「SHOPLINE」では、GitHubを活用してテーマコードをバージョン管理できます。本記事では、その設定方法を画像付きで丁寧に解説します。
ステップ1:GitHubでリポジトリを作成
まずはSHOPLINEのテーマを格納するGitHubリポジトリを作成します。

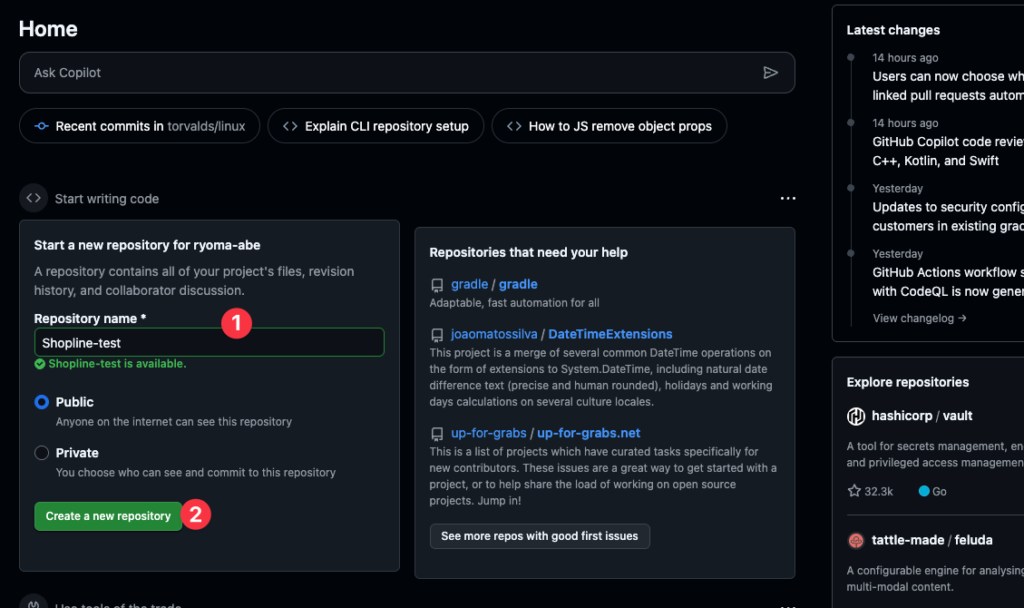
GitHubにログインし、新規リポジトリを作成します。
リポジトリ名を入力し、「Create repository」をクリックしてください。

ステップ2:ローカルのテーマとGitHubを連携
ローカルのテーマとGitHubを連携します。
以下の記事を参考にSHOPLINE CLIを使用して、テーマ構成をローカルに取得しておくと、編集・バージョン管理がスムーズです。

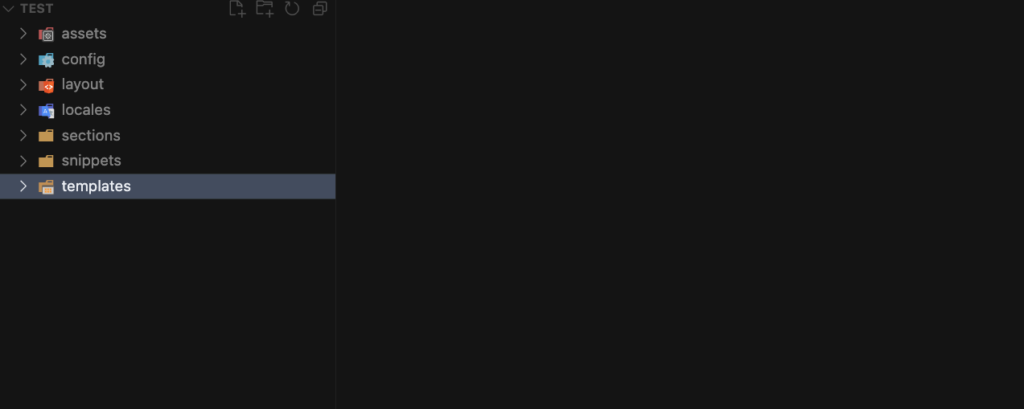
まずは、エディタでテーマを開いてください。

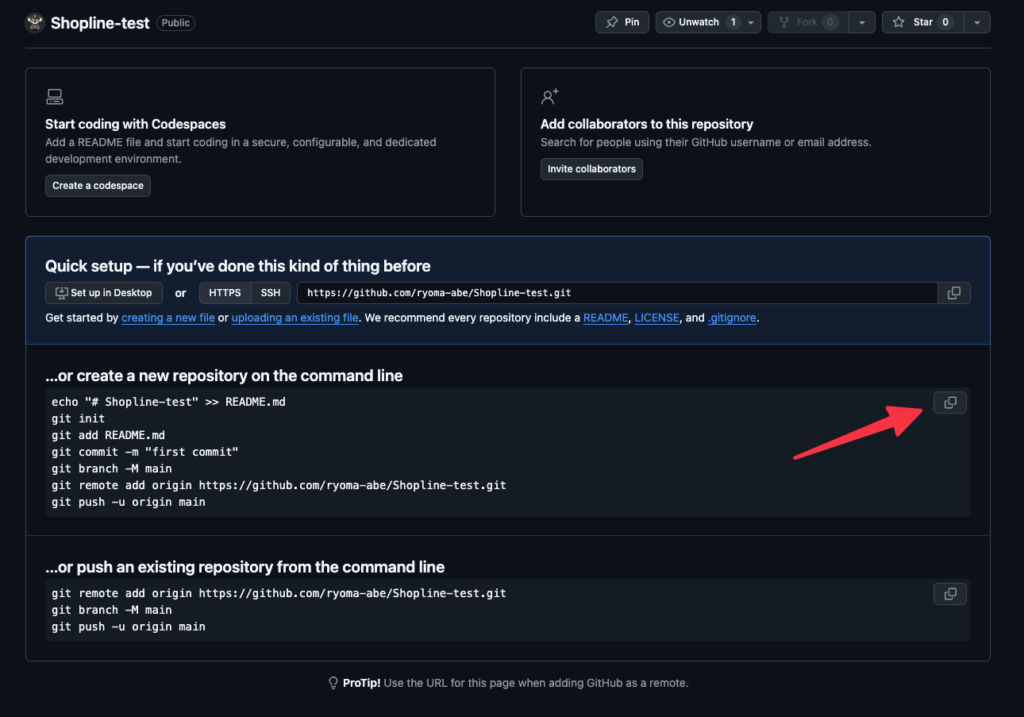
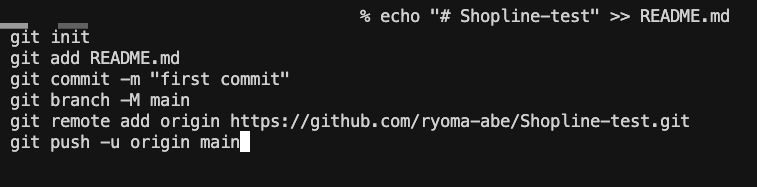
GitHubに戻り、「…or create a new repository on the command line」の部分のコマンドをすべてコピーしてください。

その後エディタに戻り、ターミナルを開いてすべてを貼り付けて、実行してください。

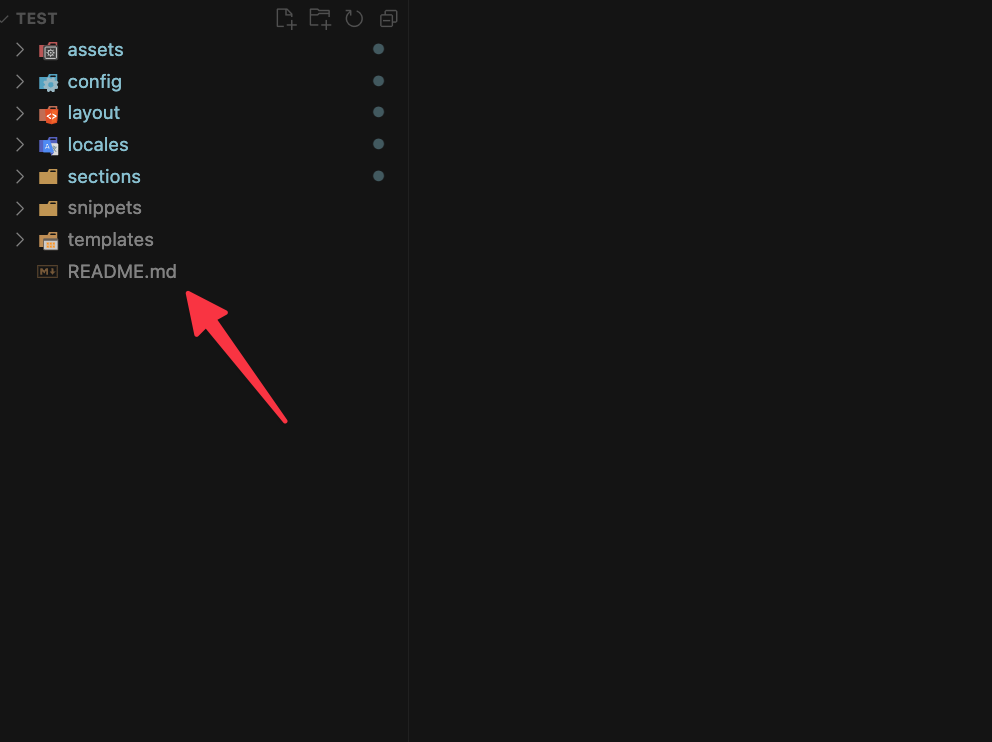
「README.md」が追加されればOKです。

その後、以下のコマンドを実行しGitHubにプッシュしてください。
git add .
git commit -m "初回コミット"
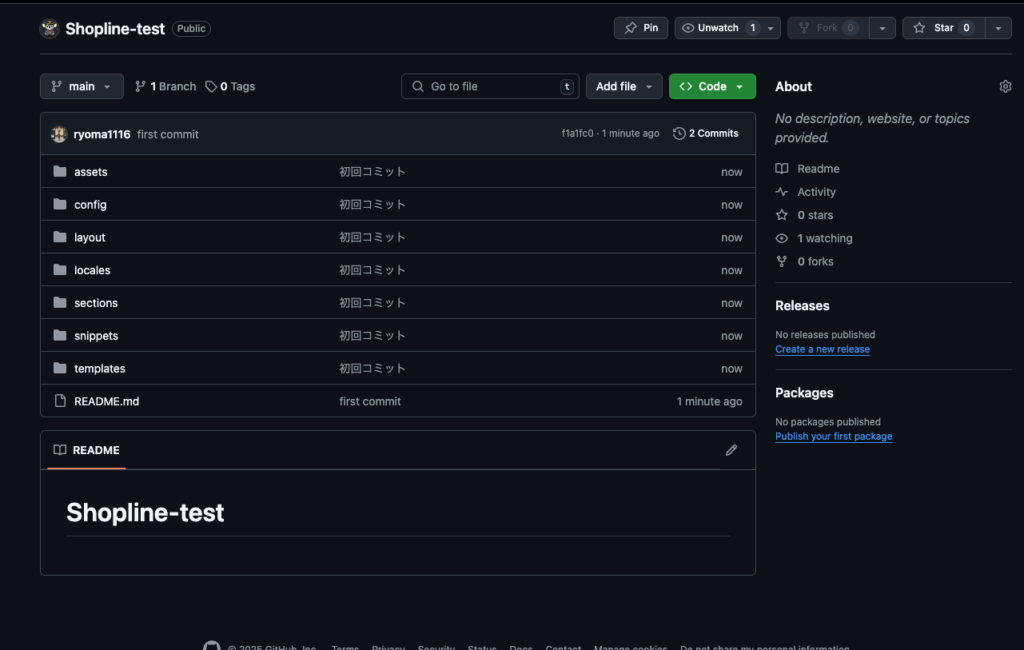
git pushGitHubにテーマファイルが追加されます。

ステップ3:SHOPLINEにGitHubを接続
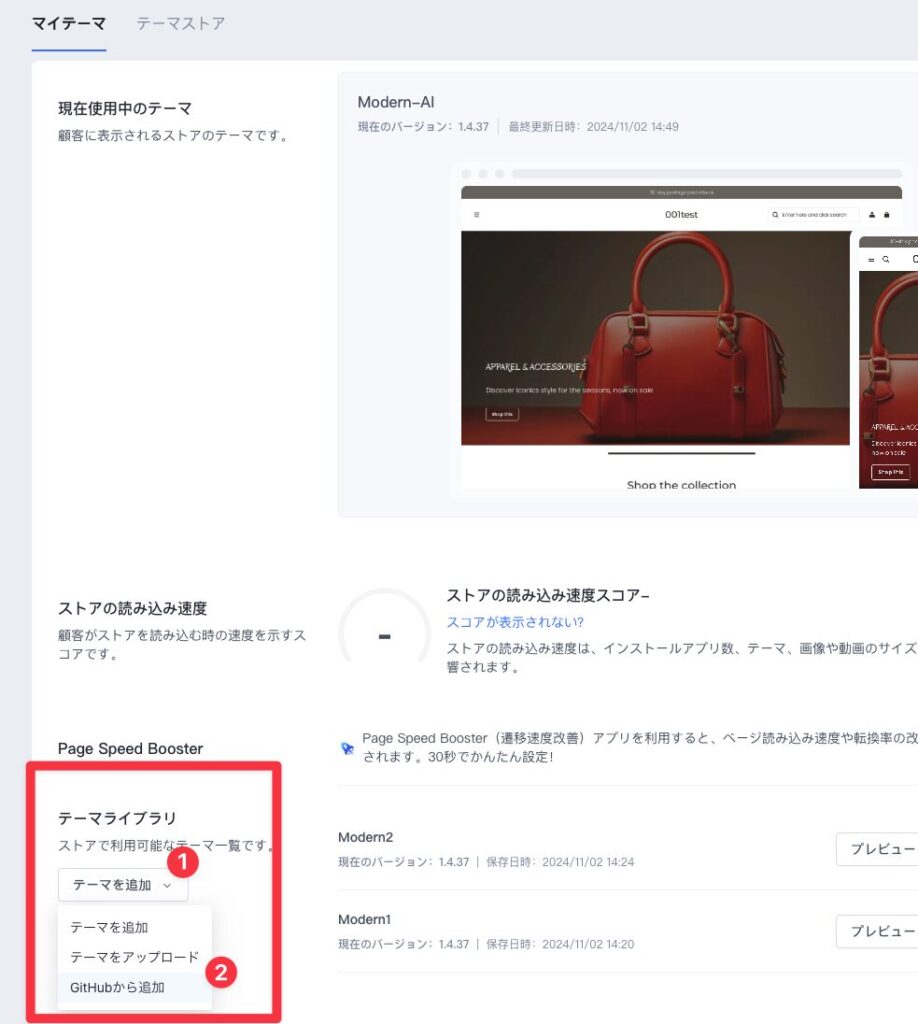
SHOPLINE管理画面に移動し、テーマ管理画面を開いてください。
次に「テーマを追加」→「GitHubから追加」をクリックしてください。

接続用のポップアップが開いたら「GitHubにログインする」をクリックします。

GitHubの認証情報を入力し、ログインしてください。
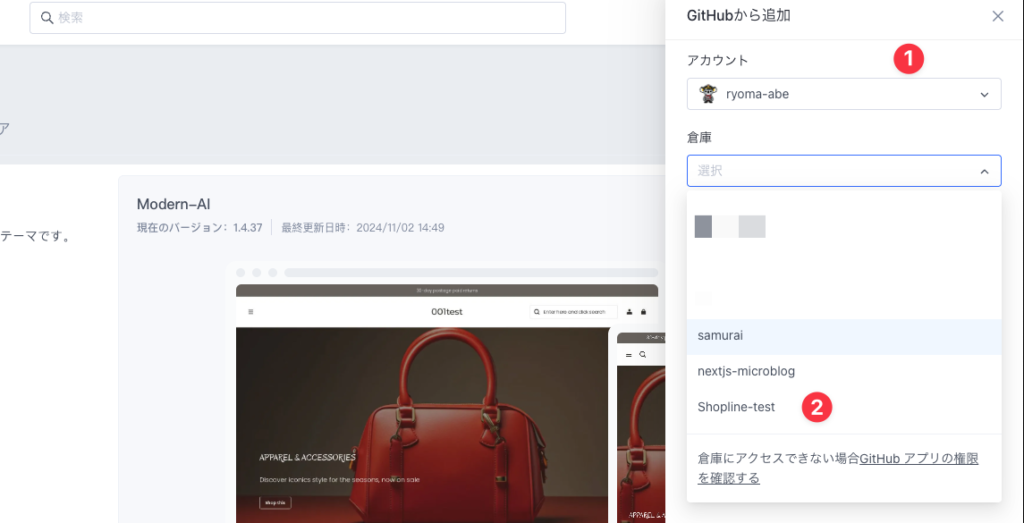
ステップ4:連携するリポジトリとブランチを選択
ログイン後、まずは連携したいアカウントを選択し、リポジトリ一覧から連携したいもの(ここでは Shopline-test)を選んでください。

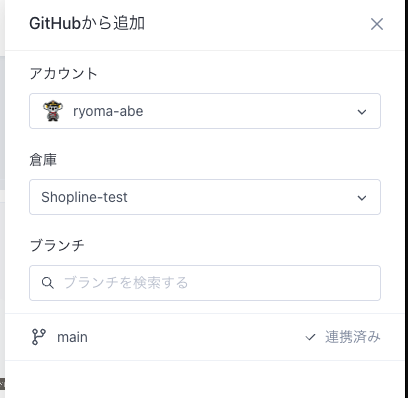
その後接続するブランチを選択してください。

これで接続は完了です!

さいごに
GitHub上でテーマを更新すれば、自動的にSHOPLINEのテーマも更新対象となります。
ログの確認やテーマの切り替えもSHOPLINE上で可能です。
Shopifyに慣れている方ならとても親しみやすく、GitHubとテーマの接続は数分で完了します。
ぜひこの方法を活用して、効率的なテーマ開発を体験してください!


