Shopifyで商品ページを作成していると、標準機能だけでは対応できないケースに直面することがあります。
特に、以下のような課題がよく発生します。
- バリエーションで作成すると、全商品に設定が必要で手間がかかる
- 在庫管理が複雑になり、運用負荷が高くなる
- デフォルトの見た目をサイトのデザインに合わせたい
本記事では、以下の実装方法を詳しく解説します。
- カスタムプルダウンの作成方法
- Shopifyのデフォルトデザインに合わせたスタイリング
- カート情報との連携
- 商品タイプによる条件分岐
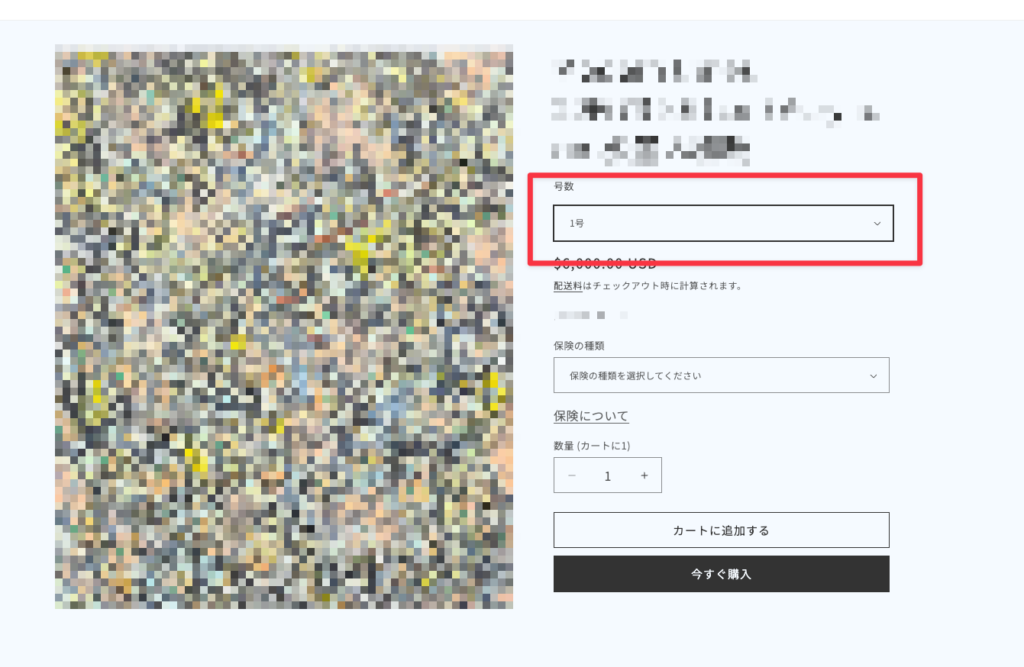
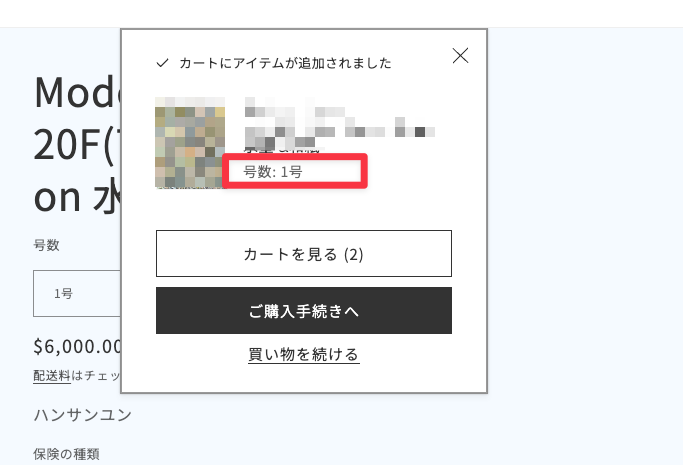
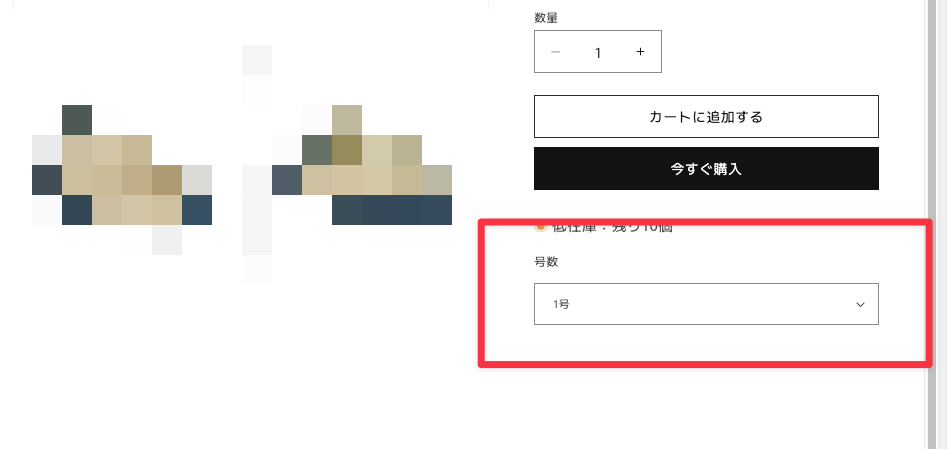
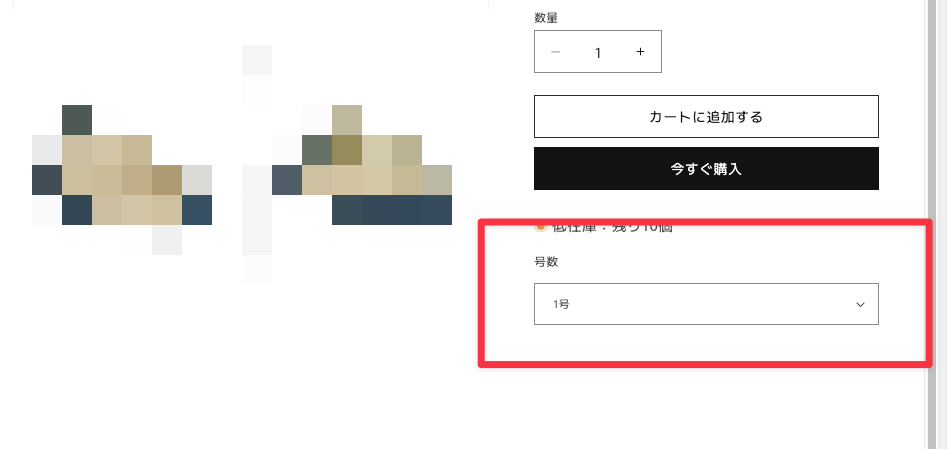
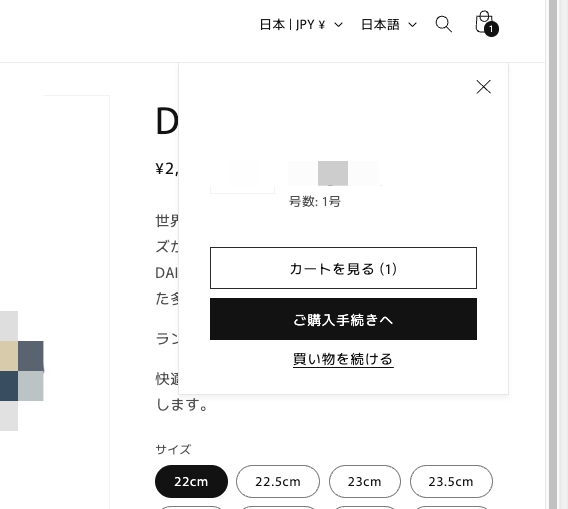
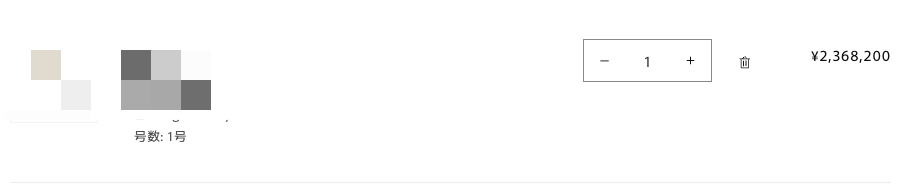
実装後のイメージは以下の通りです。

実装が完了すると、商品ページ上にはShopifyのデフォルトデザインに統一されたプルダウンが表示されます。
ユーザーが選択した情報は、スムーズにカートページまで連携され、注文情報の一部として管理できるようになります。さらに、商品のタイプによって表示・非表示を切り替えることも可能なため、必要な商品にのみプルダウンを表示する柔軟な運用が実現できます。

実装の準備とコード解説
商品ページへのカスタムプルダウン追加は、大きく分けて5つのステップで実装していきます。
各ステップで必要なコードと設定について、詳しく解説していきます。
実装の全体像
まず、Shopifyのテーマカスタマイズには主に以下の作業が必要になります。
- Shopify UI Elements Generatorでの基本設定
- main.product.liquidファイルでのコード実装
- スタイルの調整とデザイン統一
- カートシステムとの連携設定
- 商品タイプによる表示制御
特に重要なのは、プルダウンの基本構造を作るUI Elements Generatorと、それを実際に商品ページに組み込むためのLiquidコードの実装です。
これらを正しく設定することで、Shopifyの標準機能と調和のとれたカスタム機能を実現できます。
実装時には必ずテーマのバックアップを取っておいてください
コードの修正により予期せぬ動作が発生した場合に、すぐに元の状態に戻せるようにしておくことが重要です。
実装手順の詳細
UI Elements Generatorでの基本設定

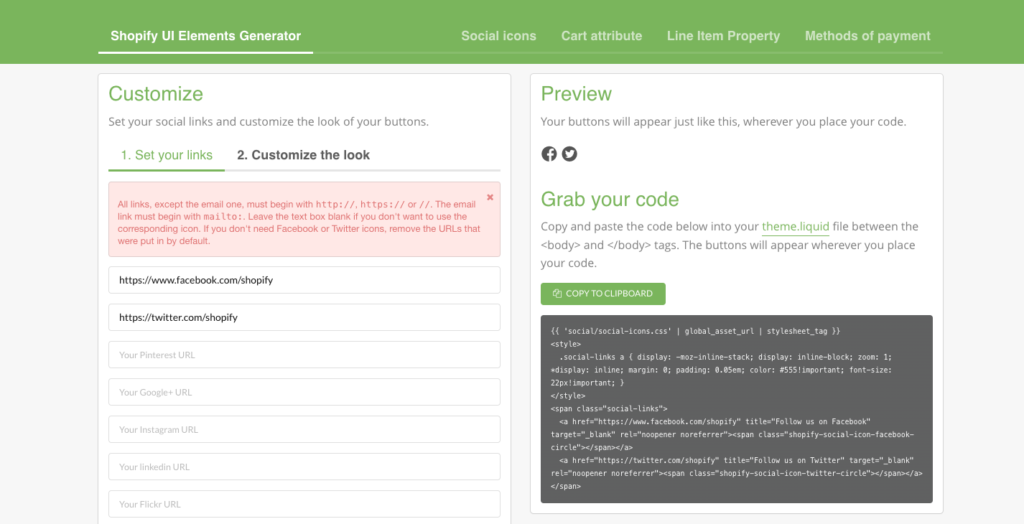
まずは、下記のリンクからShopify UI Elements Generatorにアクセスしてください。
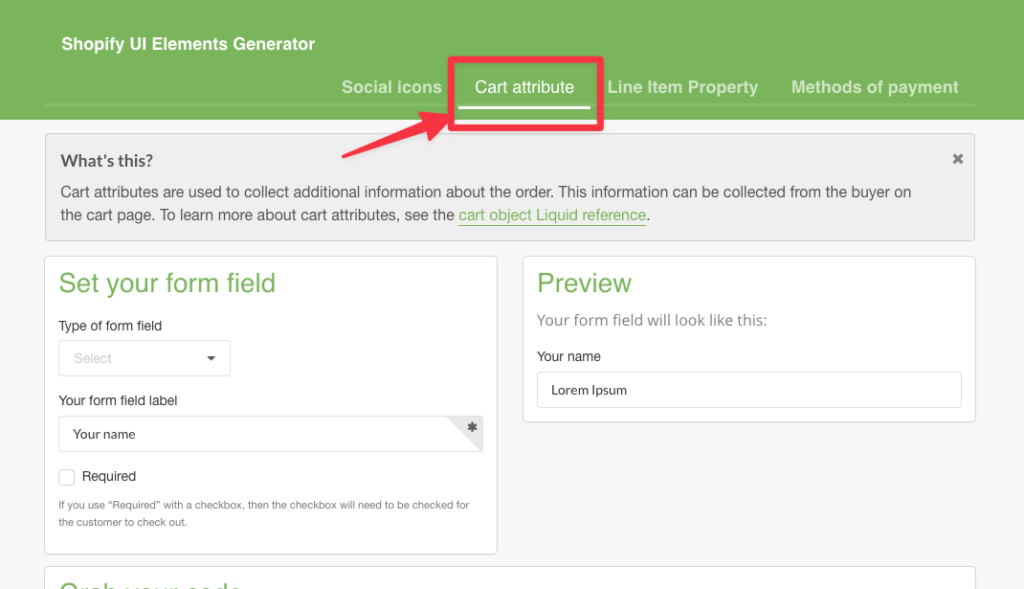
アクセスできたら「Cart attributeタブ」を選択して、カートに関わる項目を作成する画面に移動してください。

移動できたら「Cart attributeタブ」を選択の設定をします。
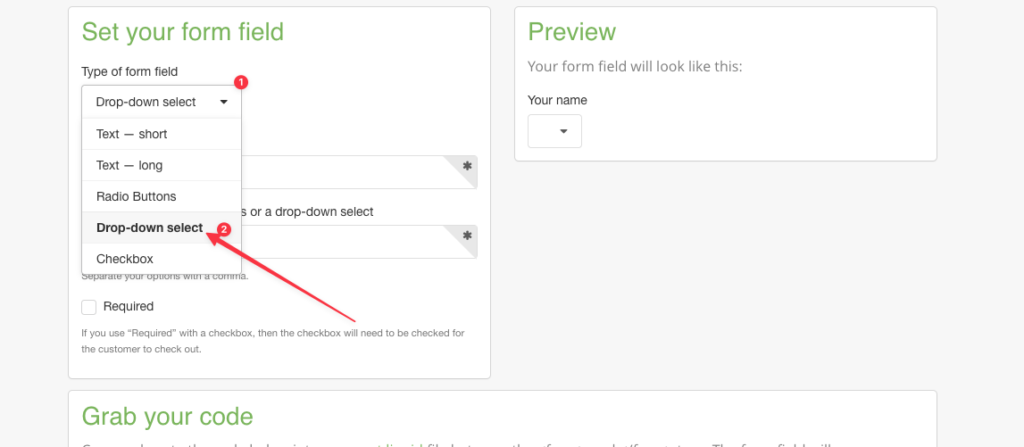
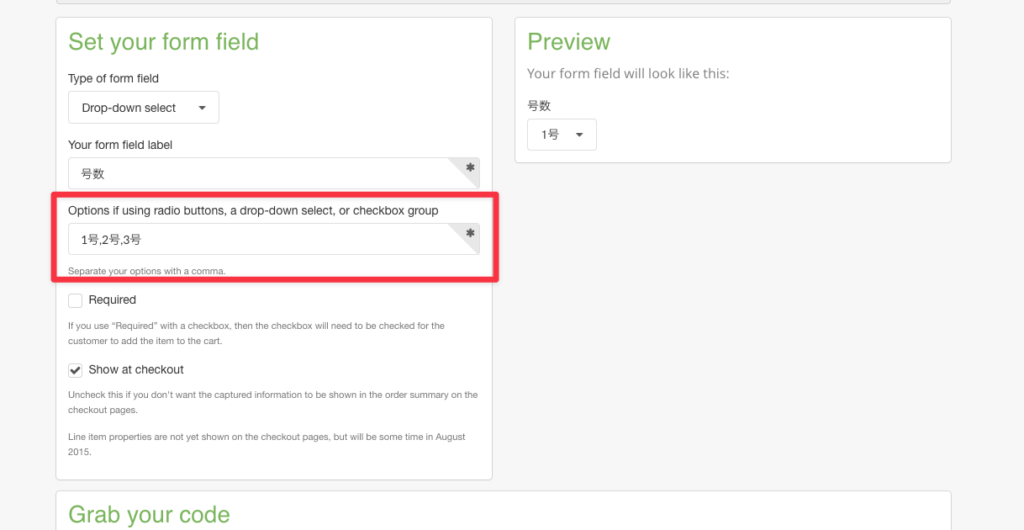
「Drop-down select」を選択し、プルダウン形式の入力フィールドを作成してください。

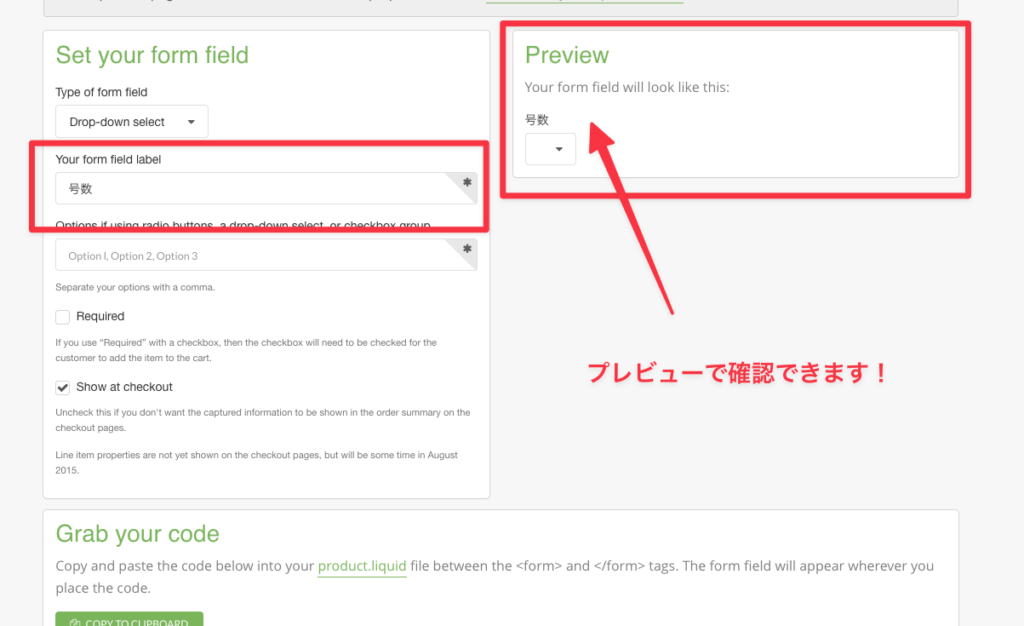
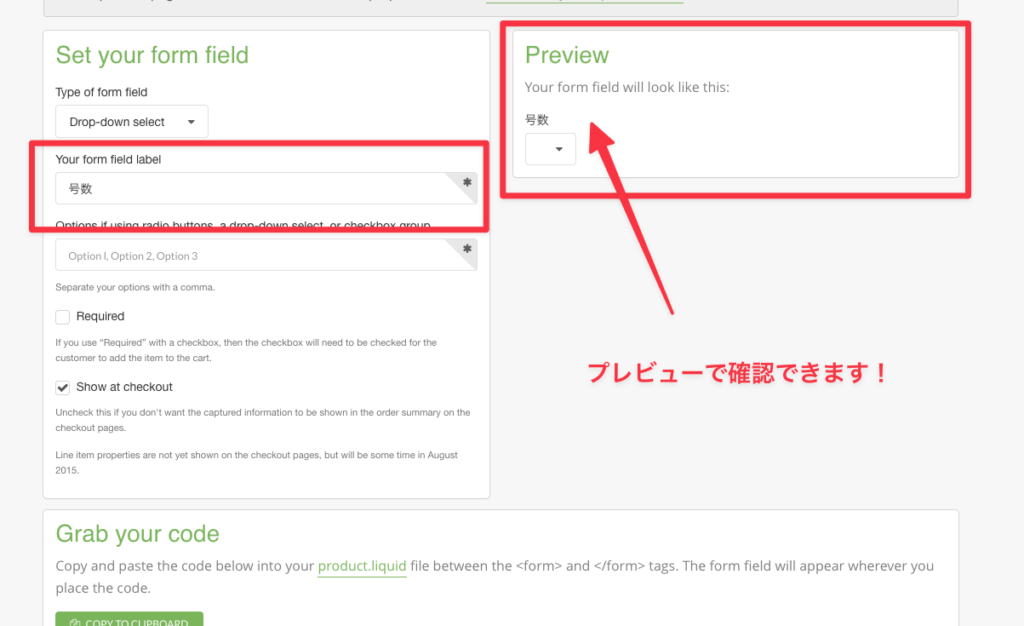
次に「Your form field label」に表示したいラベル名(例:「号数」)を入力します。
これがプルダウンの上に表示されるタイトルになります。

右側のプレビューでも確認することができます!


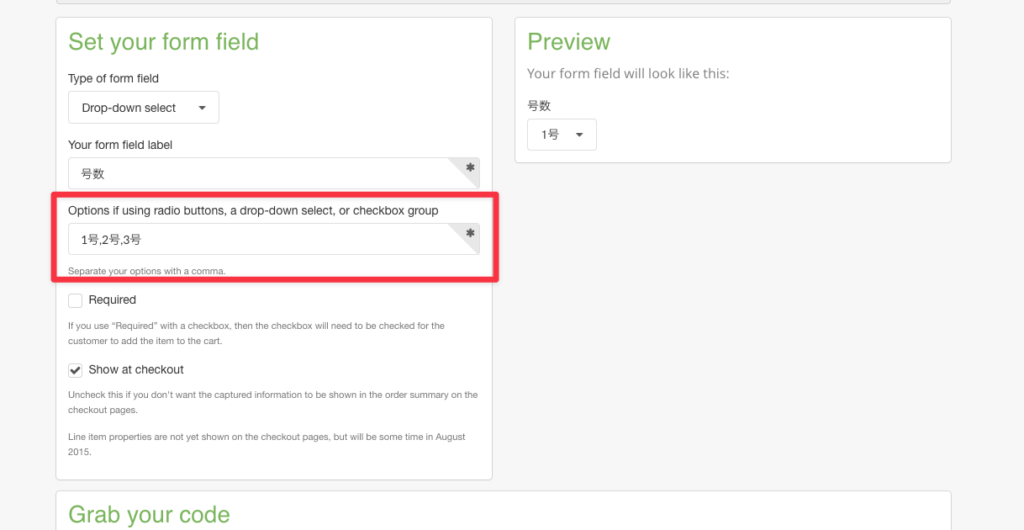
最後に「Options」欄に、プルダウンで表示したい選択肢をカンマ区切りで入力します。


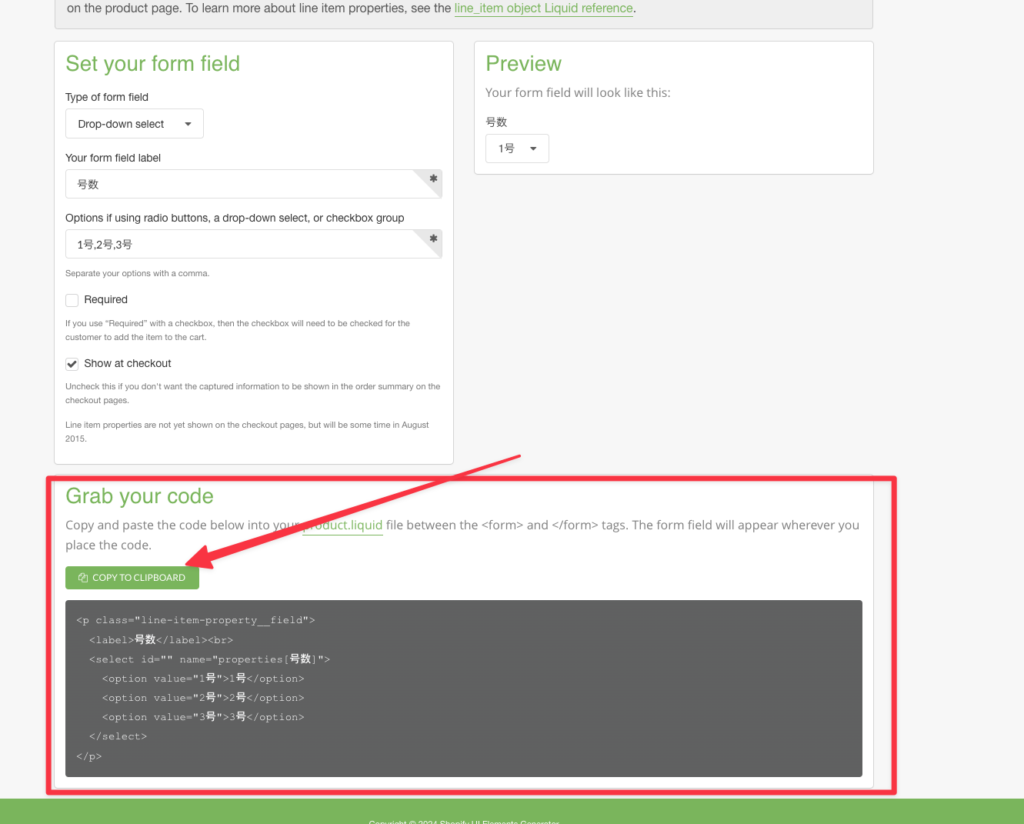
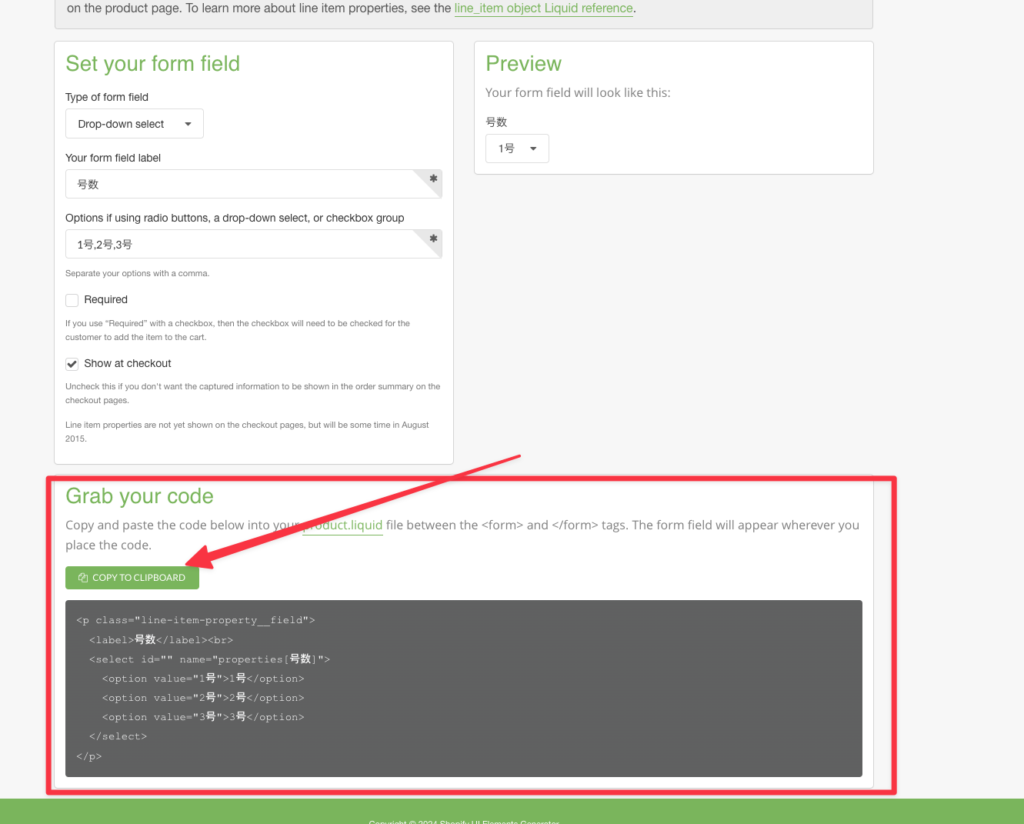
これで「Shopify UI Elements Generato 」での作業は終了になりますので、下にでてきているコードをコピーしておいてください。


コードの実装
生成されたコードを、Shopifyの管理画面で実装していきます。
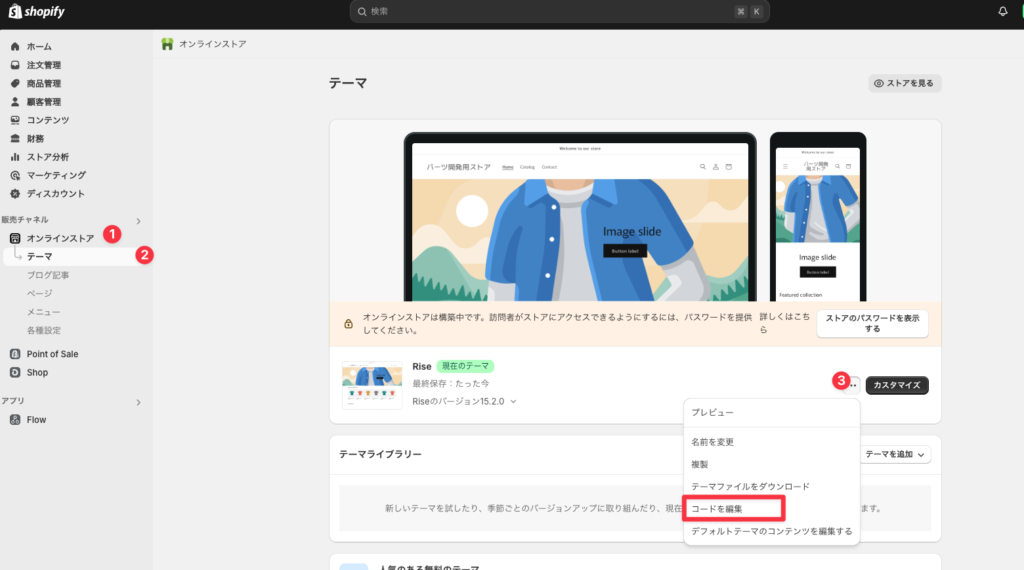
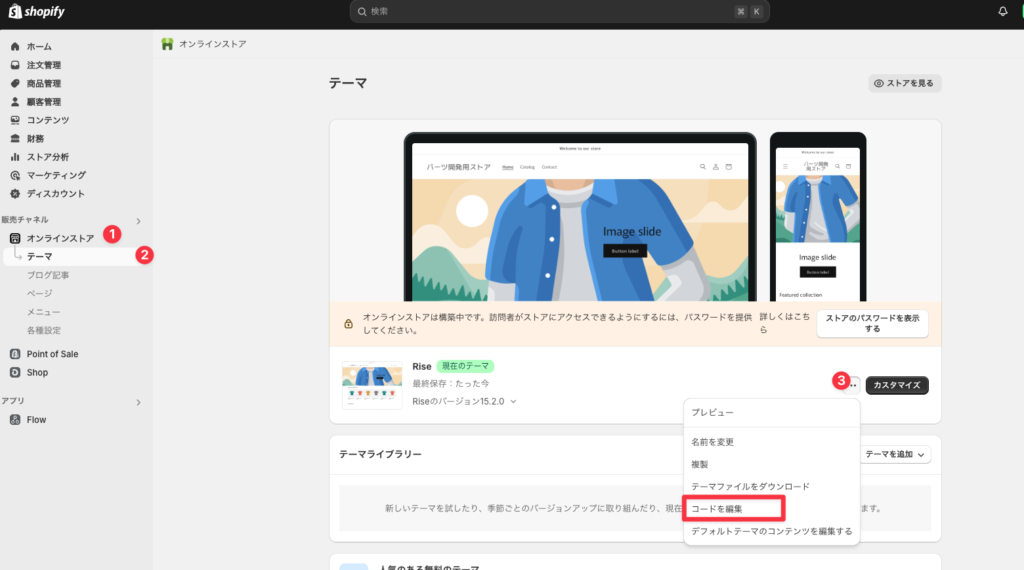
管理画面にアクセスし「オンラインストア」→「テーマ」から「3点リーダー」をクリックし「コードを編集」を選択してください。


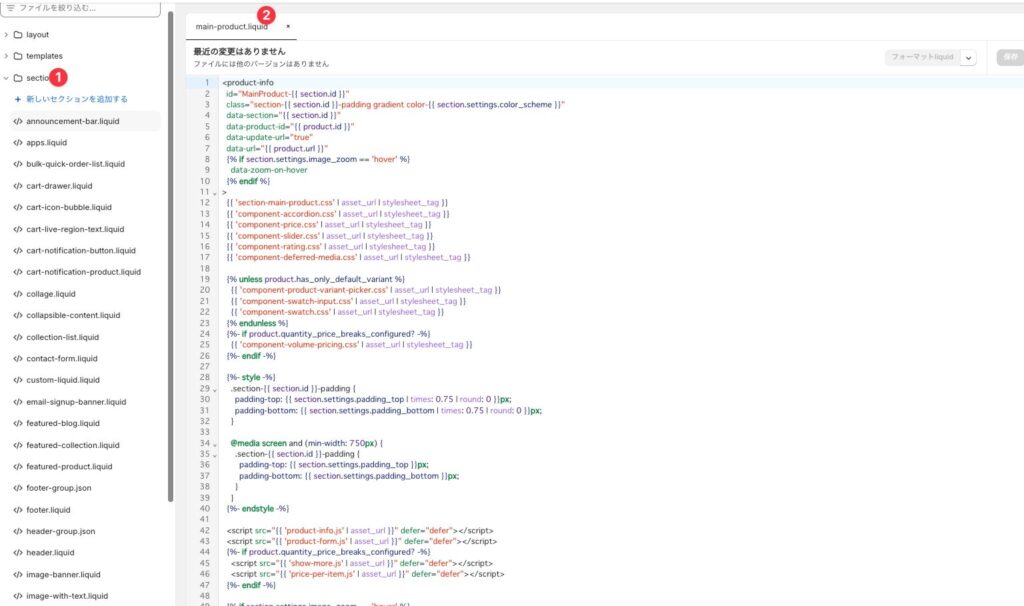
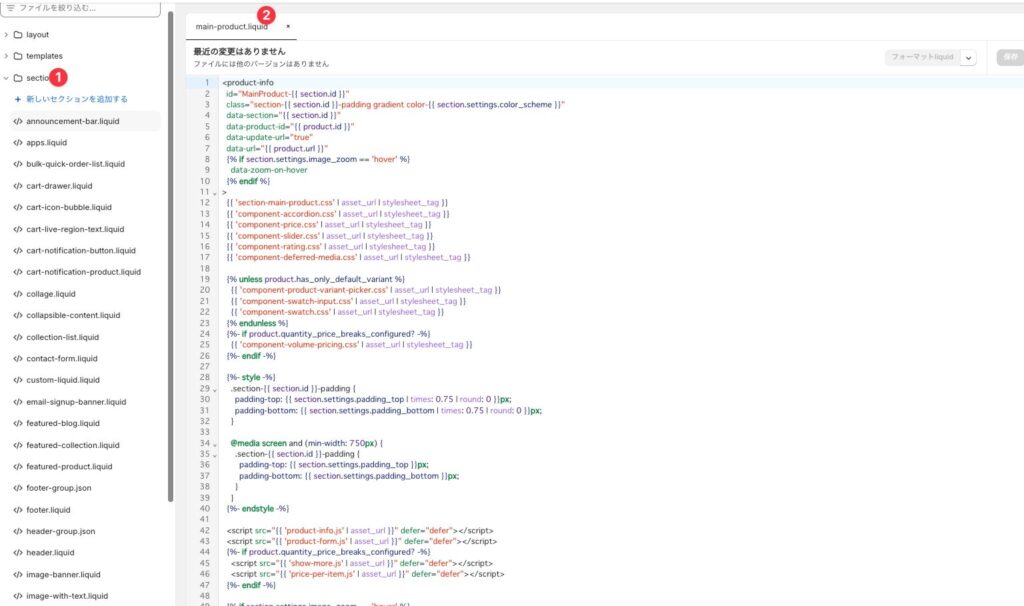
コード編集画面に移動したら「セクション」→「main.product.liquid」を編集します。


90行目あたりから以下のようなwhen文で書かれているところを見つけてください
{%- when '@app' -%}
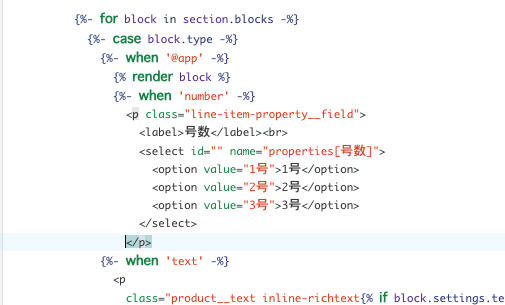
{% render block %}上記の部分からcase・wehn文でブロックでの定義をしていますので、上記のコードの直下に下記のコードを追加してください。
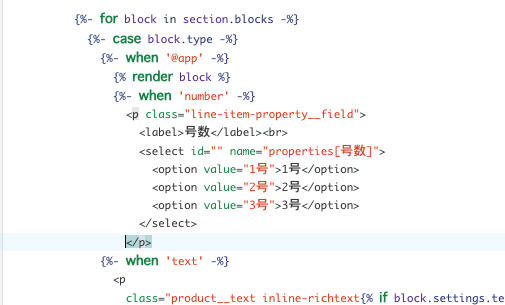
{%- when 'number' -%}
<p class="line-item-property__field">
<label>号数</label><br>
<select id="" name="properties[号数]">
<option value="1号">1号</option>
<option value="2号">2号</option>
<option value="3号">3号</option>
</select>
</p>


このコードがプルダウンの基本構造となります。
ここまでの実装で、シンプルなプルダウンが商品ページに表示されるようになります。
で右上の「保存」を押して保存してください。


スキーマの設定
スキーマは、カスタマイズ画面でブロックとして追加・編集できるようにするための定義です。
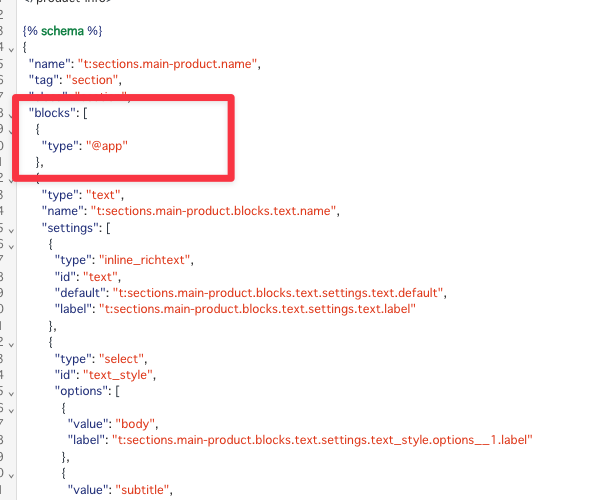
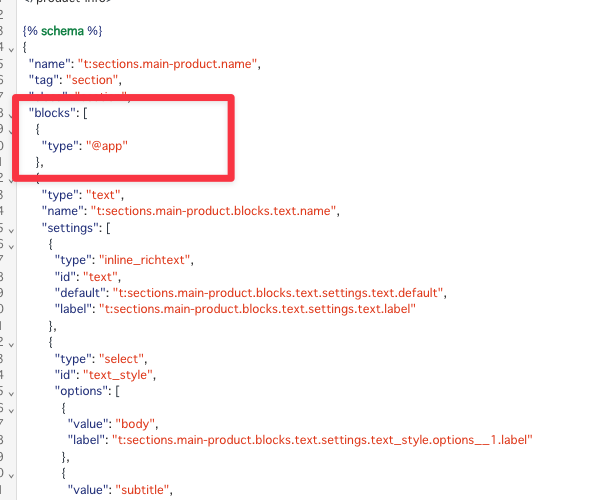
「main.product.liquid」ファイル内で"type": "@app"と検索し、schemaでブロックの定義を探します。


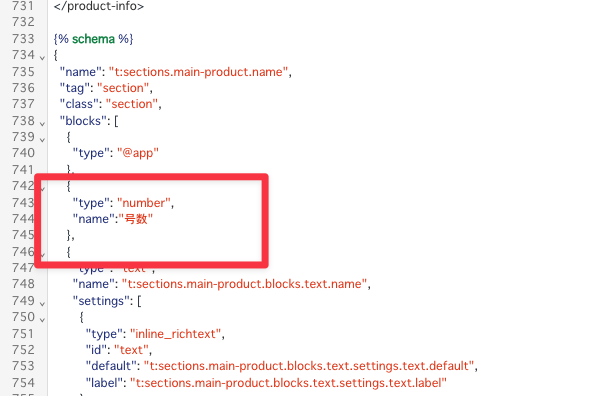
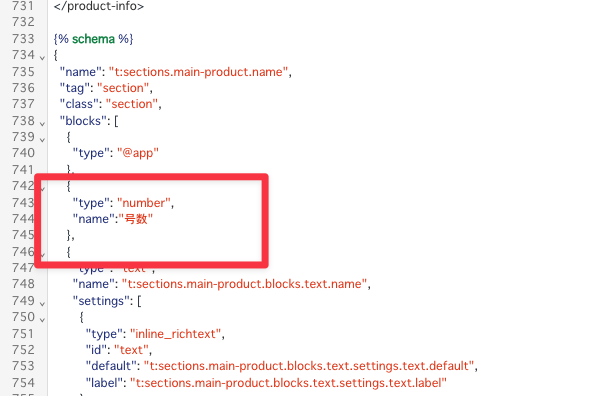
直下に以下のコードを追加してください。
{
"type": "number",
"name": "号数選択",
},

ストアのカスタマイズ画面を確認すると、号数が追加できるようになっています。
追加するとプルダウンが実装できていることがわかります。


スタイルの設定
このままでは、見た目がHTMLデフォルトの表示になっているので、Shopifyでのデフォルトの見た目と合わせるためにクラスを追加していきます。
「main.product.liquid」ファイル内でSTEP2で設定したコードに以下を参考にlabelとselectにクラスを追加し、divタグとsvgで矢印を追加してください。
<p class="line-item-property__field">
<label class="form__label">号数</label>
<div class="select">
<select class="select__select" name="properties[号数]">
<option value="1号">1号</option>
<option value="2号">2号</option>
<option value="3号">3号</option>
</select>
<svg aria-hidden="true" focusable="false" class="icon icon-caret" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor"></path>
</svg>
</div>
</p>ストアを確認するとデフォルトのCSSがあたり、整っていることが確認できます。


カートとの連携設定
見た目は完成しましたが、このままではカートや購入ページに反映されないので、連携していきます。
プルダウンで選択した情報をカートに反映させるために、selectタグにform属性を追加します。
「main.product.liquid」ファイル内でSTEP2で設定したコードにのセレクトタグを下記のようにして、form属性とid属性追加してください。
<select class="select__select" id="number" name="properties[号数]" form="{{ product_form_id }}">これでカートに追加したときに連携されるようになりました。




商品タイプによる条件分岐
このままでは「アート」タイプ以外の商品のときもプルダウンが追加されてしまうので、条件分岐を追加して「アート」のときのみプルダウンがでてくるようにします。
「main.product.liquid」ファイル内の今までのコードの部分に下記のif文を追加してください。
{% if product.type == 'アート' %}
// プルダウンのコード
{% endif %}完成のコードは以下のようになります。
{% if product.type == 'アート' %}
<p class="line-item-property__field">
<label class="form__label">号数</label>
<div class="select">
<select class="select__select" id="number" name="properties[号数]" form="{{ product_form_id }}">
<option value="1号">1号</option>
<option value="2号">2号</option>
<option value="3号">3号</option>
</select>
<svg aria-hidden="true" focusable="false" class="icon icon-caret" viewBox="0 0 10 6">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.354.646a.5.5 0 00-.708 0L5 4.293 1.354.646a.5.5 0 00-.708.708l4 4a.5.5 0 00.708 0l4-4a.5.5 0 000-.708z" fill="currentColor"></path>
</svg>
</div>
</p>
{% endif %}
複数の商品タイプで表示したい場合は以下のコードになります。
{% if product.type == 'アート' or product.type == 'ポスター' %}
// プルダウンのコード
{% endif %}これですべての実装が終了です!
お疲れさまでした!
さいごに
今回はShopifyの商品ページにカスタムプルダウンを追加する方法を解説しました。
このコードを参考に、プルダウンの選択肢やラベル、表示条件などを変更することで、様々な用途に応用できます。もし実装でお困りの点がありましたら、ぜひコメント欄でご質問ください。
また、今回の実装方法は「号数選択」以外にも
- ギフトラッピングの有無
- お届け時の要望
- 商品のカスタマイズオプション
など、様々な用途に活用できますので、ぜひ参考にしてみてください。
