お問い合わせフォーム。静的サイトでもこの機能を実装したいと思ったことはありませんか?
「PHP工房」を活用すれば、それが驚くほど簡単に実現できます。
本記事では、PHP工房を使って静的サイトにお問い合わせフォームを追加する方法を、初心者にもわかりやすく解説していますので、ぜひ参考にしてください!
PHP工房のインストール〜準備
PHP工房を使い始める前に、まず基本的な設定を解説します。
以下のステップで、PHP工房の準備を行いましょう。
PHP工房のインストール
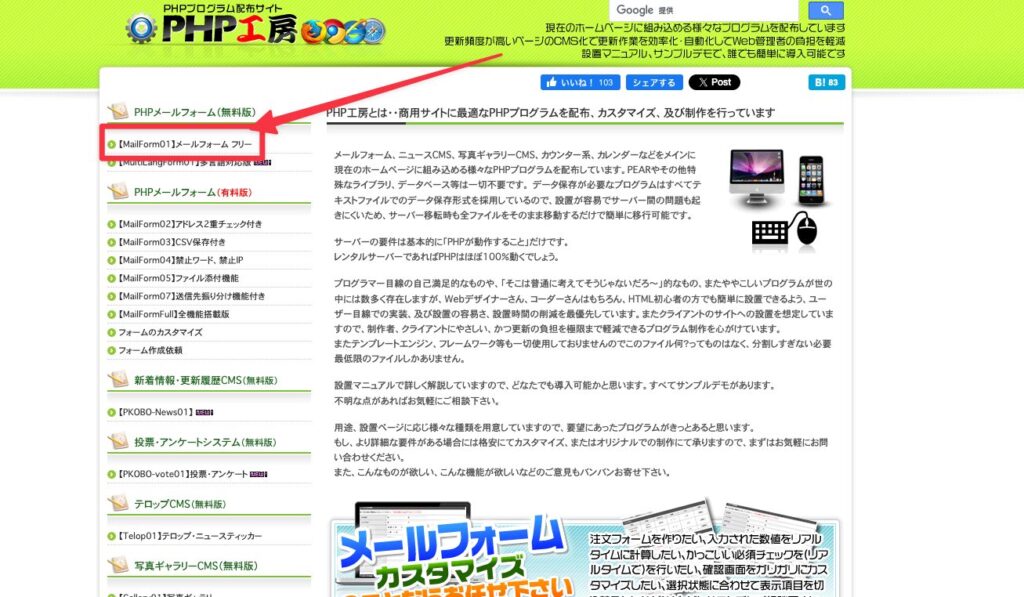
公式サイトからPHP工房をダウンロードし、指示に従ってインストールします。
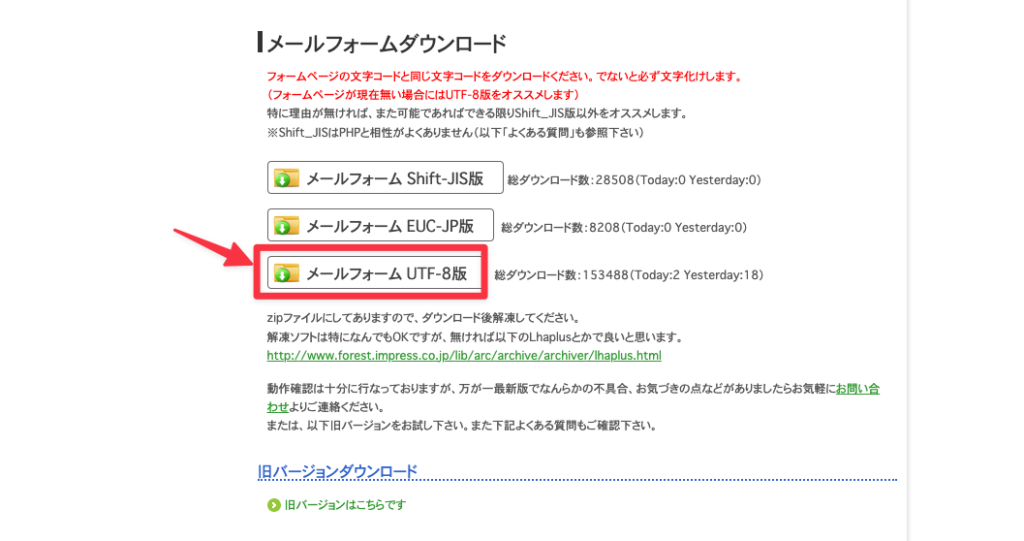
【MailForm01】メールフォームフリーをクリックして、下にスクロールすると、「メールフォームUTF-8版」があるので、そこからダウンロードして下さい。


PHP工房の準備
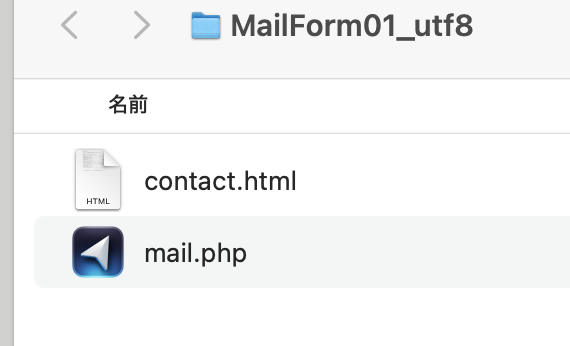
ダウンロードしたファイルを解凍してください。
解凍すると以下のようなファイルが入っていますが使うのは、mail.phpになります。

contact.htmlにフォーム入力のコードが、mail.phpにはメール送信などのためのプログラムがそれぞれ記載されています。
ここからはすでに準備してあるフォームと結びつけていきます。
もし、フォームの準備ができていない場合は下記のコードを使用して下さい。
<form class="contact-form" action="送信先URL" method="post">
<ul class="contact-form__list">
<li class="contact-form__item">
<label class="contact-form__label" for="name">お名前</label>
<input class="contact-form__input" type="text" id="name" name="お名前">
</li>
<li class="contact-form__item">
<label class="contact-form__label" for="email">メールアドレス</label>
<input class="contact-form__input" type="email" id="email" name="email">
</li>
<li class="contact-form__item">
<label class="contact-form__label" for="message">メッセージ</label>
<textarea class="contact-form__textarea" id="message" name="message"></textarea>
</li>
<li class="contact-form__item">
<input class="contact-form__submit" type="submit" value="送信">
</li>
</ul>
</form>
.contact-form{
max-width: 1000px;
margin: 0 auto;
padding: 0 20px;
}
.contact-form__list {
list-style: none;
padding: 0;
margin: 0;
}
.contact-form__item {
margin-bottom: 10px;
}
.contact-form__label {
margin-bottom: 5px;
display: block;
}
.contact-form__input,
.contact-form__textarea {
width: 100%;
padding: 8px;
border: 1px solid #ddd;
border-radius: 4px;
}
.contact-form__textarea {
height: 100px;
}
.contact-form__submit {
background-color: #007bff;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.contact-form__submit:hover {
background-color: #0056b3;
}これで準備は完了です!
次に実際にPHP工房と結びつけていきます。
PHP工房と自作フォームの紐付け
次はPHP工房と自作フォームの紐付け
formタグの属性を設定
下記のようにformの属性を設定して下さい。
<form class="contact-form" action="mail.php" method="post">
<!-- 他のフォーム要素 -->
</form>それぞれの属性は下記のような意味になっています。
| 属性 | 説明 |
|---|---|
| action | フォームデータが送信されるサーバー上のスクリプトのURLを指定します。この例では、mail.phpがそのスクリプトです。 |
| method | フォームデータの送信方法を指定します。postメソッドは、データをリクエストボディに含めて送信します。 |
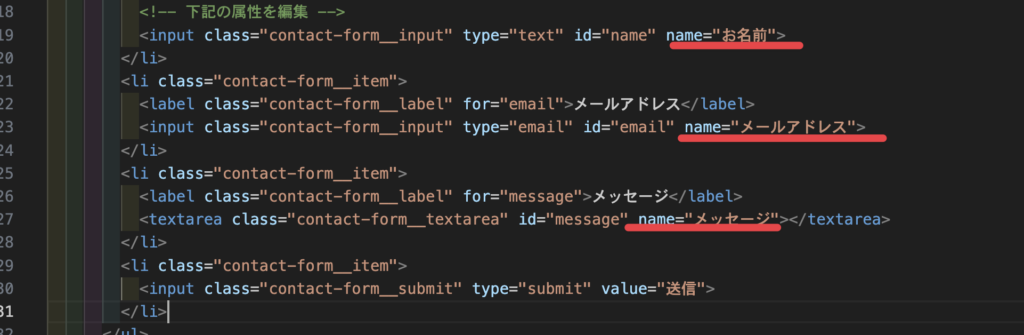
inputタグの属性を設定
formタグの属性を設定できたら、次はinputタグの属性を設定します。
<li class="contact-form__item">
<label class="contact-form__label" for="name">お名前</label>
<!-- 下記の属性を編集 -->
<input class="contact-form__input" type="text" id="name" name="お名前">
</li>ここではinputタグのname属性を編集します。
name属性labelタグの内容と同じに「お名前」などにして下さい。
それぞれ設定すると下記のようになります。
<form class="contact-form" action="mail.php" method="post">
<ul class="contact-form__list">
<li class="contact-form__item">
<label class="contact-form__label" for="name">お名前</label>
<!-- 下記の属性を編集 -->
<input class="contact-form__input" type="text" id="name" name="お名前">
</li>
<li class="contact-form__item">
<label class="contact-form__label" for="email">メールアドレス</label>
<input class="contact-form__input" type="email" id="email" name="メールアドレス">
</li>
<li class="contact-form__item">
<label class="contact-form__label" for="message">メッセージ</label>
<textarea class="contact-form__textarea" id="message" name="メッセージ"></textarea>
</li>
<li class="contact-form__item">
<input class="contact-form__submit" type="submit" value="送信">
</li>
</ul>
</form>mail.phpの設定
次は先程ダウンロードしたmail.phpの設定です!
エディタでmai.phpを開いて下さい。

mail.phpを開いたら30行目を見ると必須設定の箇所があるので、そこから設定していきます!
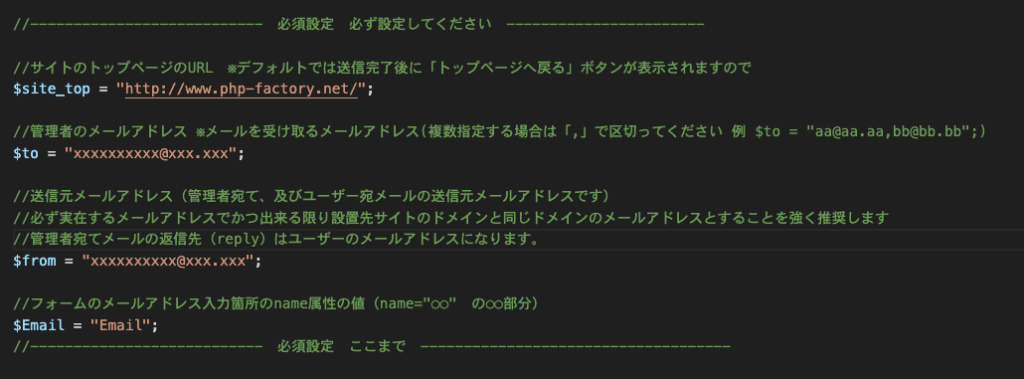
必須設定の設定

①33行目
$site_top = "http://www.php-factory.net/";ここは送信完了後にトップページに戻れるようにトップページのURLを入力します。
②36行目
$to = "xxxxxxxxxx@xxx.xxx";
ここには管理者のメールアドレスを入力します。
問い合わせが来たら通知するためです
③41行目
$from = "xxxxxxxxxx@xxx.xxx";ここにはお問い合わせが完了したら、送られるメールの送信元になるアドレスを記載します。
「お問い合わが完了しました」というメールがの送信元のアドレスです!
④44行目
$Email = "Email";ここには先程制作したformのメールアドレスのinputタグのname属性の値を記述します。
先程は下記のようなinputタグでしたので、「メールアドレス」と記述します。
<input class="contact-form__input" type="email" id="email" name="メールアドレス">これで必須設定は完了ですので、次にスパム設定をしていきます!
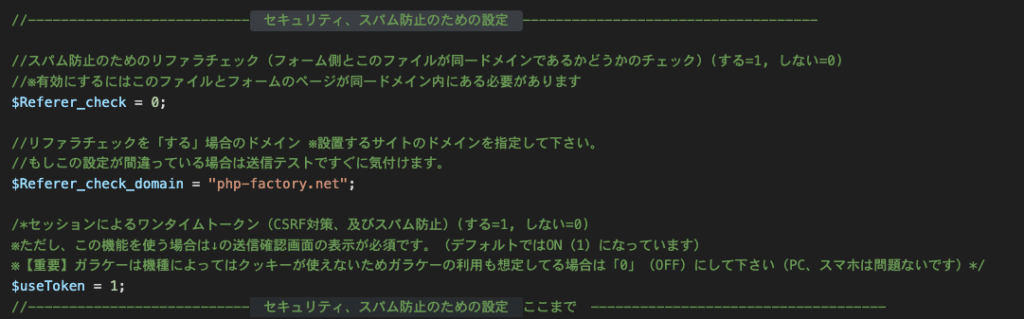
セキュリティ、スパム防止のための設定
ここからは必須設定の下の48行目〜にある、セキュリティ、スパム防止のための設定をしていきます。

①52行目
$Referer_check = 0;スパム防止のためのリファラチェックの項目です。
初期設定では0になっているので、「スパム防止のためのリファラチェックはしない」設定になっているので、1にしてリファラチェックをするように設定します。
リファラチェックは、フォームからの送信が正当なものであるかを確認するために、送信元ページ(リファラ)がフォームと同じドメインにあるかをチェックします。これは、不正なサイトからの自動化されたスパム送信を防ぐのに有効なので、こだわりが無ければ1にしておきましょう。
②56行目
$Referer_check_domain = "php-factory.net";先程のリファラチェックをする場合は、自分のサイトのドメインを入力します。
これで必須設定項目とセキュリティ、スパム防止のための設定が完了です!
61行目はガラケーの設定なので、特に設定の必要はありません。
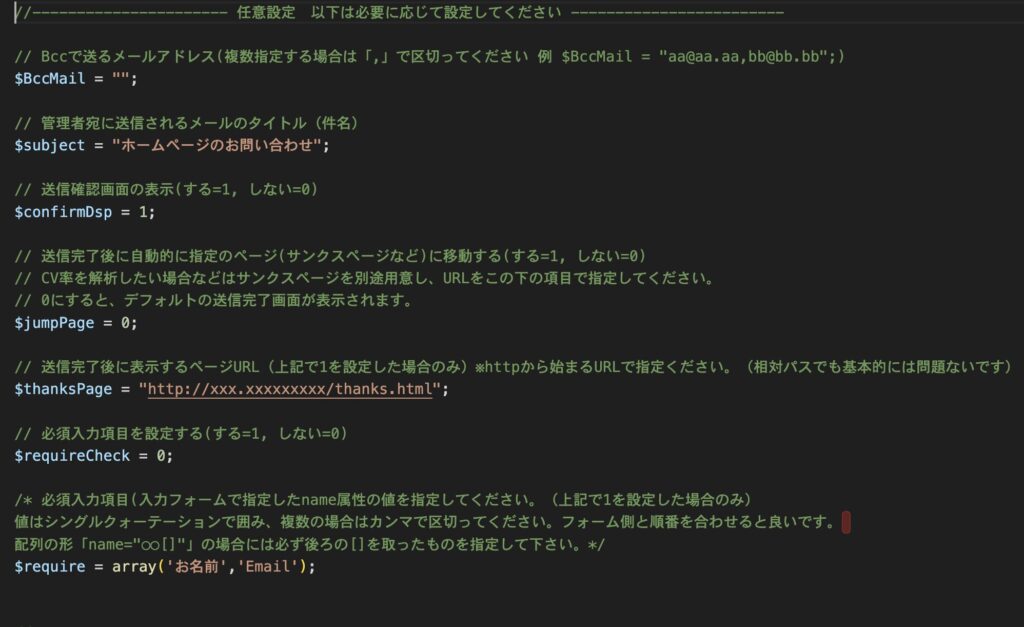
任意項目の設定
ここからはmail.phpの65行目〜の任意項目の設定をしていきます。

①68行目
$BccMail = "";ここではBccで送るメールアドレスを設定します。
「Bcc」は「Blind Carbon Copy」の略で、Bccを利用すると、メールの本文やその他の受信者からは見えない形で、追加の受信者にメールを送ることができます。この機能は主にプライバシーを保護したい場合や、多くの人に同じメールを送る際に各受信者のメールアドレスを他の受信者から隠したい場合に使われます。
例えば、ビジネスメールで多数の人に同じ内容を送りたいが、受信者同士がお互いのメールアドレスを知る必要がない場合にBccを使用します。Bccに入れられたアドレスは、メールの他の受信者には表示されず、個々のプライバシーを守ることができます。
②71行目
$subject = "ホームページのお問い合わせ";これは管理者宛に送信されるメールのタイトル(件名)です!
特にこだわりが無ければ、「ホームページよりお問い合わせがありました!」などとしておくといいかと思います!
③74行目
$confirmDsp = 1;ここは送信完了画面を表示するかどうかの設定です。
デフォルトで表示されるようになっているので、必要がない場合は「0」しておきましょう。
④79行目
$jumpPage = 0;送信完了後にサンクスページを表示するかどうかの設定です。
デフォルトでは表示しないようになっているので、表示したい場合は「1」にしておきましょう。
「サンクスページ」とは、ウェブサイト上で、ユーザーが何らかのアクション(例えば、商品の購入、メールマガジンの登録、フォームの送信など)を完了した後に表示されるページのことを指します。このページは、主にユーザーに対して「ありがとう」という感謝の意を伝えたり、アクションの完了を知らせるために使用されます。
⑤82行目
$thanksPage = "http://xxx.xxxxxxxxx/thanks.html";先程のサンクスページを設定した場合の変異先のURLを記述して下さい。
⑥85行目
$requireCheck = 0;フォームの項目に必須にしたい項目があるかの設定で、デフォルトでは無い設定になっているので、ある場合は「1」にしてください。
⑦90行目
$require = array('お名前','Email');85行目で「1(必須項目を設定する)」にした場合に、必須項目にしたい項目を入れていきます。
入れる内容はinputタグのname属性です。
デフォルトでは「お名前」と「Email」が必須項目になっているので、ご自身の環境に合わせて変更して下さい。
下記に合わせて変更するなら、「Email」を「メールアドレス」に変えましょう。

自動送信メールの設定
最後に自動送信メールの設定をしていきます。
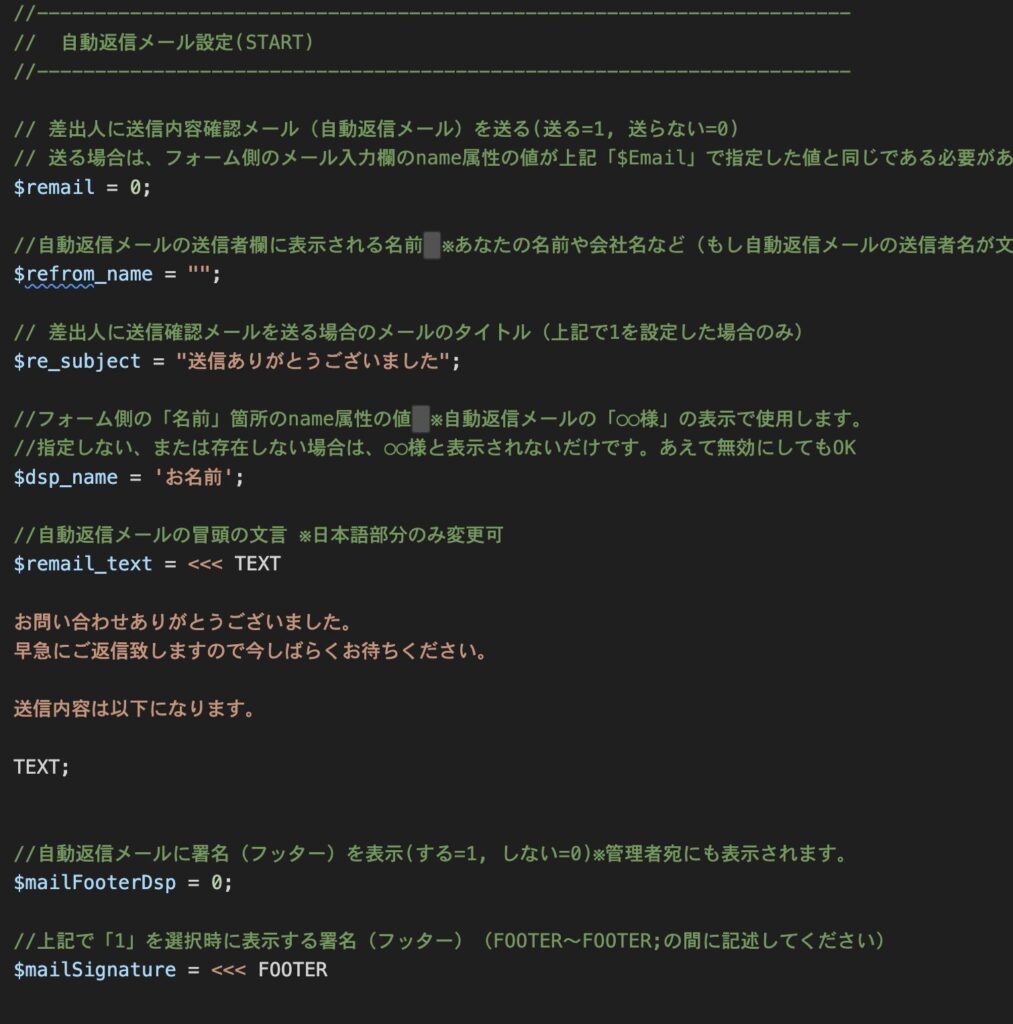
mail.phpの96行目〜の部分を設定していきます。

①99行目
$remail = 0;ここでは自動返信メールを送るかどうかの設定です。
デフォルトでは「0」で送信しない設定になっているので、送る場合は「1」に変更しましょう。
自動返信メールは、訪問者が自分の問い合わせが正確に送信されたことを知るための手段として非常に重要です。問い合わせをした人は、この自動返信メールを受け取ることで、その問い合わせが適切に受け取られ、処理されることを期待できます。これにより、ユーザーは安心感を得ることができ、同時に企業や組織が迅速かつ効率的に対応する姿勢を示すことができます。
こだわりがない場合は送信するようにしましょう。
②102行目
$refrom_name = "";ここでは自動返信メールの送信者の名前です。
サイトの名前を入れるのがいいかと思います。
③105行目
$re_subject = "送信ありがとうございました";ここでは自動返信メールのタイトルを指定します。
「お問い合わせありがとうございます」などが適切です。
④109行目
$dsp_name = 'お名前';自動返信メールでは「〇〇様お問い合わせありがとうございます!」などとしますが、この〇〇様の部分を設定するためにフォームの入力された値から出力するために、フォームのお名前入力欄のname属性を記述します。
今回は下記のようなコードなので「お名前」と入れます。
<input class="contact-form__input" type="text" id="name" name="お名前">⑤112行目
$remail_text = <<< TEXT
お問い合わせありがとうございました。
早急にご返信致しますので今しばらくお待ちください。
送信内容は以下になります。
TEXT;自動返信メールの冒頭の文言です。
日本語の部分の身を編集します。
こだわりが無ければこのままで大丈夫です。
⑥123行目
$mailFooterDsp = 0;自動変身メールに署名をするかどうかの項目です。
デフォルトでは署名をしないことになっているので、署名を追加する場合は、「1」に変更します。
⑦126行目
$mailSignature = <<< FOOTER
──────────────────────
株式会社○○○○ 佐藤太郎
〒150-XXXX 東京都○○区○○ ○○ビル○F
TEL:03- XXXX - XXXX FAX:03- XXXX - XXXX
携帯:090- XXXX - XXXX
E-mail:xxxx@xxxx.com
URL: http://www.php-factory.net/
──────────────────────
FOOTER;123行目で「1(署名をする)」にした場合に変更します。

これで全ての設定が終了です!お疲れ様でした!
まとめ
今回は「静的サイトでお問い合わせフォームを設置する方法」を解説しました。
フォームのためだけにWordPressを導入する必要もなくなるので、ぜひ参考にしてみて下さい。
PHP工房の使い方は覚えようと思っていても、なかなか覚えられないので、この記事をブックマークして保存しておくとすぐ見返すことができて便利ですよ!
このブログでは他にもWeb制作に関する記事を書いていますので、あわせて参考ににてみてください。



コメント