はじめに
オンラインストアにおいて、商品レビューは購入の決め手となる重要な要素です。
以前無料で利用できていたHulk Product Reviewsがサービスを終了したため、代替となるレビューアプリをお探しの方も多いのではないでしょうか。
Shopifyストア向けの「Air Product Reviews App & UGC」は、商品レビュー機能を簡単に実装でき、基本機能が無料で利用できるアプリです。
本記事では、アプリのインストールから基本設定、ストアへの実装、日本語への翻訳まで、段階的な導入手順を解説しますので、ぜひ参考にしてみてください。
Air Product Reviews App & UGCの料金プラン

各プランの特徴と機能は以下の通りです。
| プラン | 料金 | 主な機能 |
|---|---|---|
| Free(無料) | 無料 | • 注文数無制限 • レビュー数無制限 • AliexpressとAmazonからのインポート • レビューボックスと星評価 • レビューポップアップ、カルーセル、サイドバー |
| Pro | $12.90/月 | • 無料プランの全機能 • レビューへの返信 • 削除レビューのゴミ箱機能 • カスタムCSS • Shopify Flow連携 • 基本的な連携機能 |
| Advanced | $29.90/月 | • Proプランの全機能 • Q&A機能 • サイトレビュー • レビュー割引機能 • 商品グループ機能 • インタラクティブなリクエストメール • レビュー翻訳機能 |
| Enterprise | $199/月 | • Advancedプランの全機能 • 拡張統合機能 • Headless commerce: Hydrogen対応 • API & Webhook アクセス • 優先GCPアクセス • 優先サポート |
Air Product Reviews App & UGCの導入方法
インストール
まずはアプリのインストールをしていきます。
Shopifyアプリストアで「Air Product Reviews App & UGC」と検索してインストールをしてください。

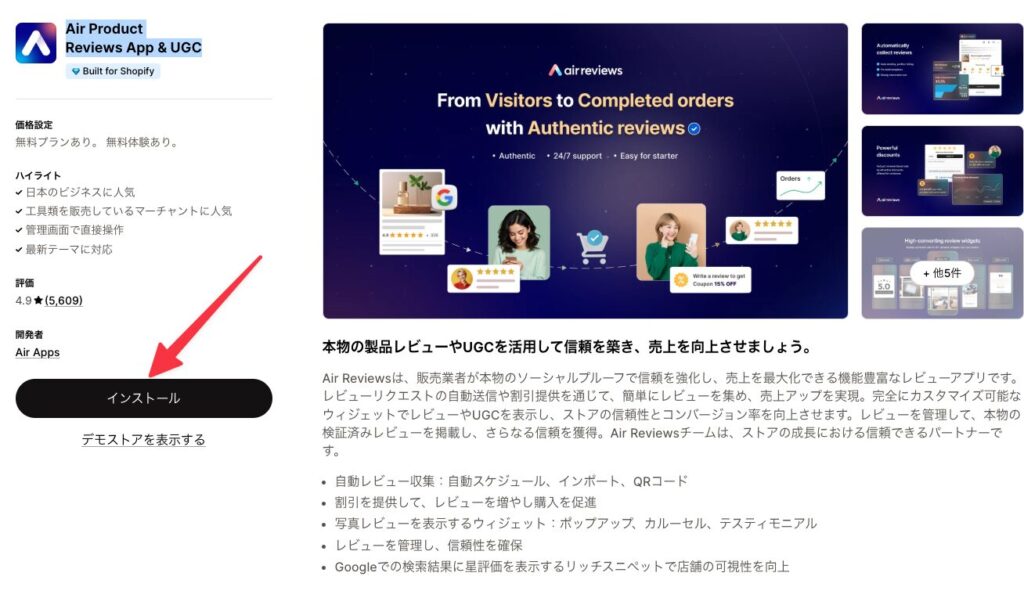
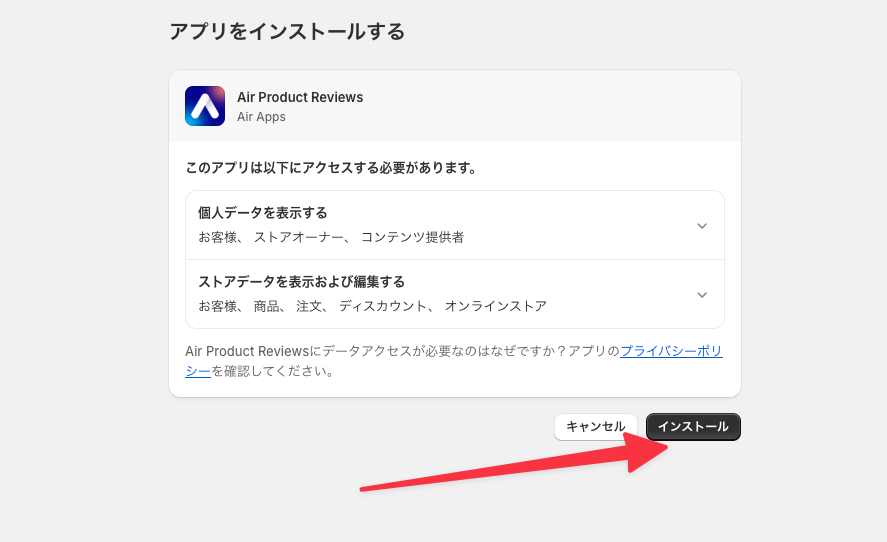
「インストールボタン」を押下し、インストールをしてください。

これでインストールは完了です。
アプリの基本設定
次にアプリの基本設定をしていきます。
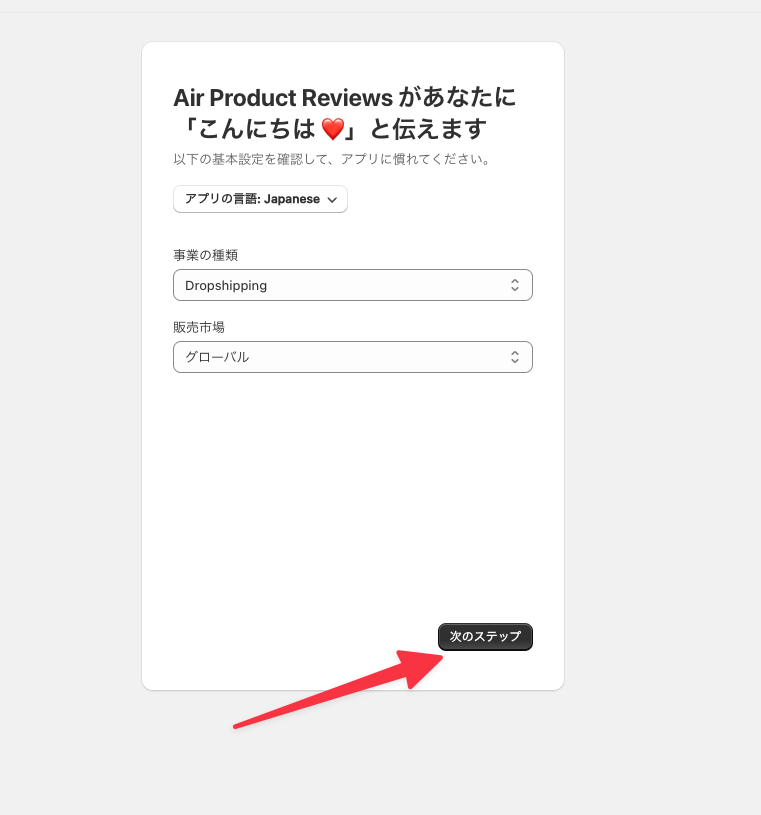
最初にでてくるポップアップはデフォルトでいいので、「次のステップ」を押下してください。

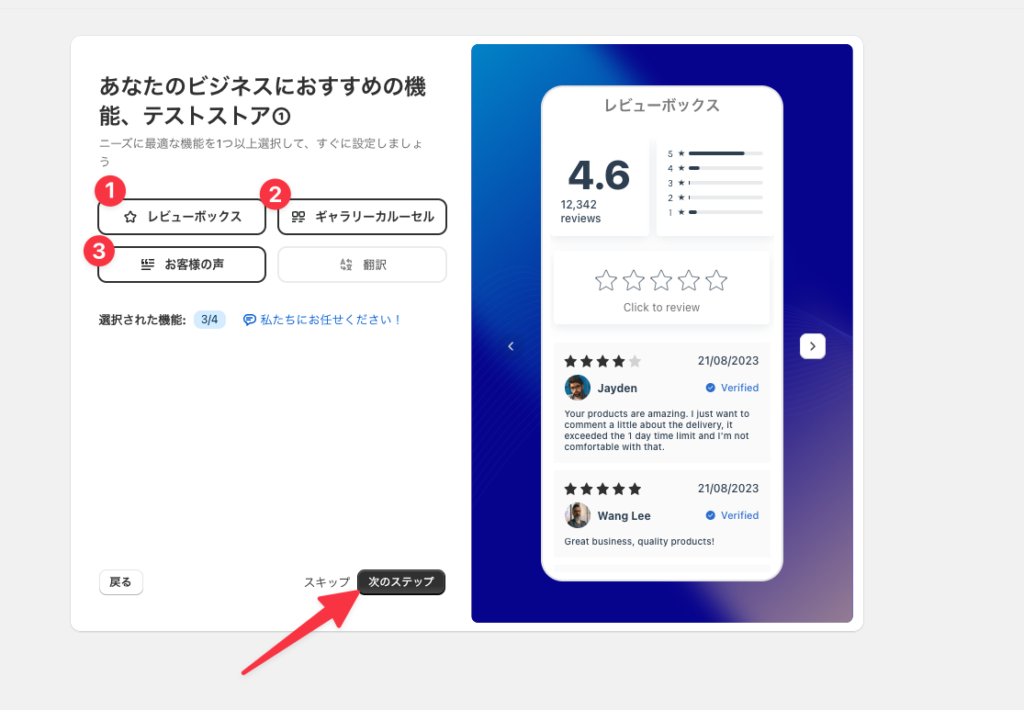
次のポップアップでは、3箇所をチェックして「次のステップ」を押下してください。

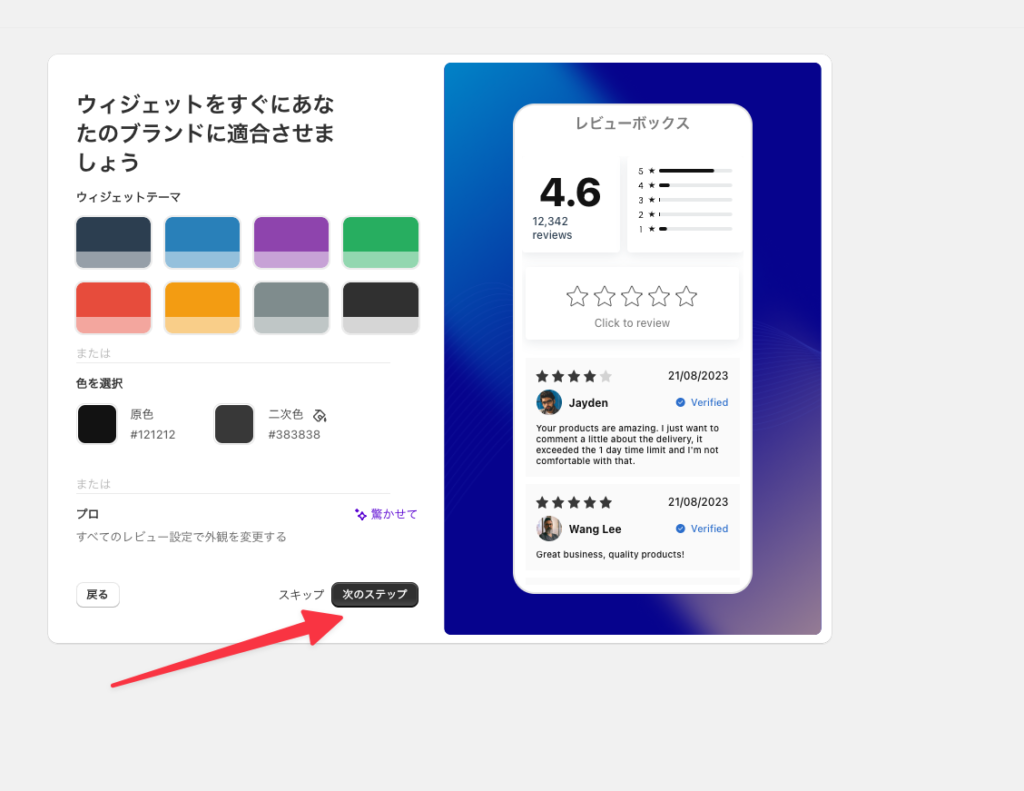
次はテーマの選択になりますので、任意のテーマを選択し、「次のステップ」を押下してください。

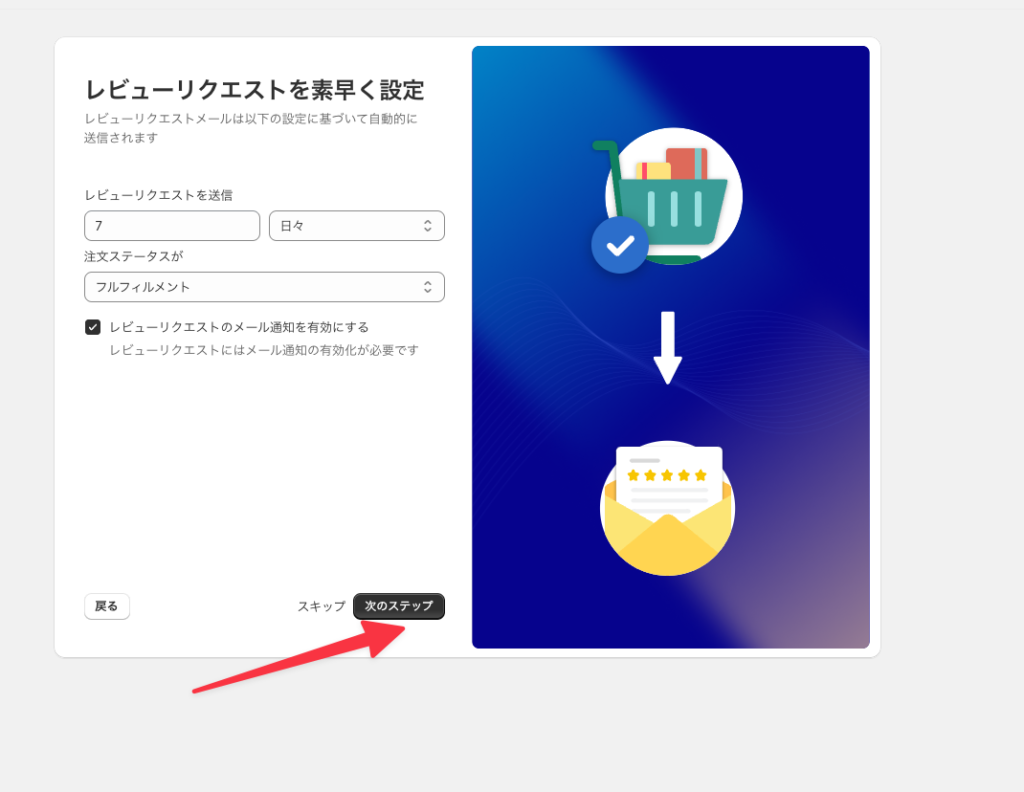
次はレビュー以来のメールを送る設定になります。
デフォルトでは商品を購入したユーザーに7日後にレビュー依頼メールを送信するようになっています。
こちらは任意の設定して「次のステップ」を押下してください。

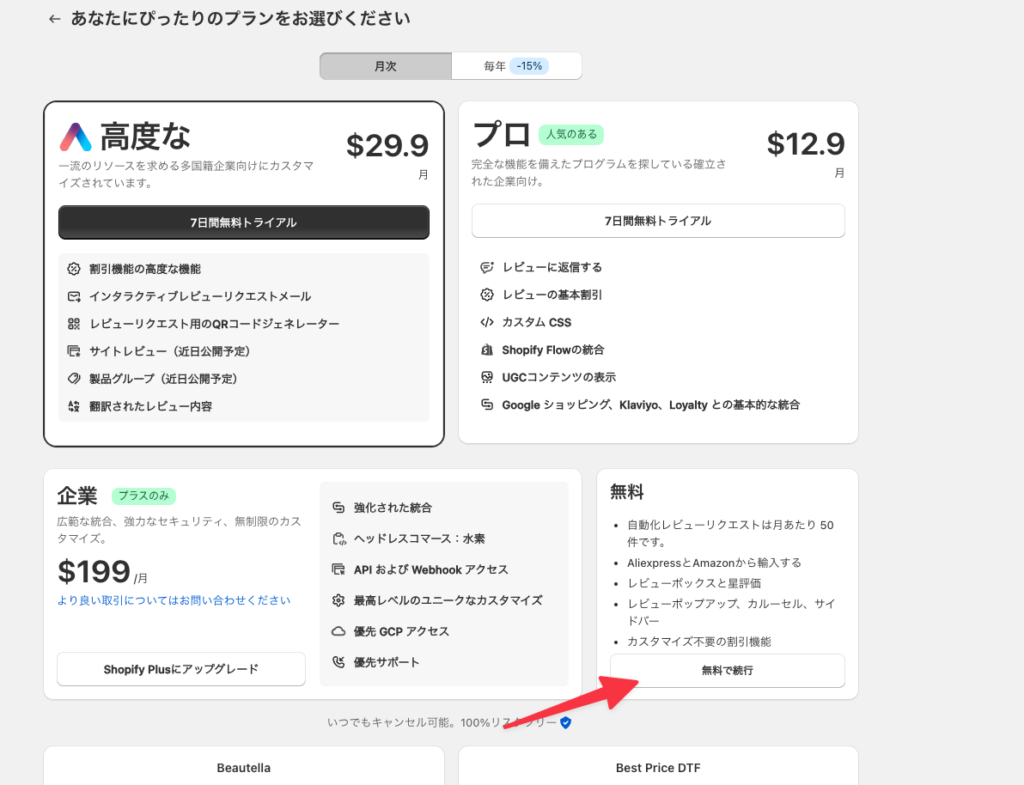
次にプランの設定をします。
基本的な機能は無料で使えますので、「無料で続行」を押下してください。

ストアに実装
次にストアにレビュー機能を実装していきます。
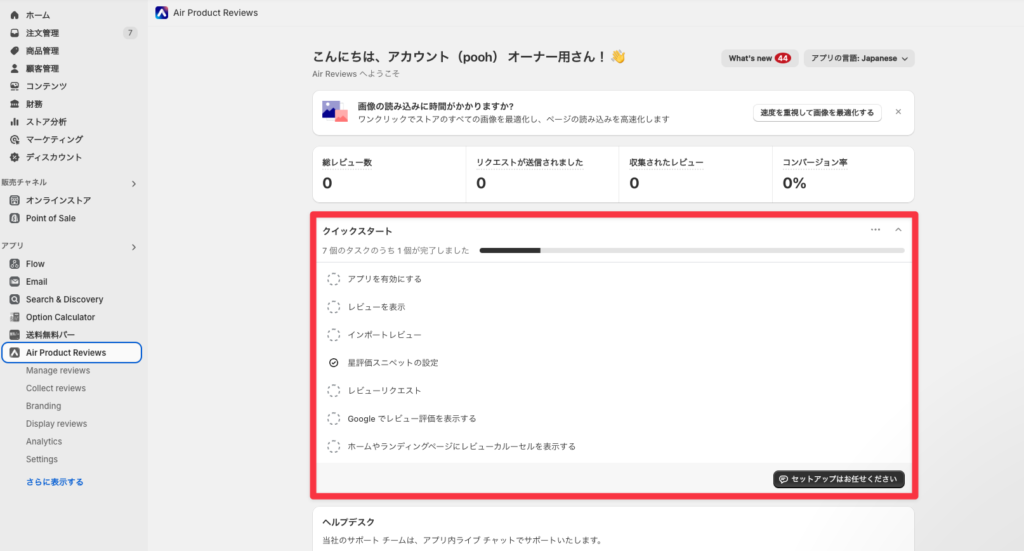
アプリホーム画面から「クイックスタート」を参考に設定をしていきます。

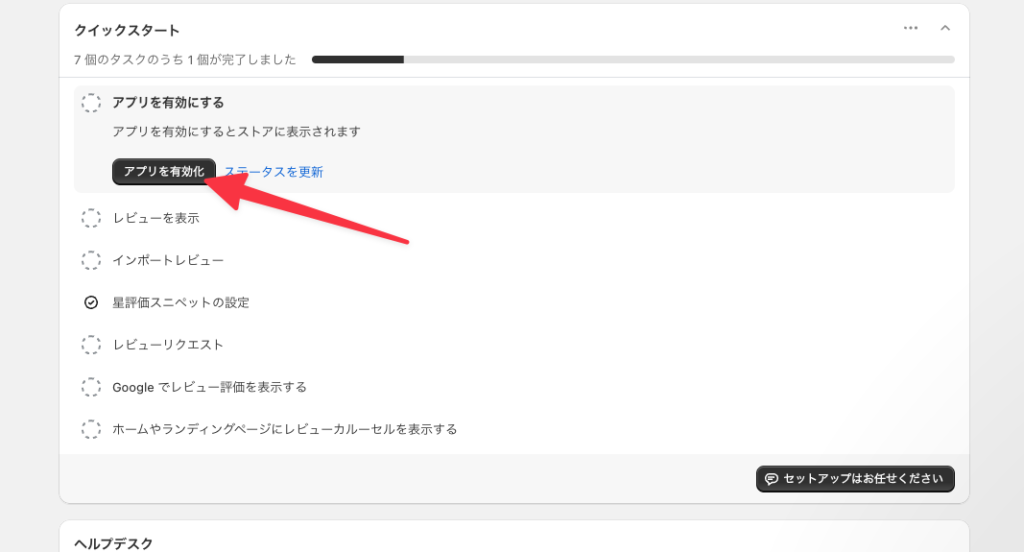
まずは、「アプリを有効にする」を選択し、「アプリを有効化」ボタンを押下してください。

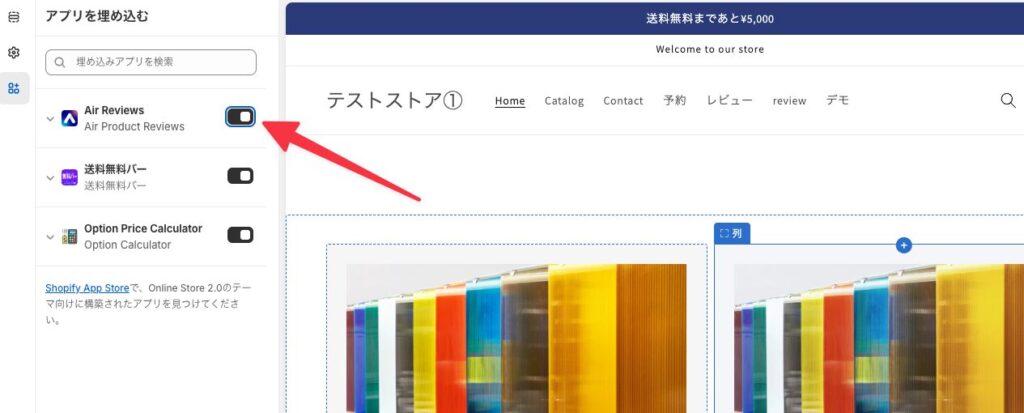
カスタマイズ画面に移動するので、「Air Product Reviews」を有効化してください。
不具合でストアの管理画面に変移しない場合は、「オンラインストア」→「カスタマイズ」から手動で設定してください。

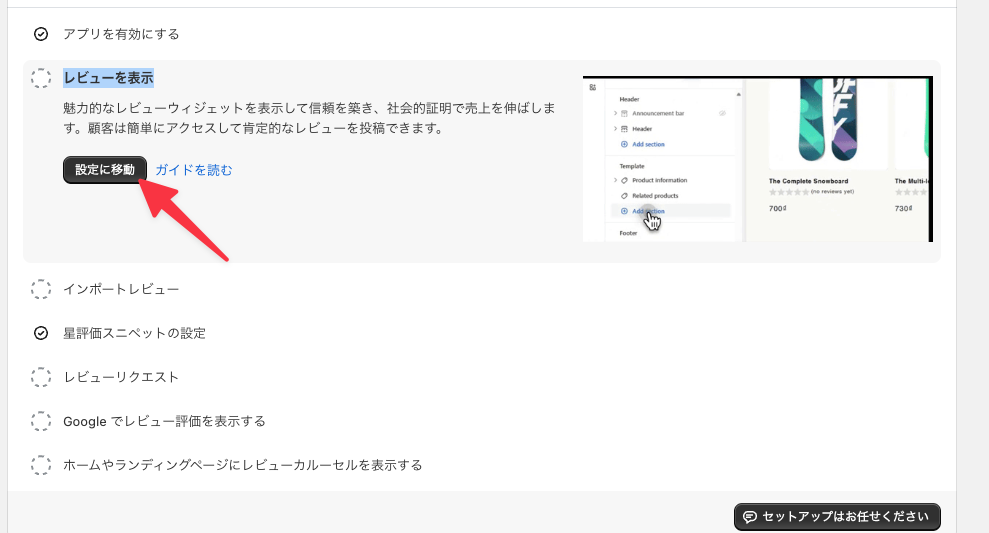
次に、「レビューを表示」を押下し、メニューを開き、「設定に移動」を押下して、設定画面に移動してください。

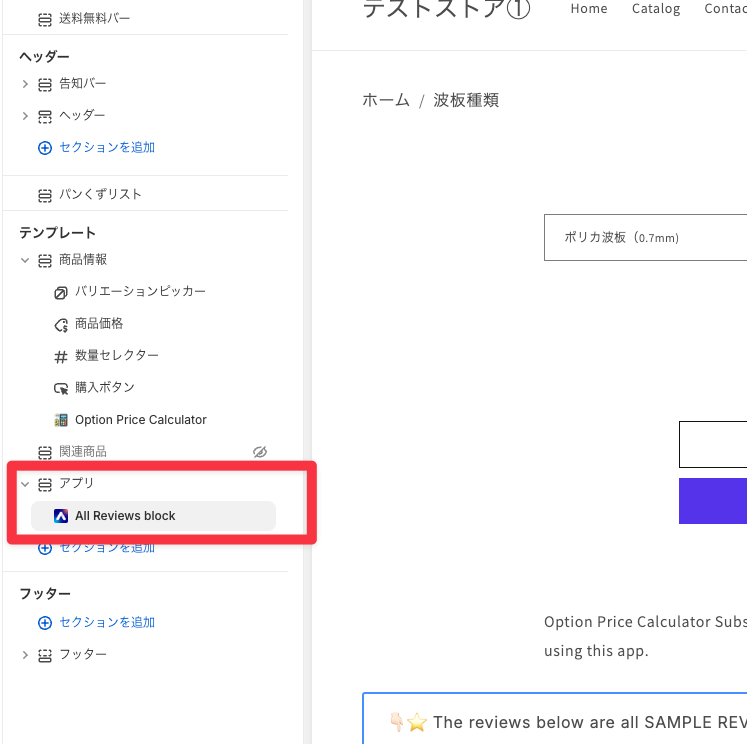
アプリの「ブロックを追加」から「All Reviews block」を追加してください。

追加できたら保存をして、アプリ画面に戻ります。
※アプリの「ブロックを追加」から「All Reviews block」が表示されない方はこちら
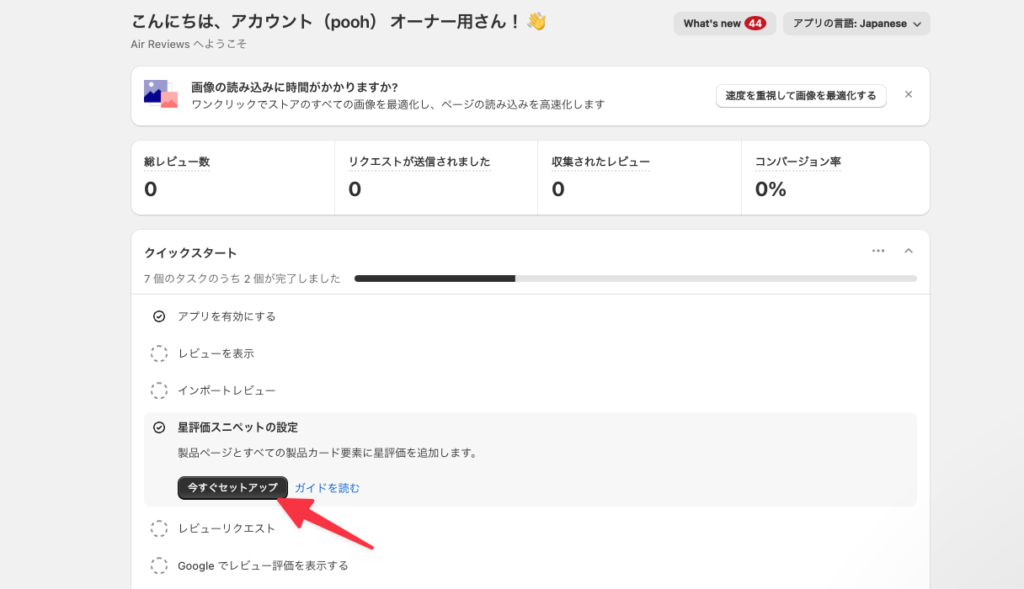
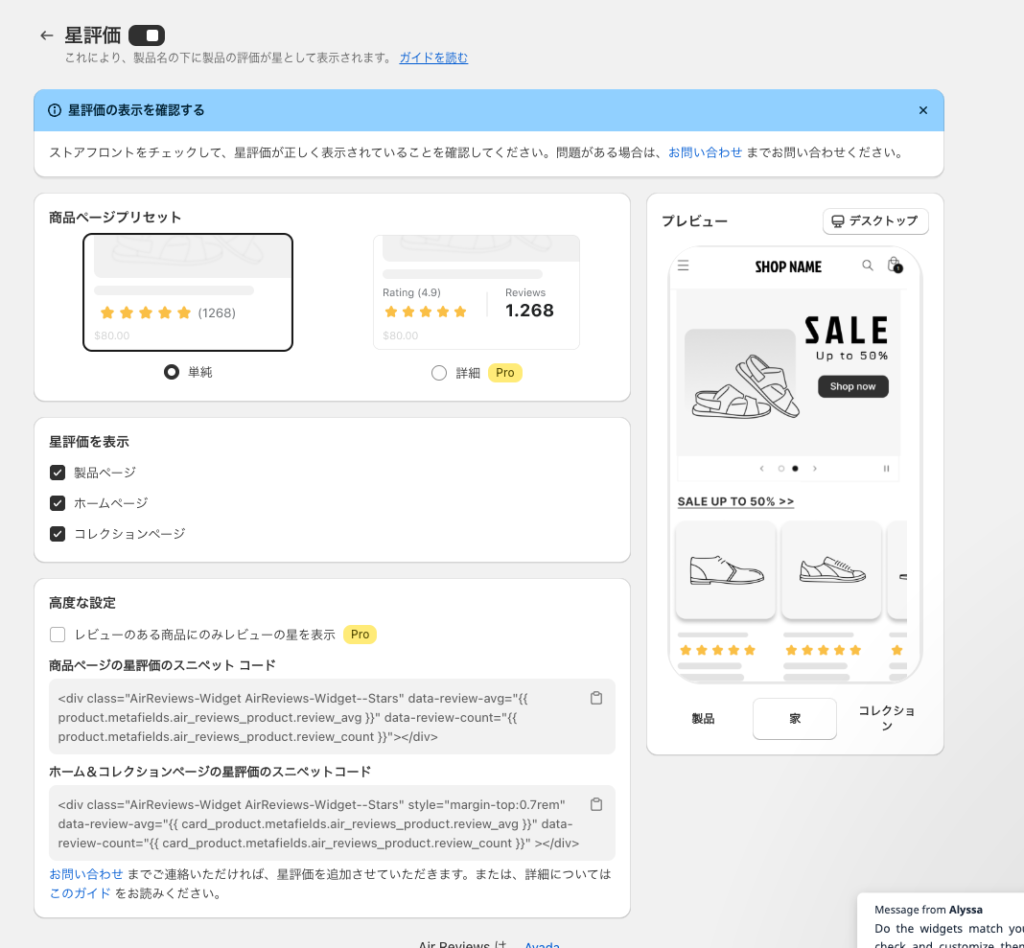
次に「星評価スニペットの設定」を押下し、「今すぐセットアップ」を選択してください。

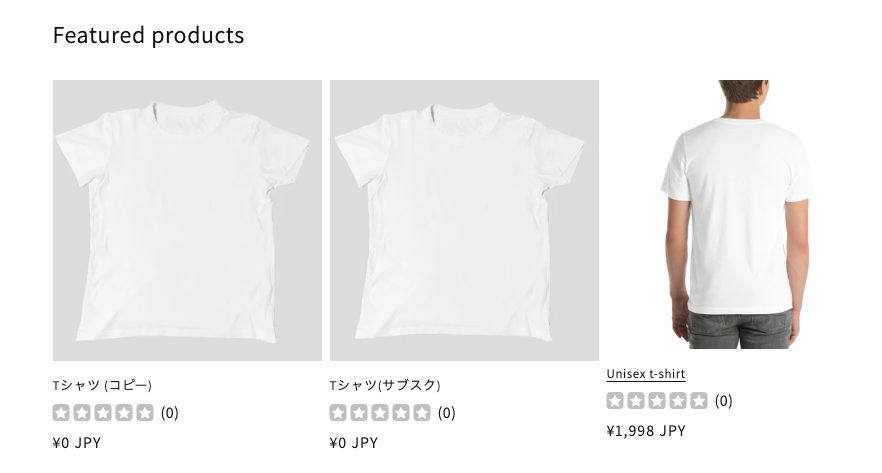
ここでは商品カードのレビュー表示にの設定を行うことができますので、任意の項目を設定し、保存をしてください。

保存ができたら、ストアに反映できているか確認してください。

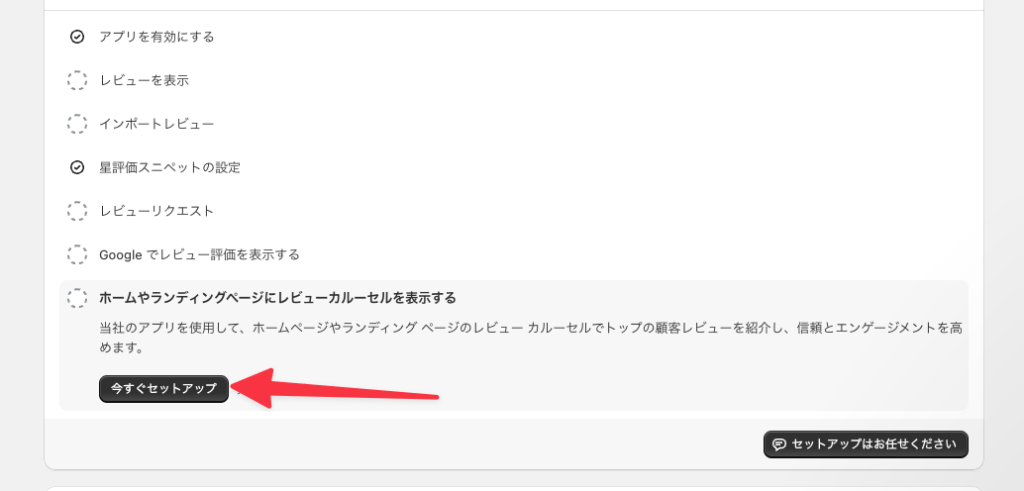
次に「ホームやランディングページにレビューカルーセルを表示する」を選択し、「今すぐセットアップ」を押下してください。

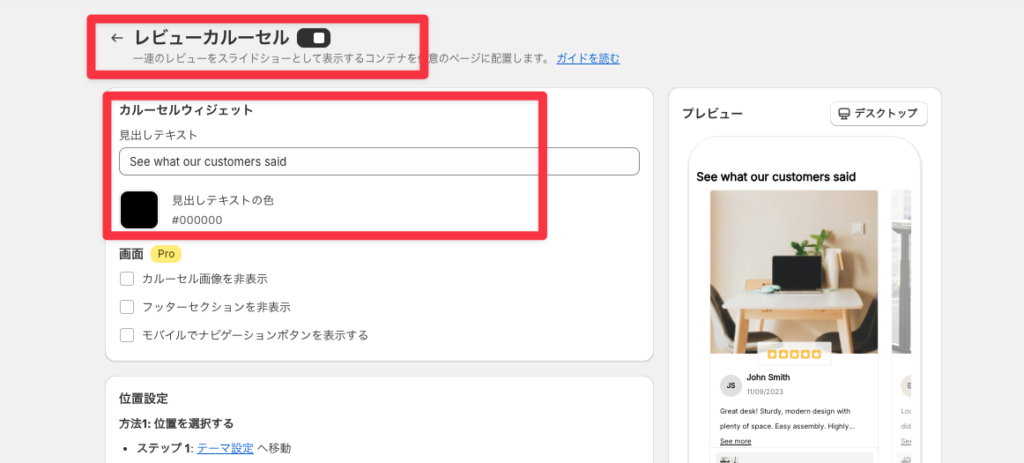
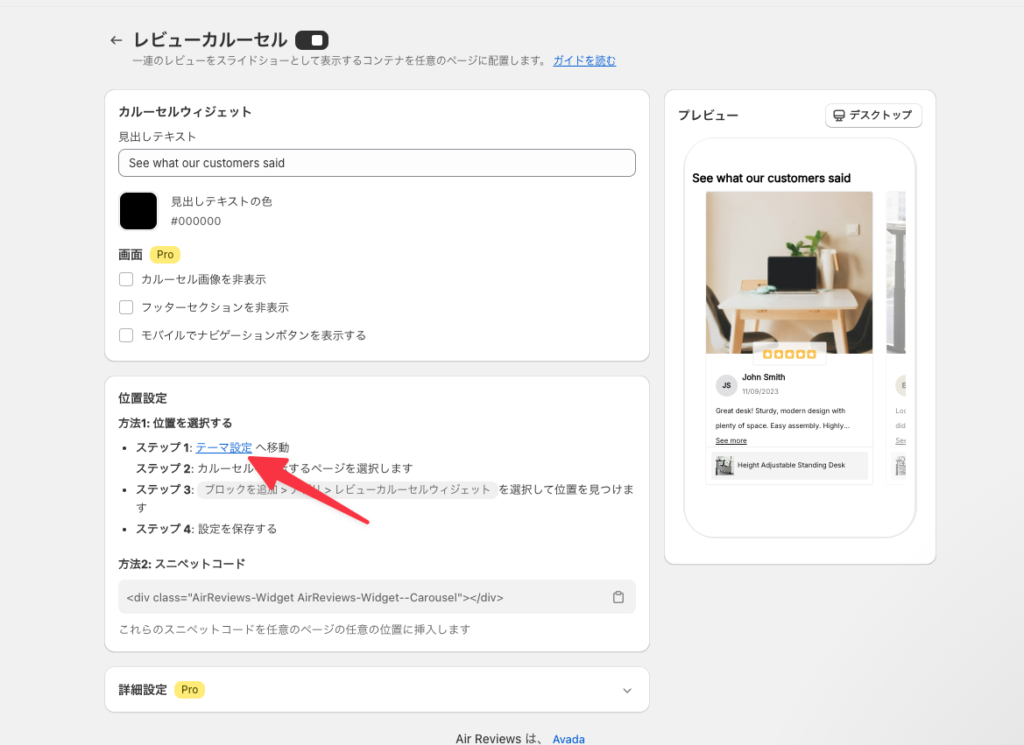
レビューカルーセルを有効化し、任意のカラーと見出しを設定してください。

次に「テーマ設定へ移動」から、テーマの設定に移動してください。

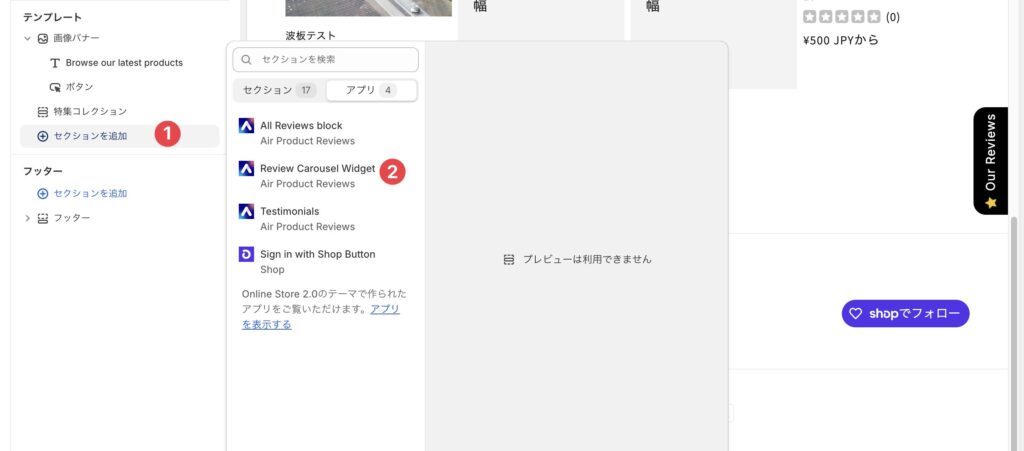
レビューカルーセルを追加したいページに移動し、「セクションを追加」から「Review Carousel Widget」を追加してください。

翻訳
「Air Product Reviews App & UGC」はデフォルトで英語の表示になっているので、手動で翻訳をしていきます。
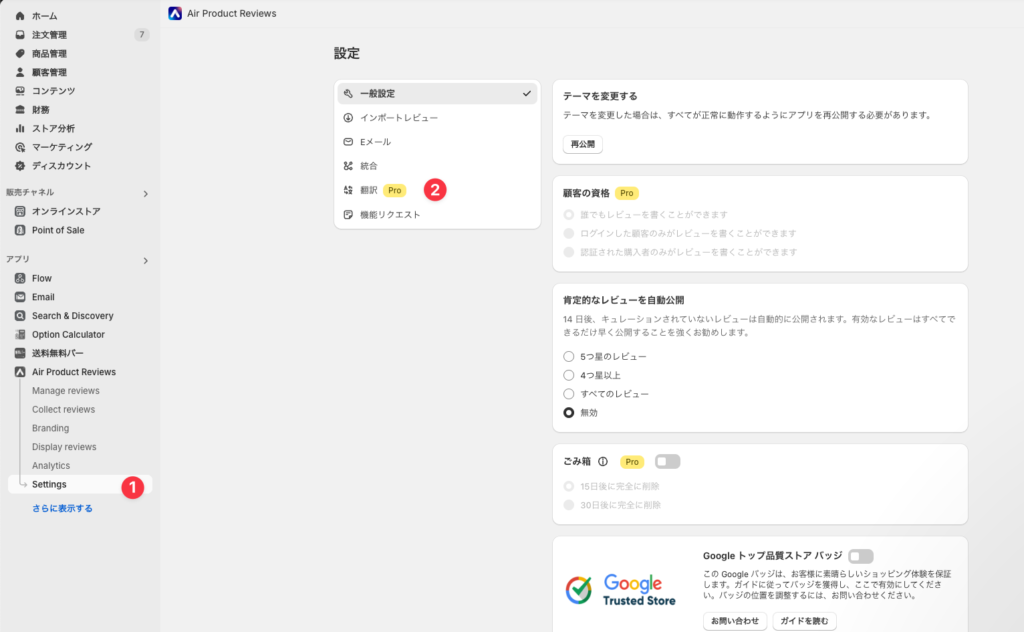
アプリの管理画面から、「Settings」→「翻訳」を選択してください。

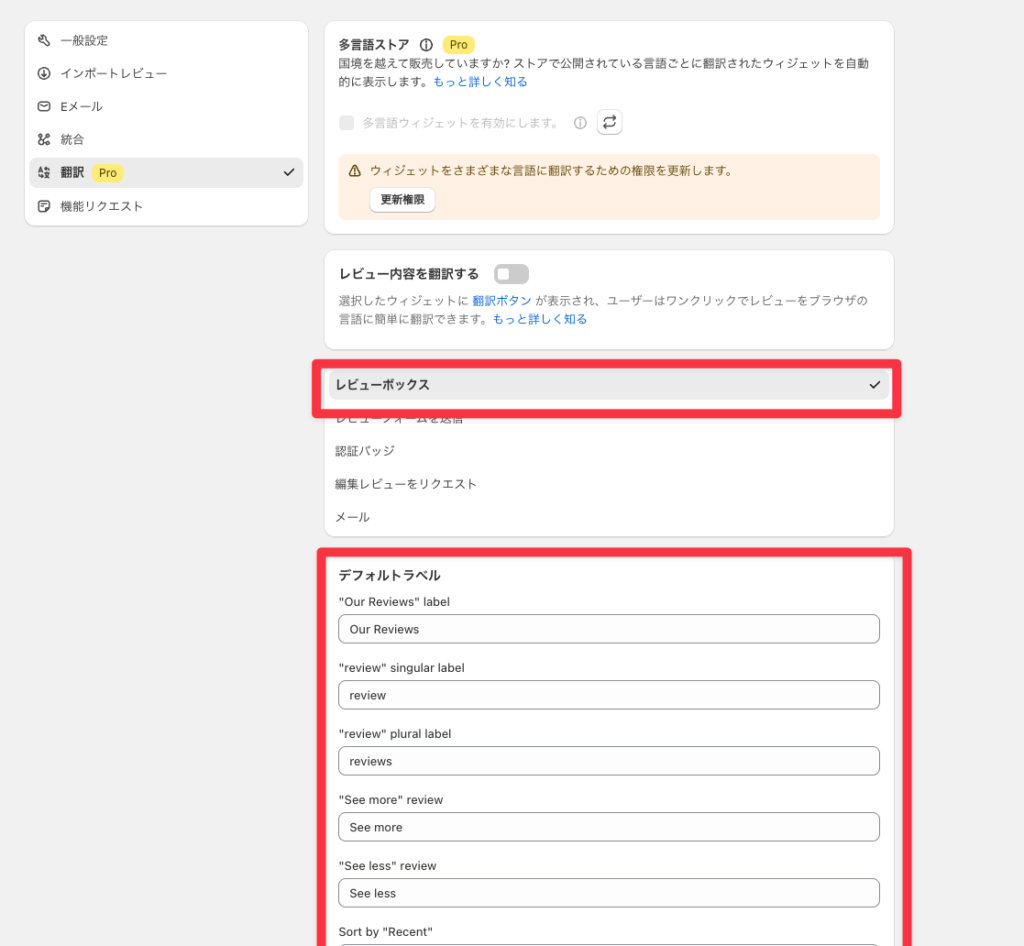
「レビューボックス」にチェックが入っている状態で任意の翻訳を入力してください。

完了したら、同じ手順で「レビューフォームを送信」「認証バッジ」「編集レビューをリクエスト」「メール」も翻訳してください。
これですべての設定が完了です!
お疲れさまでした!
トラブルシューティング
- アプリの「ブロックを追加」から「All Reviews block」が表示されない
-
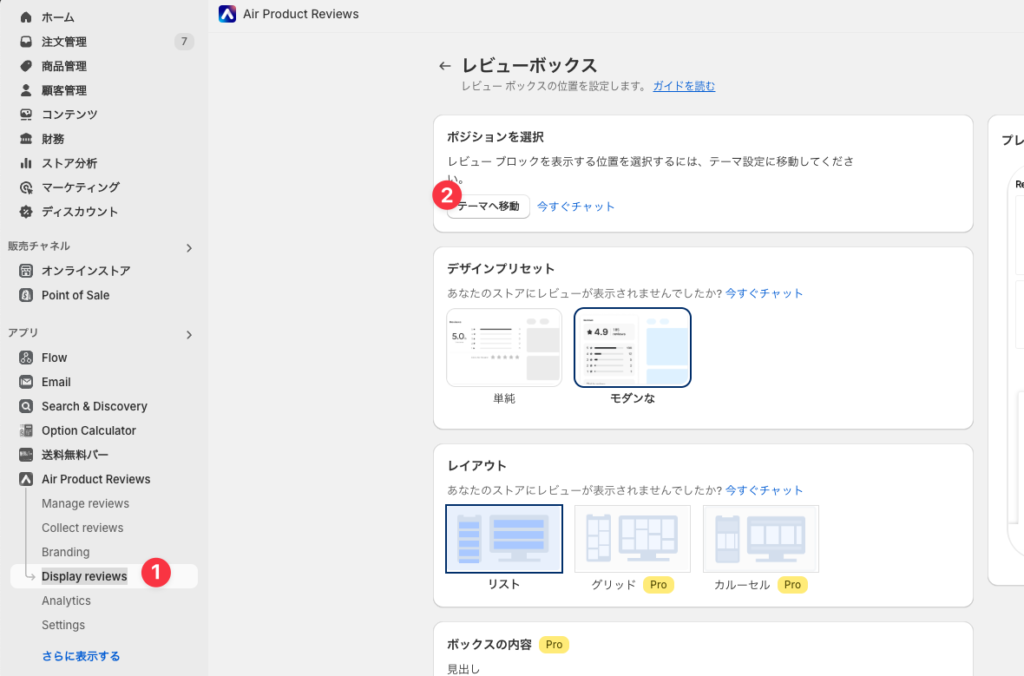
アプリの「Display reviews」から「レビューボックス」の設定を選択し、「テーマへ移動」を押下してください。そうするとアプリブロックが追加されるようになります。

さいごに
本記事では、Hulk Product Reviews終了後の代替アプリとして、Air Product Reviews App & UGCの導入手順を解説しました。
基本的な機能は無料プランで利用できるため、Hulk Product Reviewsからの移行先として最適なアプリの一つと言えます。
ぜひ、この手順に従って、お客様の声を効果的に活用できるレビュー機能を実装してみてください。


