今回は、無料テーマでもおしゃれな「流れ続けるスライダー」を実装する方法を、画像付きで詳しく解説します。コピペだけの5分で完了するので、プログラミング初心者の方でも安心して実装できます!
Shopifyでスライダーを実装する方法
Shopifyでスライダーを実装する方法は、主に以下の3つがあります:
- アプリを使用する方法
- テーマのカスタマイズ機能を使用する方法
- コードを編集する方法
アプリを使用する方法については、以下の記事が詳しいのでおすすめです。
テーマのカスタマイズ機能については、以下が参考になります。
この記事では、コードを編集してスライダーを実装する方法を詳しく解説します。
Swiperを使用して作成しますが、以下の記事ではSwiperの基本的な使用方法を解説していますので、あわせて参考にしてみてください。

コードを直接編集することで、費用をかけずに自由度の高いスライダーを作ることができ、さらにサイトの表示速度への影響も最小限に抑えられます。
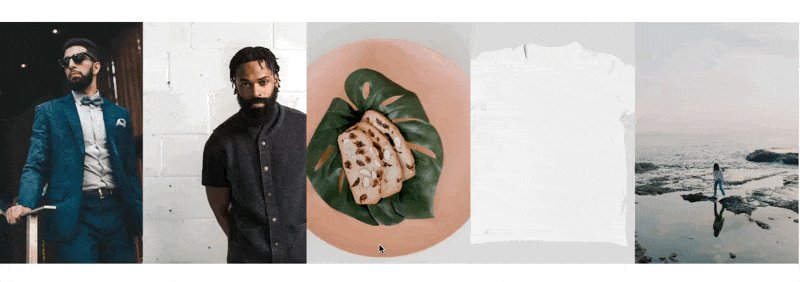
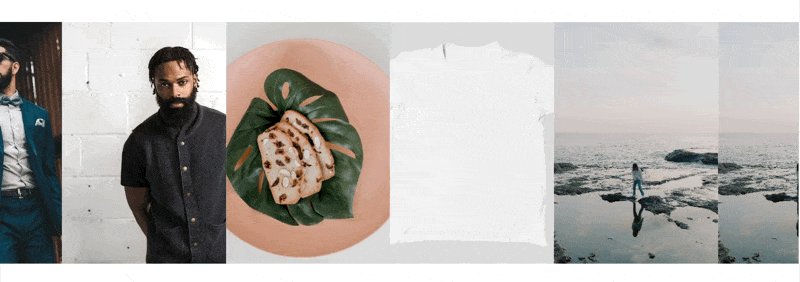
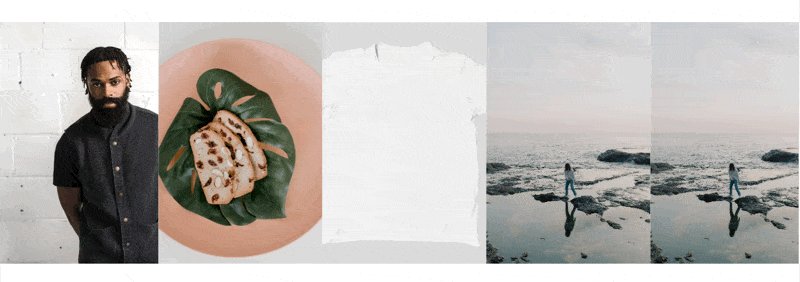
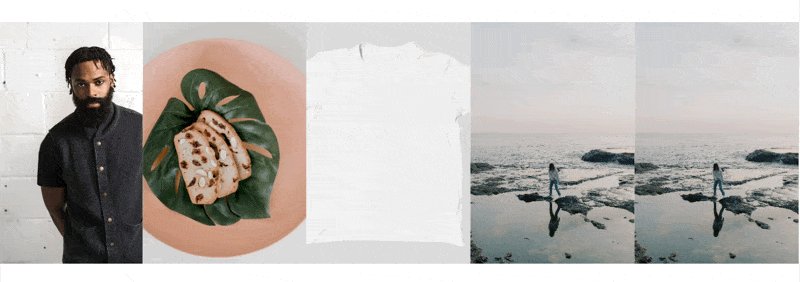
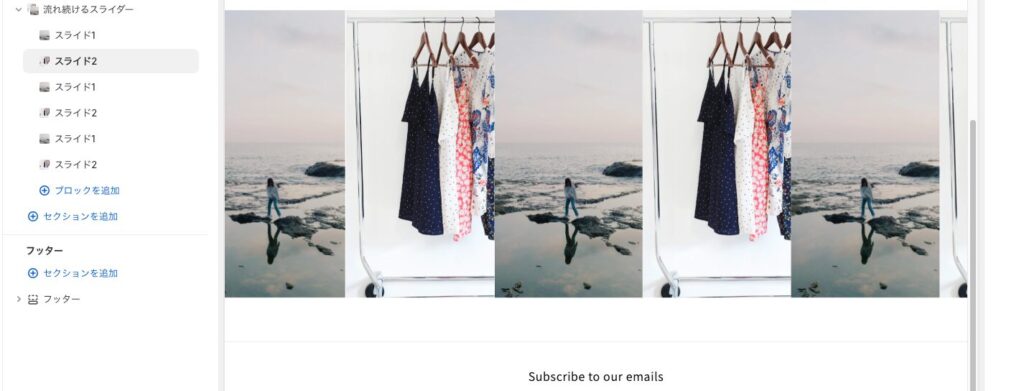
完成イメージ
以下のような流れ続けるスライダーをswiperを使用して実装していきます。

スライダーの実装手順
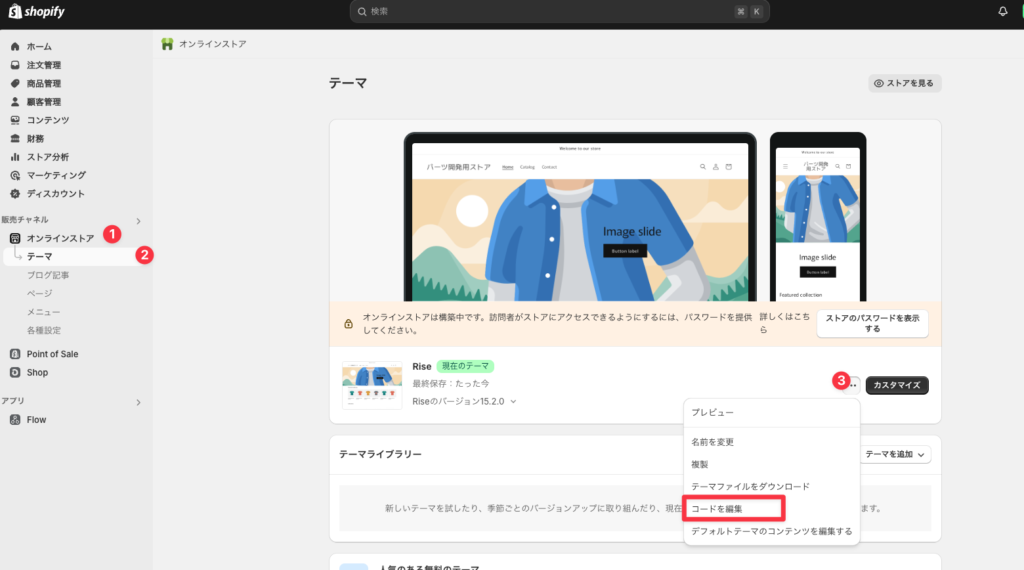
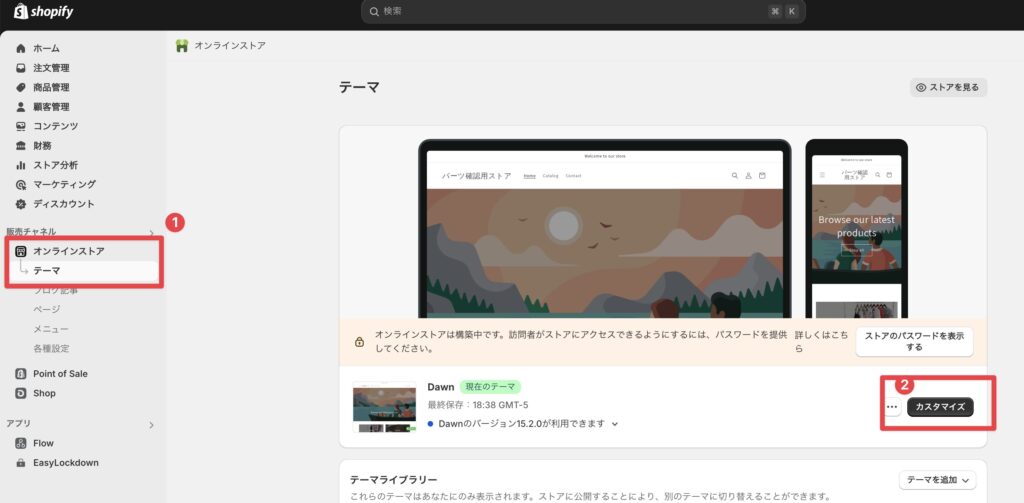
管理画面の「オンラインストア」の「テーマ」から「3点リーダー」をクリックし「コードを編集」を選択してください。

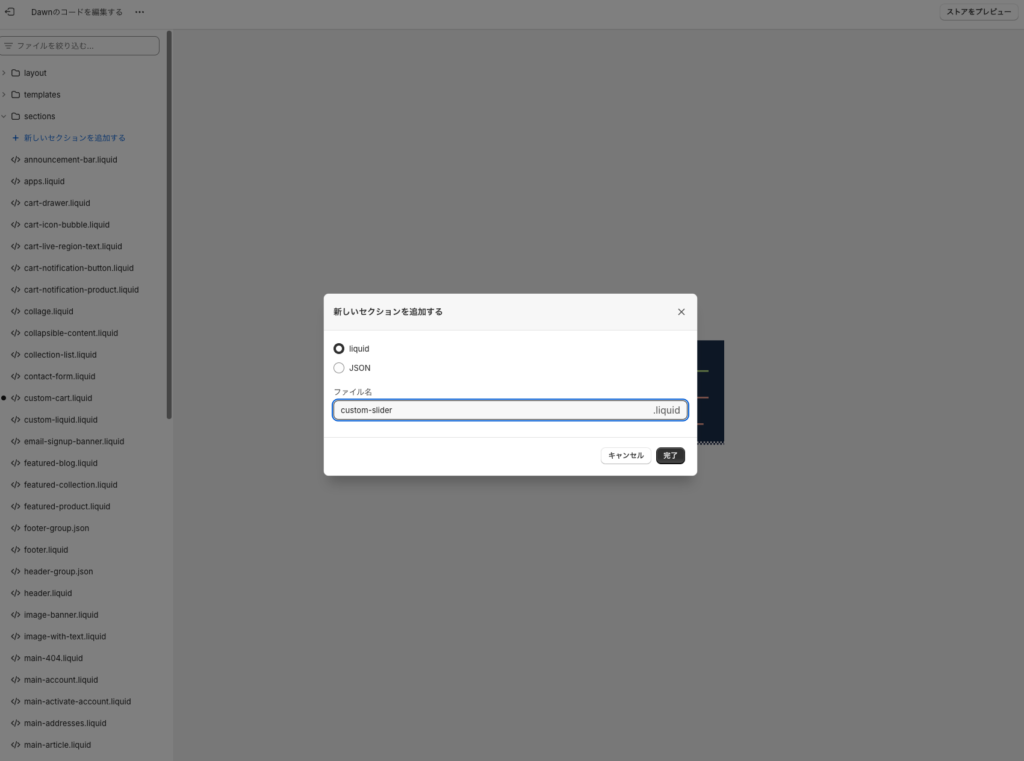
「sections」フォルダを選択して開き、「新しいセクションを追加する」から任意の名前でパーツのliquidファイルを制作してください。ここでは「custom-slider.liquid」とします。

追加した「custom-slider.liquid」に以下のコードを貼り付けてください。
{%- style -%}
.section-{{ section.id }}-padding {
padding-top: calc({{ section.settings.padding_top }}px * 0.75);
padding-bottom: calc({{ section.settings.padding_bottom }}px * 0.75);
}
@media screen and (min-width: 750px) {
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
.swiper-wrapper {
transition-timing-function: linear;
img {
width: 100%;
height: 400px;
object-fit: cover;
}
}
@media screen and (max-width: 750px) {
.swiper-wrapper img {
height: 200px;
}
}
{%- endstyle -%}
<div class="color-{{ section.settings.color_scheme }} gradient">
<div class="section-{{ section.id }}-padding">
<div class="swiper">
<div class="swiper-wrapper">
<!-- Slides -->
{% for block in section.blocks %}
<div class="swiper-slide">
<img src="{{ block.settings.slide_img | image_url }}">
</div>
{% endfor %}
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>
{% schema %}
{
"name": "流れ続けるスライダー",
"tag": "section",
"settings": [
{
"type": "color_scheme",
"id": "color_scheme",
"label": "t:sections.all.colors.label",
"default": "scheme-1"
}, {
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
}, {
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 40
}, {
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 52
}
],
"blocks": [
{
"type": "slide1",
"name": "スライド1",
"settings": [
{
"type": "image_picker",
"label": "スライド画像",
"id": "slide_img"
}
]
},
{
"type": "slide2",
"name": "スライド2",
"settings": [
{
"type": "image_picker",
"label": "スライド画像",
"id": "slide_img"
}
]
},
{
"type": "slide3",
"name": "スライド3",
"settings": [
{
"type": "image_picker",
"label": "スライド画像",
"id": "slide_img"
}
]
},
{
"type": "slide4",
"name": "スライド4",
"settings": [
{
"type": "image_picker",
"label": "スライド画像",
"id": "slide_img"
}
]
}, {
"type": "slide5",
"name": "スライド5",
"settings": [
{
"type": "image_picker",
"label": "スライド画像",
"id": "slide_img"
}
]
}, {
"type": "slide6",
"name": "スライド6",
"settings": [
{
"type": "image_picker",
"label": "スライド画像",
"id": "slide_img"
}
]
}
],
"presets": [
{
"name": "流れ続けるスライダー",
"blocks": [
{
"type": "slide1"
},
{
"type": "slide2"
},
{
"type": "slide3"
},
{
"type": "slide4"
}, {
"type": "slide5"
}, {
"type": "slide6"
}
]
}
]
}
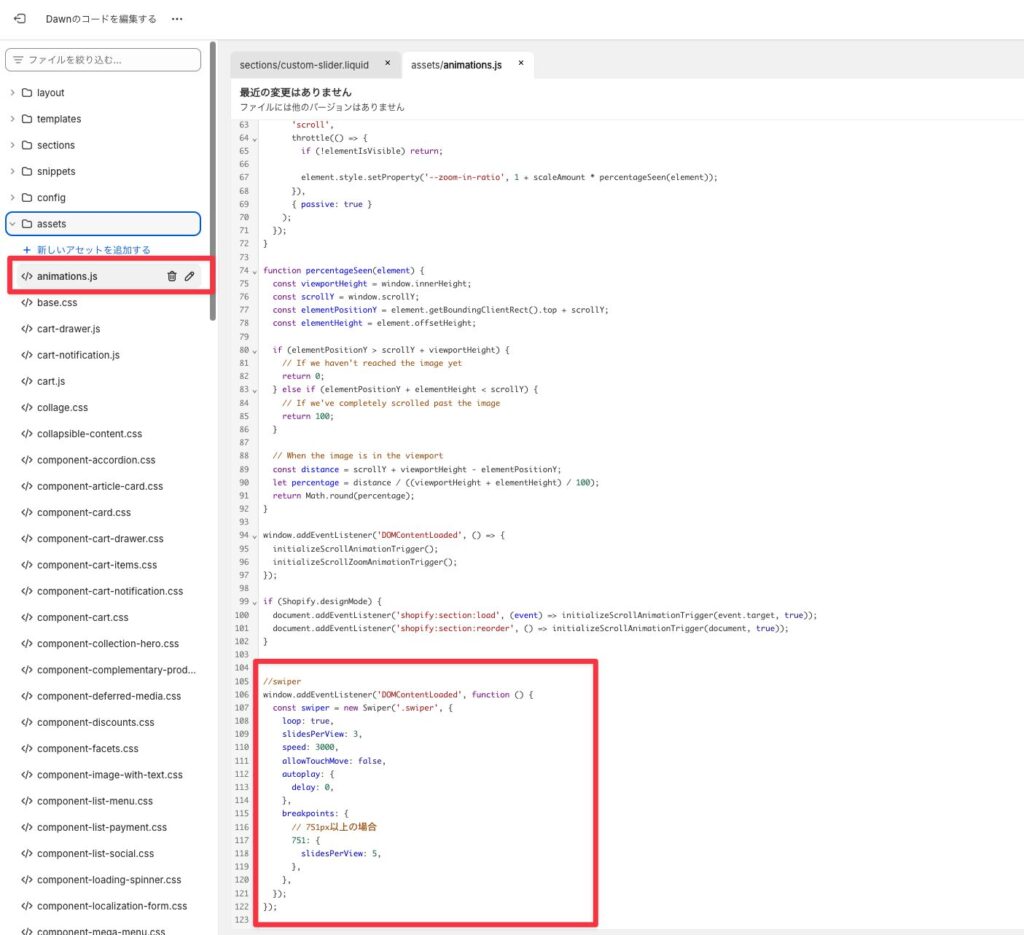
{% endschema %}次に「aseets」フォルダから「animations.js」を選択し、最下部に下記のコードをコピペしてください。
//swiper
window.addEventListener('DOMContentLoaded', function () {
const swiper = new Swiper('.swiper', {
loop: true,
slidesPerView: 3,
speed: 3000,
allowTouchMove: false,
autoplay: {
delay: 0,
},
breakpoints: {
// 751px以上の場合
751: {
slidesPerView: 5,
},
},
});
});
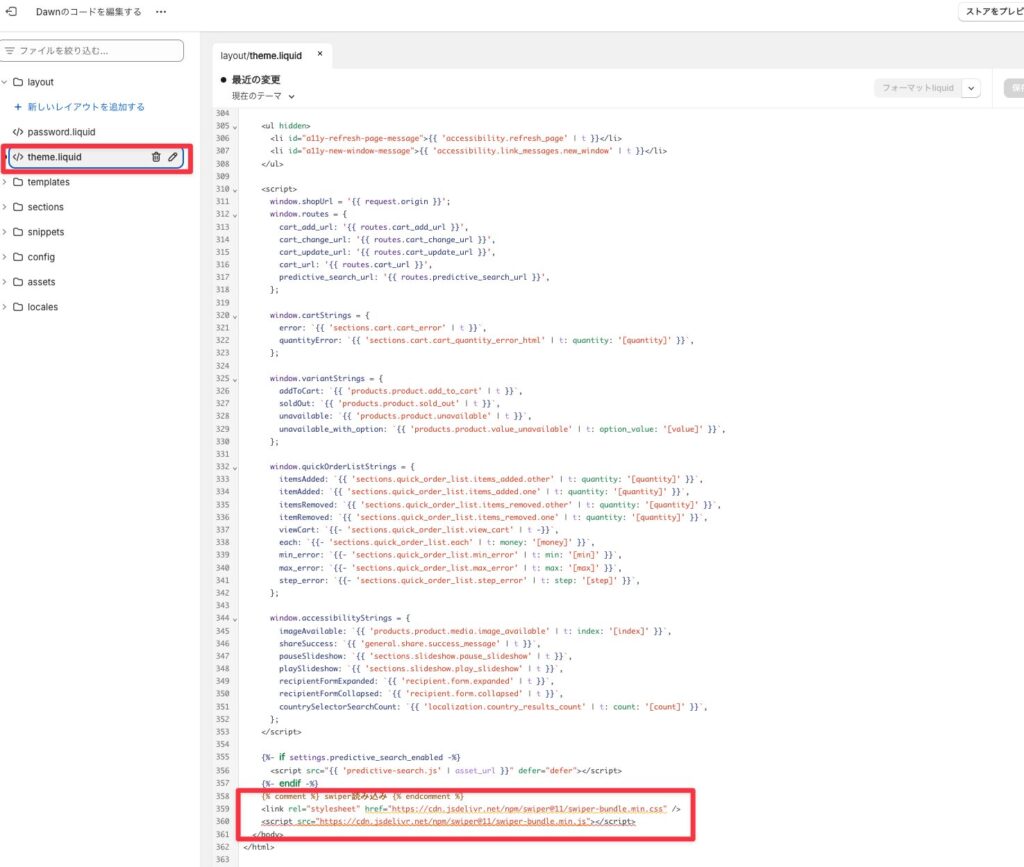
次に「layout」から「theme.liquid」を開き、</body>の直前に以下のコードをコピペしてください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
これでコードの追加は終了なので、右上の「保存ボタン」を押してください。
次にカスタマイズ画面で、「流れ続けるスライダー」を追加して各種画像を設定していきます。
オンラインストアの「テーマ」から「カスタマイズ」をクリックして、カスタマイズ画面に移動してください。

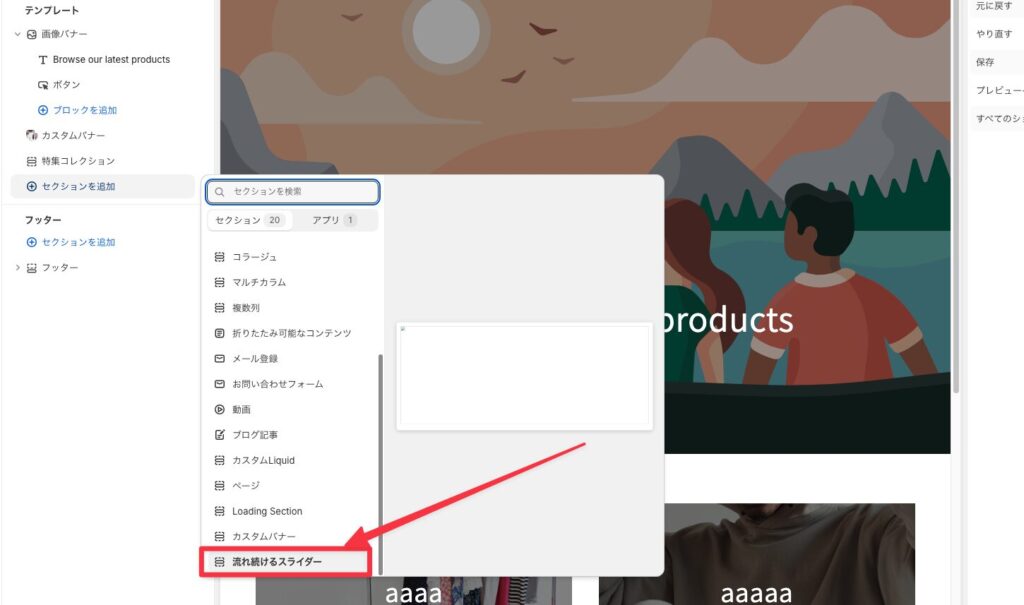
次に「セクションを追加」から「流れ続けるスライダー」を追加してください。

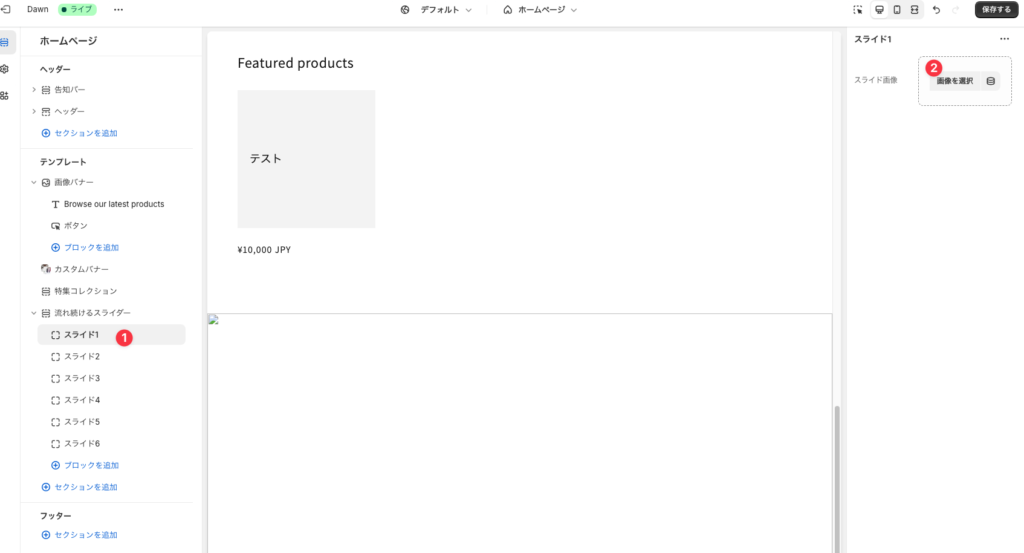
最後に各スライドを選択し、任意の画像を設定してください。


これで完了です!お疲れさまでした!
さいごに
この記事では、Shopifyで流れ続けるスライダーを実装する方法を解説しました。
Shopifyでのサイト運営において、スライダーの実装は見た目を大きく改善できる重要な要素です。今回紹介した実装方法の重要ポイントは以下の通りです。
- セクションファイルの配置場所が正しいか確認する
- JavaScriptライブラリはbodyの閉じタグの前に読み込む
Shopifyでのサイト運営は一朝一夕にはいきませんが、一つ一つの改善を重ねることで、確実にサイトの質を高めることができます。
この記事で紹介した実装方法を参考に、ぜひご自身のサイトを改善してみてください。
