンテンツ構造を正しく理解
- アクセシビリティ:支援技術での正確な読み上げ
- 保守性:他の開発者が構造を理解しやすい
- レスポンシブ対応:デバイスごとの適切な表示
このように、HTMLはコンテンツの「構造」を定義するものです。
デザインや装飾はCSSに任せ、HTMLでは文書の論理的な構造を表現することに専念することを意識してください。
HTMLのつまづきポイント⑥idとクラスの違いがわからない
Web制作を始めて間もない頃、私はidとクラスの使い分けに非常に悩みました。見た目上は同じようにスタイルを適用できるため、「どちらを使えばいいのか?」という疑問は多くの初学者が持つものです。
基本的な違いは以下の通りです
- idは1つのHTML文書内で1回しか使用できない
- クラスは同じ文書内で何度でも使用できる
しかし、実際の開発では、この基本的な違いを知っているだけでは不十分です。
例えば、「ヘッダーにはidを使って、繰り返し使用する要素にはクラスを使う」といった具合に、具体的な使い分けの指針が必要です。
私が実務で培った使い分けの基準は以下の通りです
- ページ内で1回しか出現しない主要なセクション(ヘッダー、メインコンテンツ、フッターなど)にはidを使用
- ボタン、カード、見出しのスタイルなど、再利用可能な要素にはクラスを使用
- JavaScriptで要素を操作する場合は、基本的にidを使用
- CSSのスタイリングには、主にクラスを使用
この基準に従うことで、コードの管理がしやすくなり、他の開発者とも協力しやすくなります。
なお、よく見かける間違いとして、「見た目を整えるためだけにidを多用する」というものがあります。これは避けるべき方法で、将来的なメンテナンスを困難にする原因となります。
例えば以下のようなコードはよく見かける間違いです。
<!-- 悪い例:見た目の調整のためだけにidを使用 -->
<div id="red-text">赤い文字</div>
<div id="blue-text">青い文字</div>
<div id="large-text">大きい文字</div>
<div id="bold-text">太い文字</div>
<div id="center-box">中央寄せ</div>
<div id="gray-bg">グレーの背景</div>
<style>
#red-text { color: red; }
#blue-text { color: blue; }
#large-text { font-size: 20px; }
#bold-text { font-weight: bold; }
#center-box { text-align: center; }
#gray-bg { background-color: #eee; }
</style>これを適切にクラスを使用して書き直すと以下のようになります。
<!-- 良い例:再利用可能なクラスを使用 -->
<div class="text-red">赤い文字</div>
<div class="text-blue">青い文字</div>
<div class="text-large">大きい文字</div>
<div class="text-bold">太い文字</div>
<div class="text-center">中央寄せ</div>
<div class="bg-gray">グレーの背景</div>
<style>
.text-red { color: red; }
.text-blue { color: blue; }
.text-large { font-size: 20px; }
.text-bold { font-weight: bold; }
.text-center { text-align: center; }
.bg-gray { background-color: #eee; }
</style>idを使用した場合、同じスタイルを他の要素に適用したい時に再利用できず、コードの重複が発生してしまいます。また、id名を変更する際には、HTMLとCSSの両方を修正する必要があり、メンテナンスが困難になります。
ネットに投稿されているHTMLでつまづいている人の声



「The W3C Markup Validation Service」でエラーはないかチェックするのがいいですね!



idとクラスの使い分けは難しいですよね…!!



コツコツ使いながら学ぶの大事です!



URLのミスは多いですよね…!
さいごに
HTMLのつまづきポイントについて、3年間の実務経験から得た具体的な解決方法をご紹介してきました。これらの課題は、Web制作を始めたばかりの方なら誰もが直面するものです。
特に重要なのは、以下の点です
- headタグの設定は、サイトの基本となる重要な要素
- 表示崩れは、HTMLの構造を見直すことで解決できることが多い
- 画像やリンクの問題は、主にパスの指定方法に起因する
- タグの意味を理解することで、より良い実装が可能になる
- idとクラスは、その特性を理解して適切に使い分ける
これらの課題に直面した時は、すぐに解決策を探すのではなく、なぜそのような問題が起きているのかを理解することが大切です。その過程で得た知識は、必ず次の開発に活かすことができます。
Web制作の学習は一朝一夕にはいきませんが、一つ一つの課題を丁寧に克服していくことで、確実にスキルアップすることができます。この記事で紹介した解決方法を参考に、ぜひ自身の開発スキルを向上させていってください。
関連記事