はじめに
- コーディングの速度を上げたい
- コードの再利用やタイピングの手間を減らしたい
と思っている人は多いのではないでしょうか?

そんな人にとって、スニペットは強い味方になります。
この記事では、スニペットの基本的な登録方法を紹介します。
さらに、おすすめのスニペットも紹介します。
スニペットを活用すれば、コーディングがもっと楽になるはずです。ぜひ試してみてください。
スニペットとは?
スニペットとは、プログラミングやウェブ制作の際によく使うコードの断片やテンプレートを指します。
これを使うことで、繰り返し書く必要のあるコードを素早く再利用でき、大幅な時間節約につながります。
例えば、swiperでスライダーを実装する際は下記のように多くのコードを書く必要があります。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
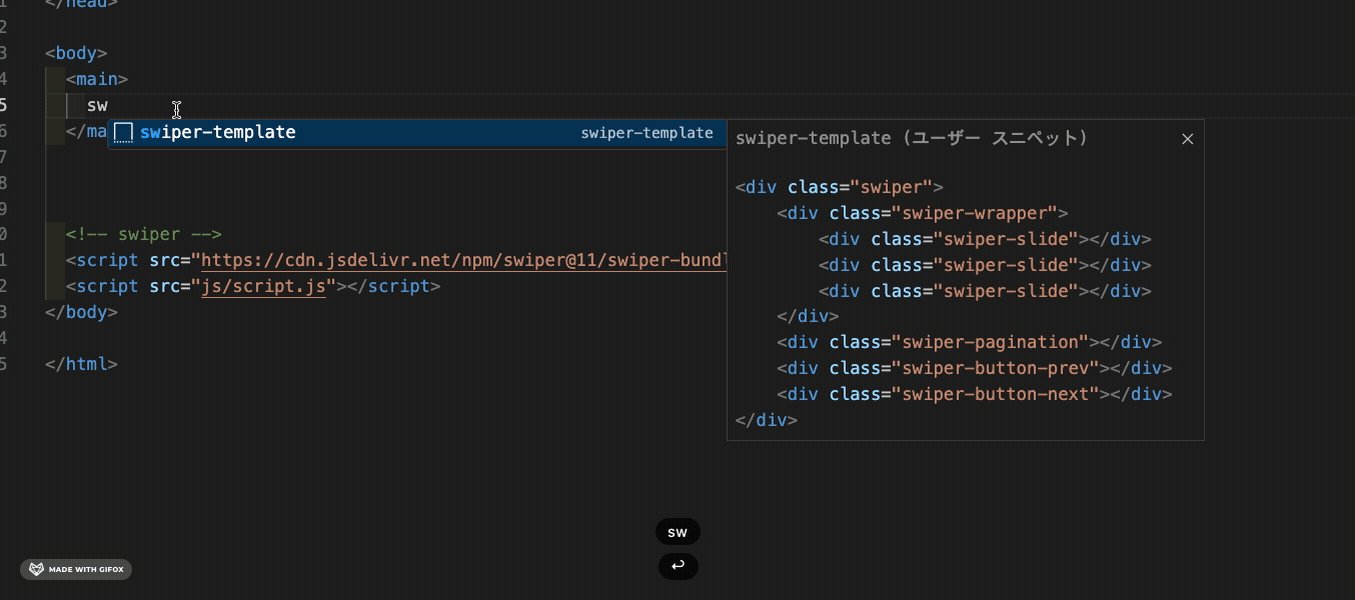
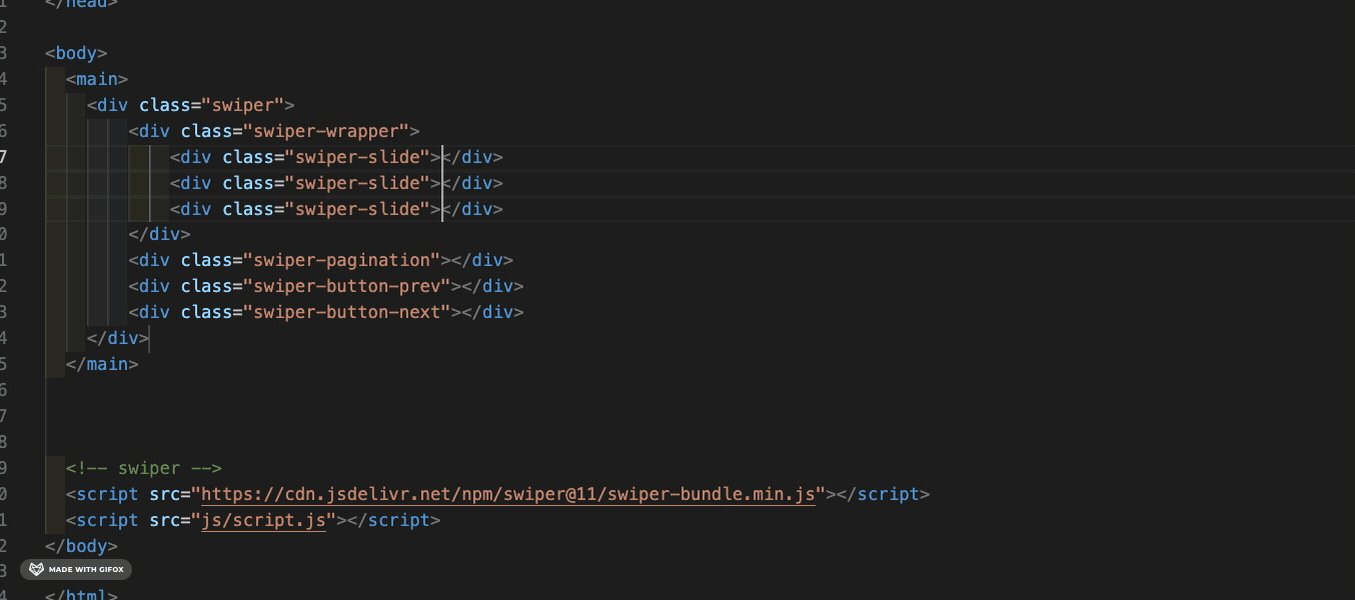
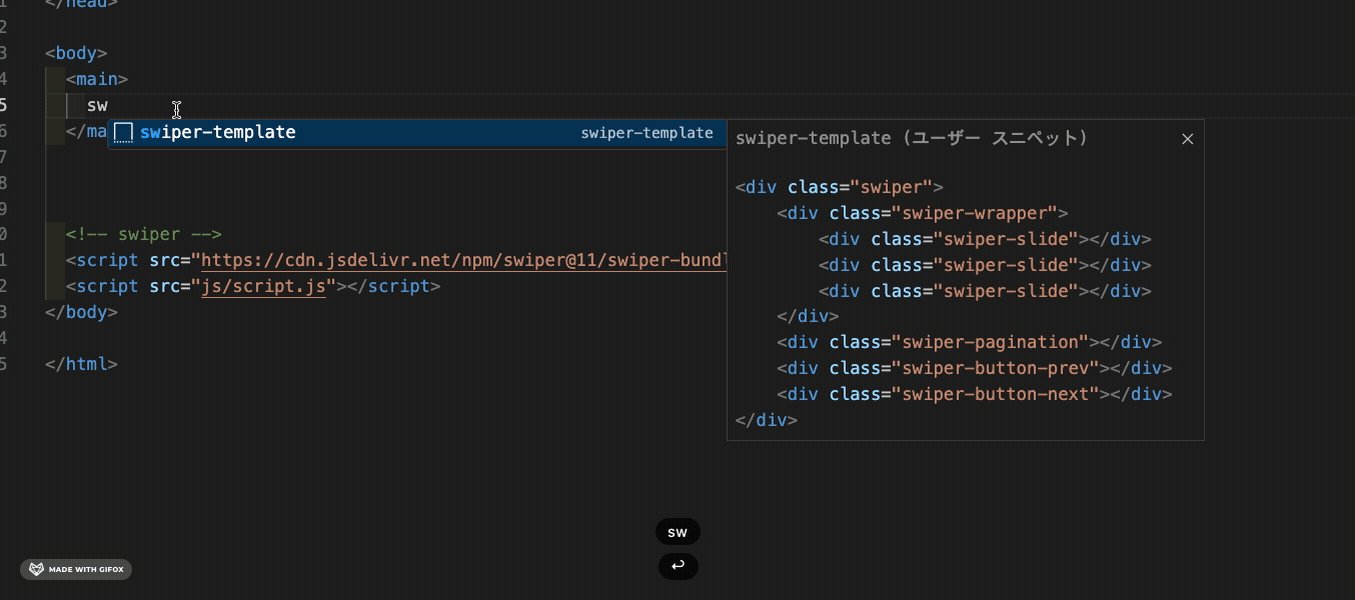
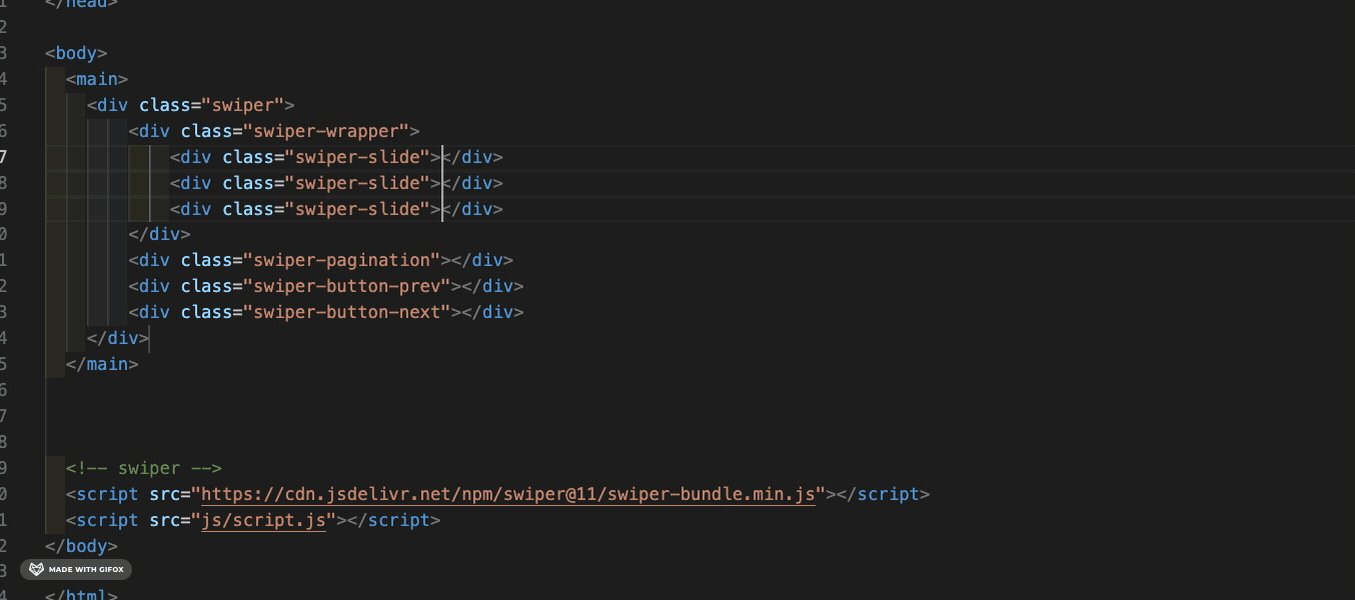
</div>しかし、スニペット登録をしておくことで、「sw」と入力するだけでコードを書くことができます。


スニペットの使用は、単なる時間節約にとどまらず、エラーの減少やコードの品質向上にも貢献してくれます。
一度使用し、動作が確認されたコードを再利用することで、新たなエラーの発生リスクを減らし、全体的な開発効率を高めることができます。
スニペット登録の具体的な手順
スニペット登録の方法を解説します。
今回はCursorで解説します!
Visual Studio Code (VSCode)も全く同じですので参考にしてください。
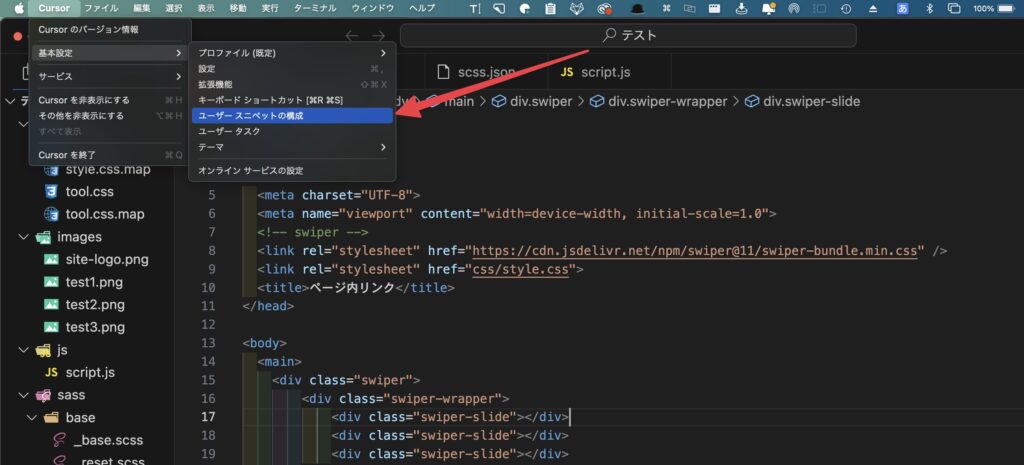
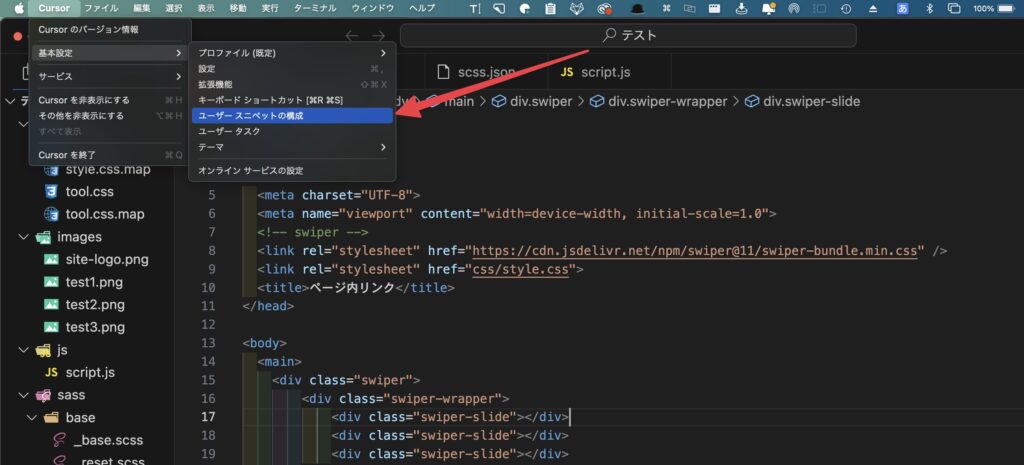
左上のメニューから、Cursor(Code)→基本設定→ユーザースニペットの構成に進んで下さい。


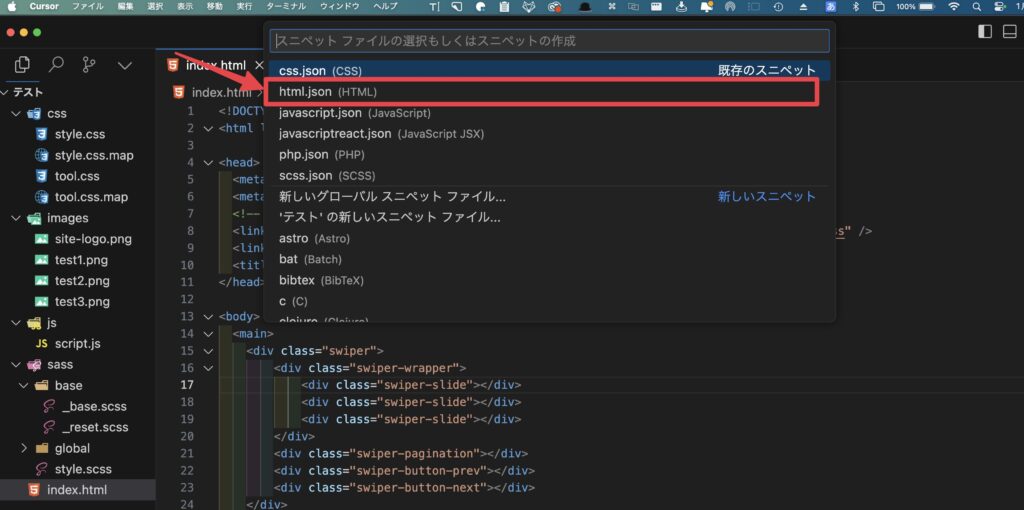
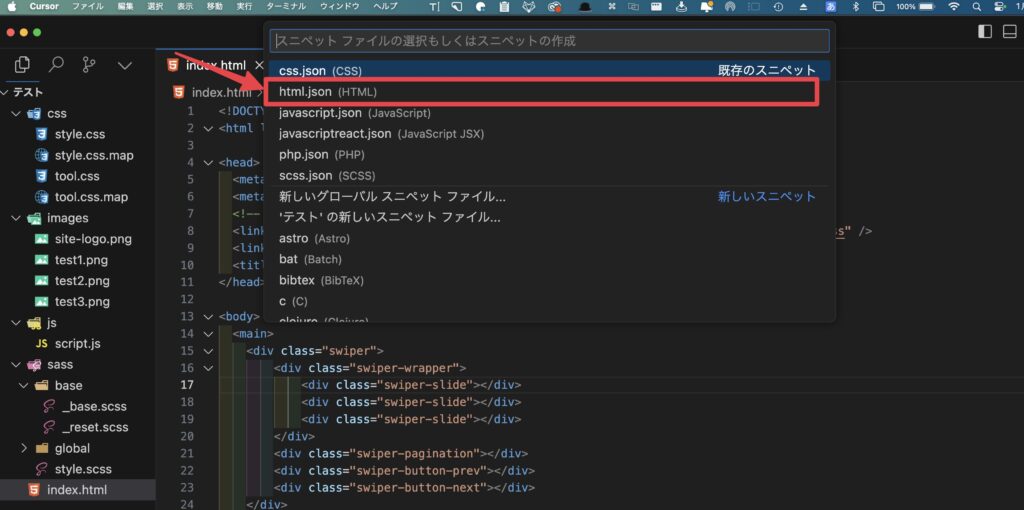
次にスニペット登録したい言語を選択します。
例えば先程のswiperのテンプレートを登録するときは、HTMLのコードなので、html.jsonを選択します。


デフォルトではサンプルのコードが入っているので、全て削除してOKです!


その後、下記のフォーマットで書いていきます。
{
"Basic HTML Structure": {
"prefix": "htmlbasic",
"body": [
"<!DOCTYPE html>",
"<html lang='en'>",
"<head>",
" <meta charset='UTF-8'>",
" <meta name='viewport' content='width=device-width, initial-scale=1.0'>",
" <title>$1</title>",
"</head>",
"<body>",
" $2",
"</body>",
"</html>"
],
"description": "Basic HTML5 structure"
}
}
記載する項目は以下の通りです。
| 項目 | 説明 | 例 |
|---|---|---|
prefix | スニペットを呼び出すためのキーワード | "htmlbasic" |
body | スニペットとして挿入されるコード。複数行にわたる場合は配列形式で記述 | ["<!DOCTYPE html>", "<html lang='en'>", ...] |
description | スニペットの説明。何のためのスニペットかを簡潔に記述 | "Basic HTML5 structure" |
| カーソル位置 | $1, $2 などを使用して編集開始時のカーソルの位置を指定 | <title>$1</title>, $2 |
この表に従ってスニペットを作成することで、Visual Studio Code上で効率的にコードを再利用できます。
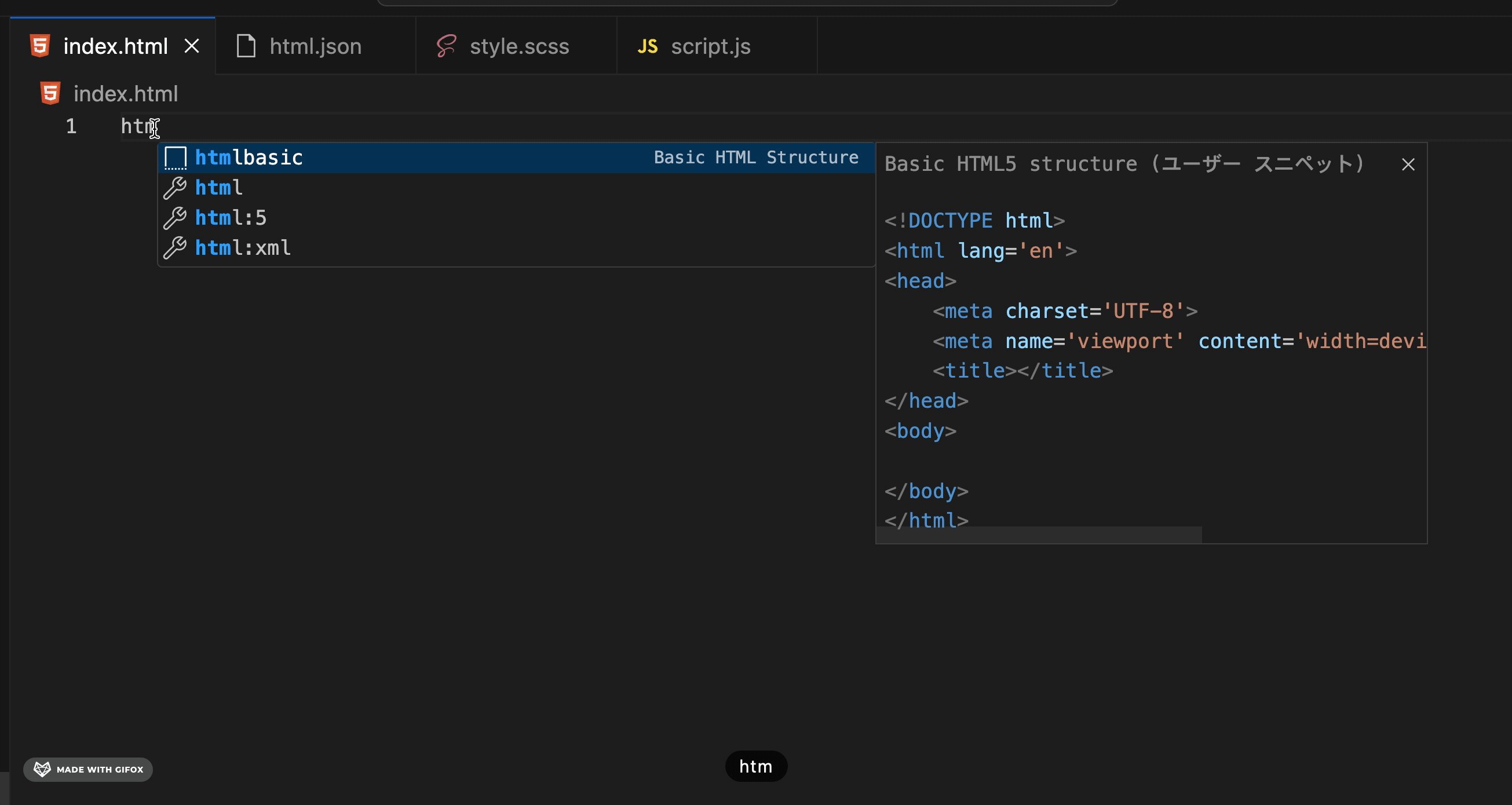
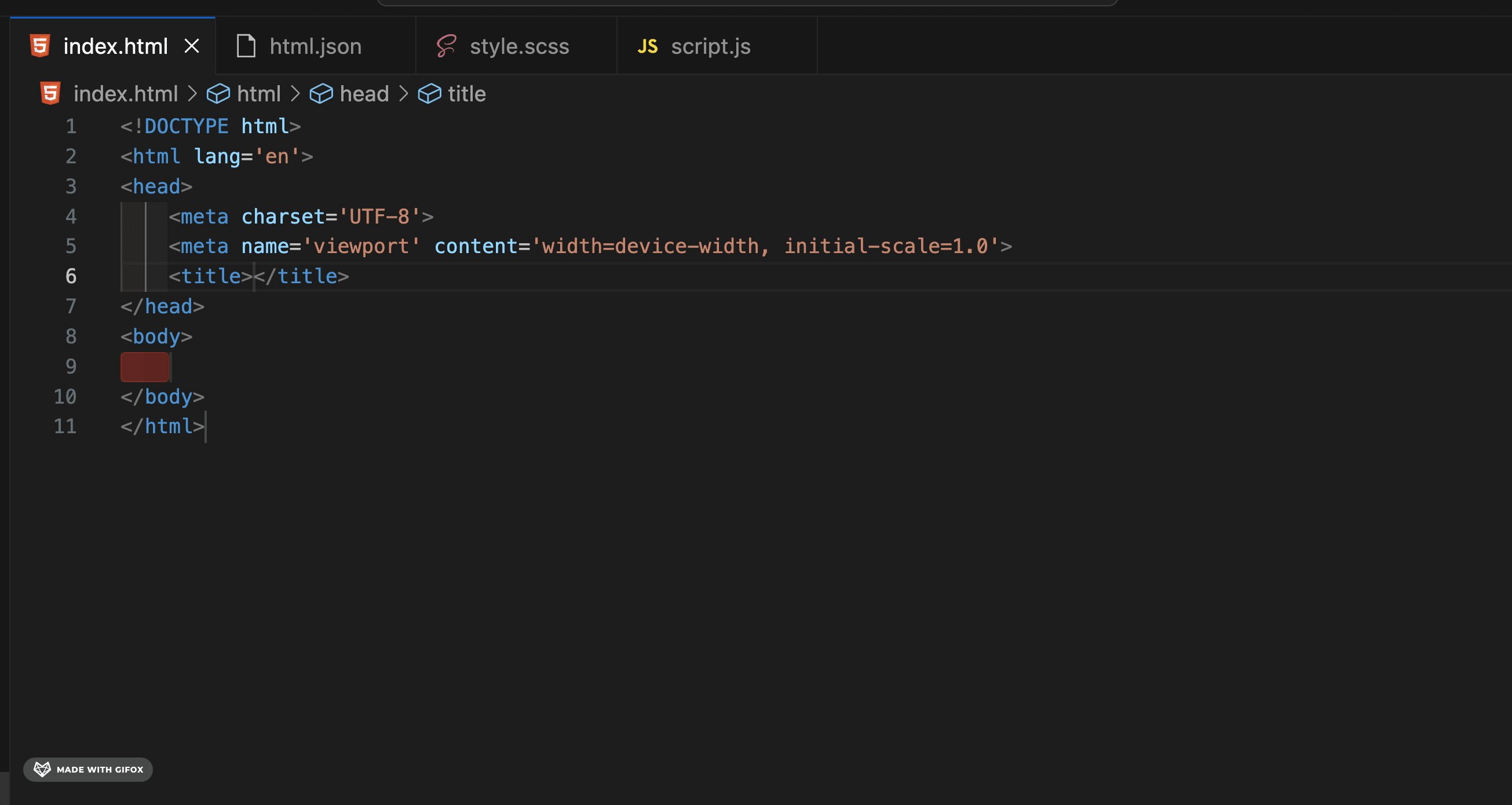
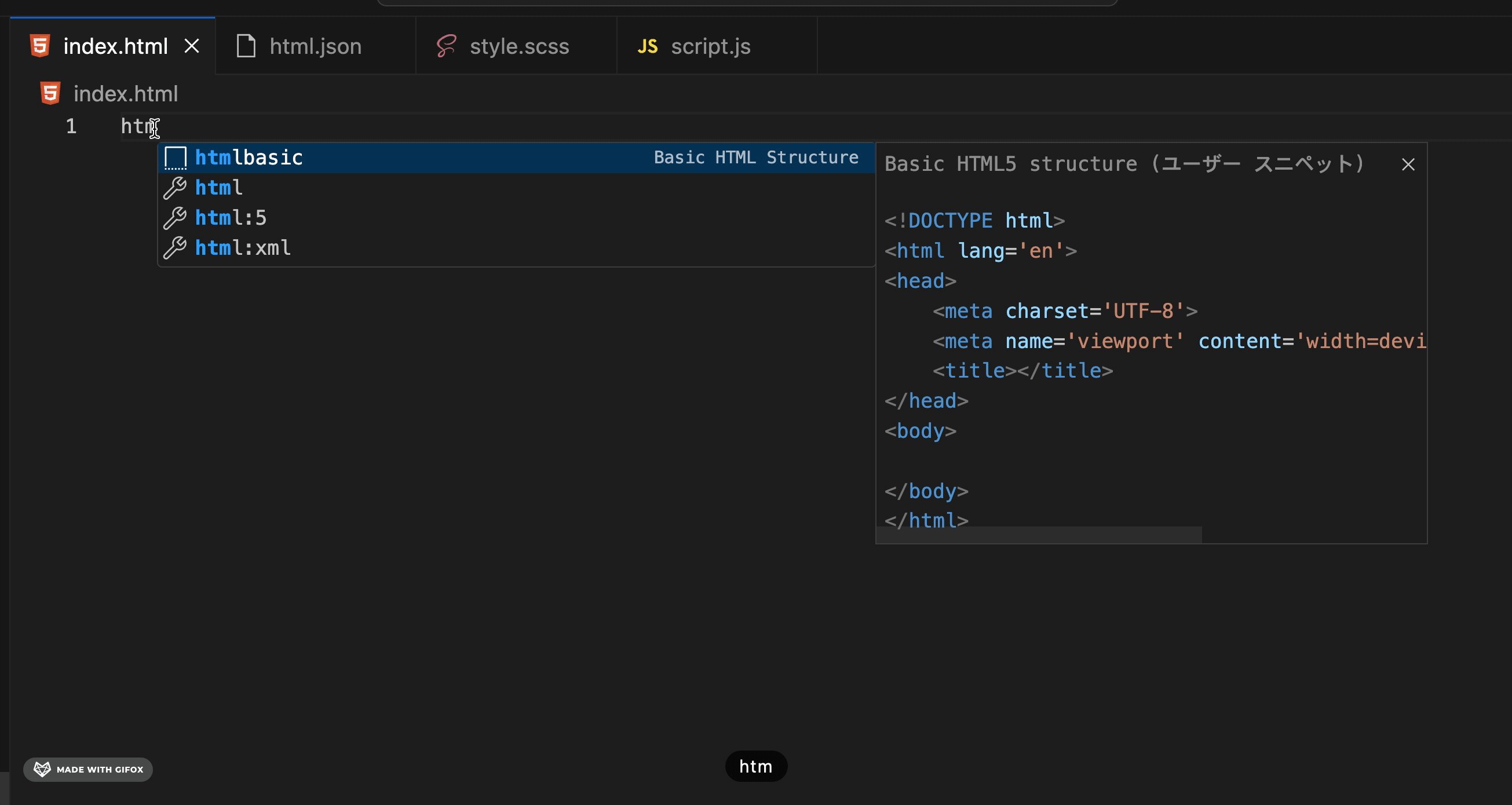
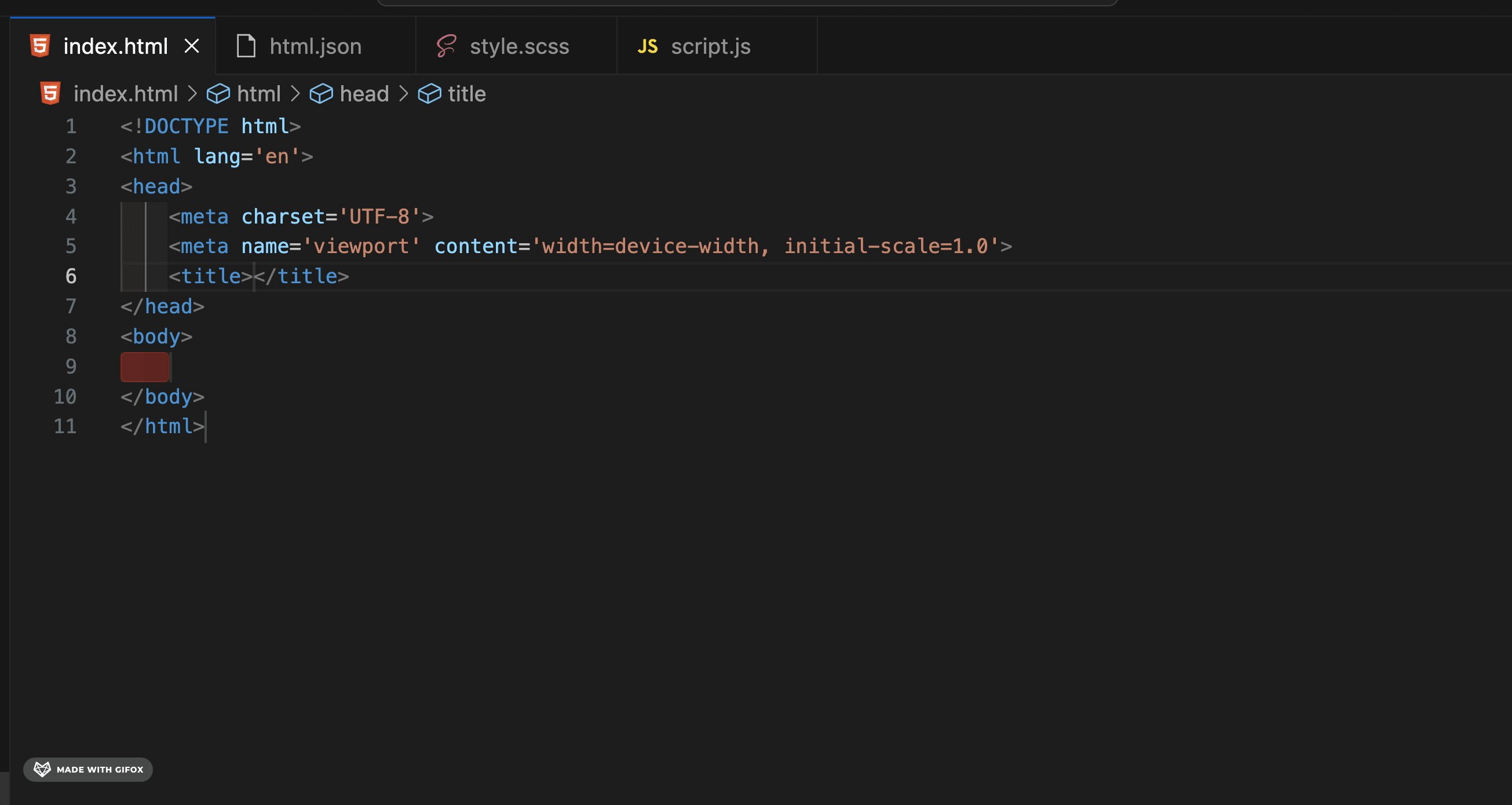
例えば、下記の例のように "htmlbasic" と入力するだけで、基本的なHTML構造を挿入し、指定されたポイント($1, $2)にカーソルを自動的に移動させることができます。


このように、スニペットを使うことで、頻繁に使用するコードの入力を簡単にし、作業の効率化が図れます。
ぜひ自分の作業に合ったスニペットを作成してみてください。
おすすめのスニペット例



例として、私が普段からガンガン使用しているスニペットの例を紹介します!
今後も便利なスニペットがあればどんどん追加していきますので、ブックマークがおすすめです!
HTML
PHPタグ
デフォルトではphpのタグを出力できないので、登録しています。
"phptag": {
"prefix": "phptag",
"body": "<?php $1 ?>",
"description": "none"
},ダミー画像
例を作る時に重宝します。
"dami": {
"prefix": "dami",
"body": ["<img src=\"https://picsum.photos/1920/1080\">"],
"description": "ダミー画像"
},picture
スマホ表示とPC表示の画像を変更する際に使用します。
"picture": {
"prefix": "pic",
"body": [
"<picture>",
"<source srcset=\"$1\"media=\"(min-width: 768px)\">",
"<img src=\"sp$2\"/>",
"</picture>"
]
},CSS
コメントアウト
大きくコメントアウトをする時に使います。
"comment": {
"prefix": "cmt",
"body": [
"/* ===============================================",
"# $1",
"=============================================== */"
],
"description": "comment out"
},中央寄せ
フレックスボックスで中央揃えをする記述です。
"display-flex-center": {
"prefix": "dfc",
"body": "display: flex;\r\nalign-items: center;\r\njustify-content: center;",
"description": ""
},top50%
positionがabsoluteのときの縦の中央揃えの記述です。
"Top 50 Translate": {
"prefix": "t50%",
"body": ["top: 50%;", "transform: translateY(-50%);"],
"description": "Top 50% and translateY -50%"
},left50%
同じくpositionがabsoluteのときの左右の中央揃えの記述です。
"Left 50 Translate": {
"prefix": "l50%",
"body": ["left: 50%;", "transform: translateX(-50%);"],
"description": "Left 50% and translateX -50%"
},background-image
background-imageの毎回指定する4つのプロパティをまとめています。
"background-image-template": {
"prefix": "bit",
"body": "background-image: url($1);\r\nbackground-size: contain;\r\nbackground-repeat: no-repeat;\r\nbackground-position: center;",
"description": ""
},メディアクエリー
PCファーストの構築で、なおかつSassが使えない環境で多用します。
"media query": {
"prefix": "@me",
"body": ["@media screen and (max-width: $1px) {", "\t$2", "}"],
"description": "CSS media query"
},さいごに
今回は「5分でわかる!スニペット登録の方法」というテーマで、スニペット登録の基本を解説しました!
スニペットの活用は、単にコードを再利用するだけではなく、より高品質で効率的な開発を実現するための重要な手段となりますので、是非活用してみて下さい。
このブログでは他にもコーディングに関する情報を発信していますので、あわせて参考にしてみてください。

コメント