この記事ではコードをコピペするだけの簡単設定で、24時間有効の年齢確認機能の実装方法を解説します。
無料テーマでも実装可能なので、ぜひ参考にしてみてください。
Shopifyでの年齢確認機能の重要性と基本概念
Shopifyを使用してアルコールや成人向け商品を販売する場合、年齢確認機能は法的要件を満たすだけでなく、ブランドの信頼性を高める上でも重要です。
この機能により、未成年者の不適切なアクセスを防ぎ、責任ある販売を行うことができます。
年齢確認の基本的なアプローチには以下があります
- サイト訪問時のポップアップ表示
- 特定ページへのアクセス制限
- 商品購入時の確認
今回は、最も一般的で効果的な「サイト訪問時のポップアップ表示」方式を実装します。
この方法では、ユーザーがサイトに訪れた際に年齢確認ポップアップが表示され、18歳以上であることを確認した後にサイトの閲覧が可能になります。
年齢確認機能のコード実装方法
年齢確認機能を実装するには、以下の手順でShopifyテーマにコードを追加します。
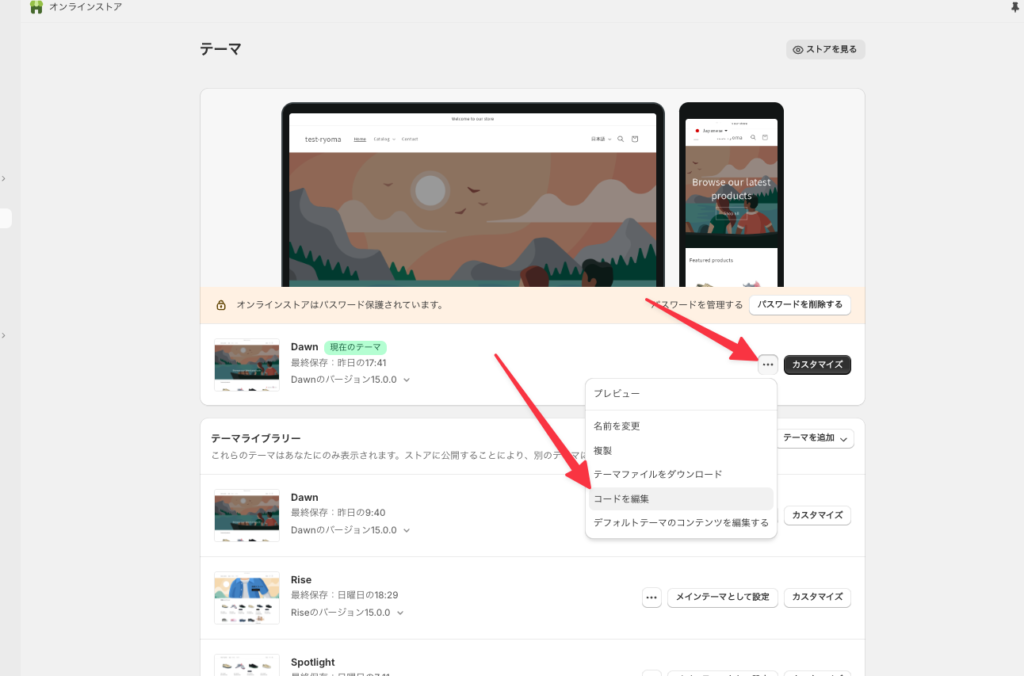
Shopify管理画面から「オンラインストア」>「テーマ」に移動し、現在のテーマの「アクション」ボタンをクリックし、「コードを編集」を選択します。

左側のファイルリストで「Snippets」フォルダを開き、「新規スニペット」を作成します。
新しいスニペットの名前を「age-verification」としてください。

以下のコードを貼り付けます。
<style>
#age-verification {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.8);
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.age-verification-content {
background-color: white;
padding: 20px;
border-radius: 5px;
text-align: center;
}
#age-verification button {
margin: 10px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
</style>
<div id="age-verification" style="display: none;">
<div class="age-verification-content">
<h2>年齢確認</h2>
<p>このサイトにアクセスするには18歳以上である必要があります。</p>
<button onclick="confirmAge(true)">はい、18歳以上です</button>
<button onclick="confirmAge(false)">いいえ、18歳未満です</button>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
if (!localStorage.getItem('age_verified') || isVerificationExpired()) {
document.getElementById('age-verification').style.display = 'flex';
}
});
function confirmAge(isAdult) {
if (isAdult) {
localStorage.setItem('age_verified', 'true');
localStorage.setItem('age_verified_timestamp', Date.now());
document.getElementById('age-verification').style.display = 'none';
} else {
window.location.href = 'https://www.google.com';
}
}
function isVerificationExpired() {
const verifiedTimestamp = localStorage.getItem('age_verified_timestamp');
if (!verifiedTimestamp) return true;
const oneDayInMilliseconds = 24 * 60 * 60 * 1000;
return (Date.now() - parseInt(verifiedTimestamp)) > oneDayInMilliseconds;
}
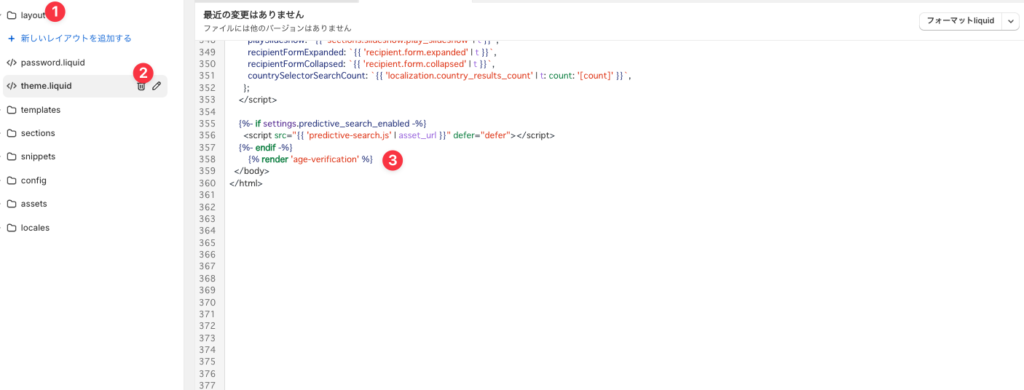
</script>次に、theme.liquidファイルを開き、</body>タグの直前に以下のコードを追加します。
{% render 'age-verification' %}
このコードは以下のように動作します
- ページ読み込み時に年齢確認ポップアップを表示します。
- ユーザーが「はい、18歳以上です」を選択すると、ポップアップが閉じられサイトの閲覧が可能になります。
- 「いいえ、18歳未満です」を選択すると、指定したURLにリダイレクトされます(この例ではGoogle.comですが、適切なページに変更してください)。
この実装により、シンプルかつ効果的な年齢確認機能をShopifyストアに追加することができます。
まとめ
Shopifyストアに年齢確認機能を実装することは、アルコールや成人向け商品を販売する際の重要な要素です。
本記事で紹介した方法を使えば、外部アプリに頼ることなく、シンプルかつ効果的な年齢確認システムを導入することができます。
常に最新の法的要件を確認し、必要に応じて専門家のアドバイスを受けてください
この記事では年齢確認の実装方法について説明をしましたが、他にもShopifyのカスタマイズについて解説していますので、あわせて参考にしてください。