今回は、見栄えの良い「左右が見切れているスライダー」の実装方法を紹介します。
たった3ステップで完成しますので初心者の方でも簡単に実装できます。
この方法を使えば、Shopifyストアを他と差別化できるはずですのでぜひ参考にしてみてください。
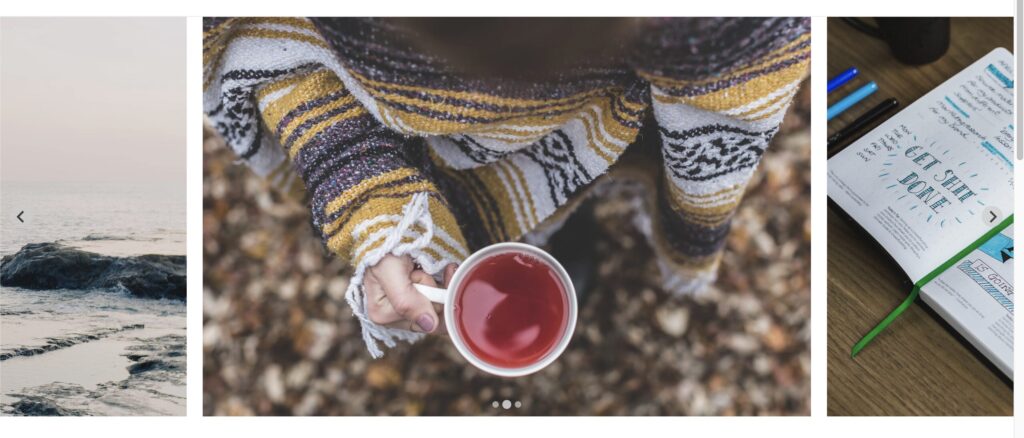
完成イメージ
下記のような、左右に次の画像が見切れて表示されるスライダーを実装していきます。

実装方法
theme.liquidにCDN追加
まずはtheme.liquidにCDNを追加します。
今回使用するスライダープラグインはSplideです。
下記のSplideの公式ページからCDNをコピーしてきます。

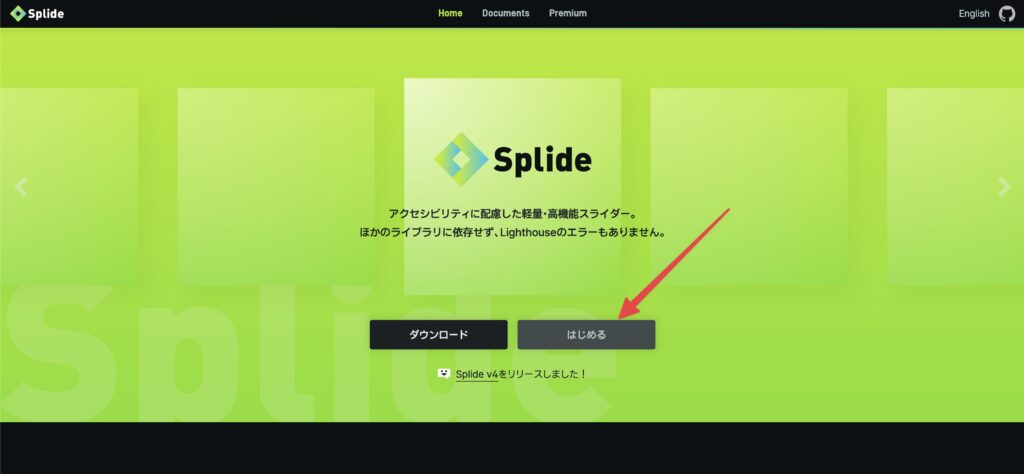
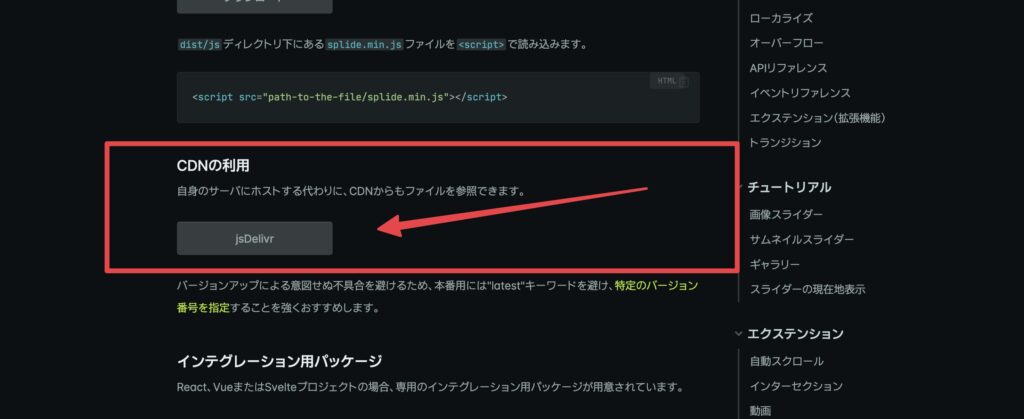
Splideの公式ページから「はじめる」を選択してください。

「CDNを利用」の箇所から「jsDelivr」をクリックしてください。

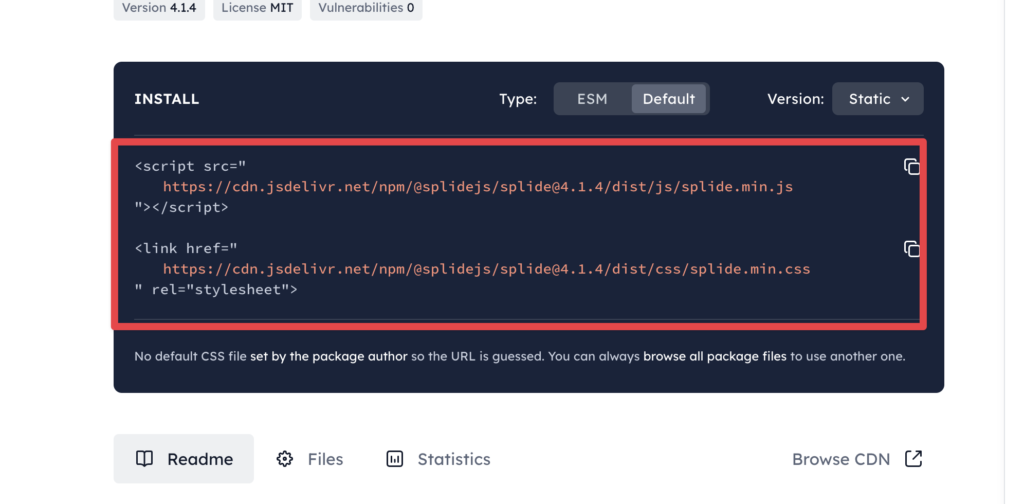
開いたページからコードをコピーしてメモしておいてください。

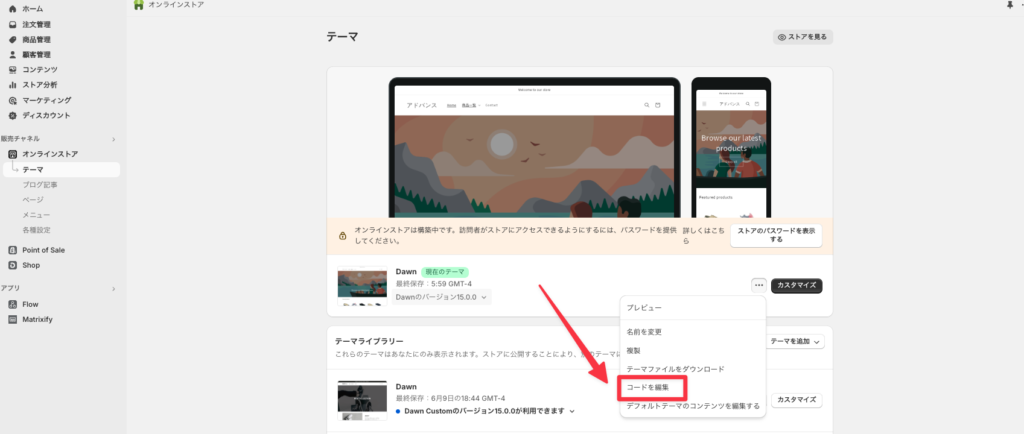
Shopifyの管理画面から以下の手順でコード編集画面に入ってください。
「オンラインストア」→「テーマ」→3点リーダをクリック→「コードを編集」

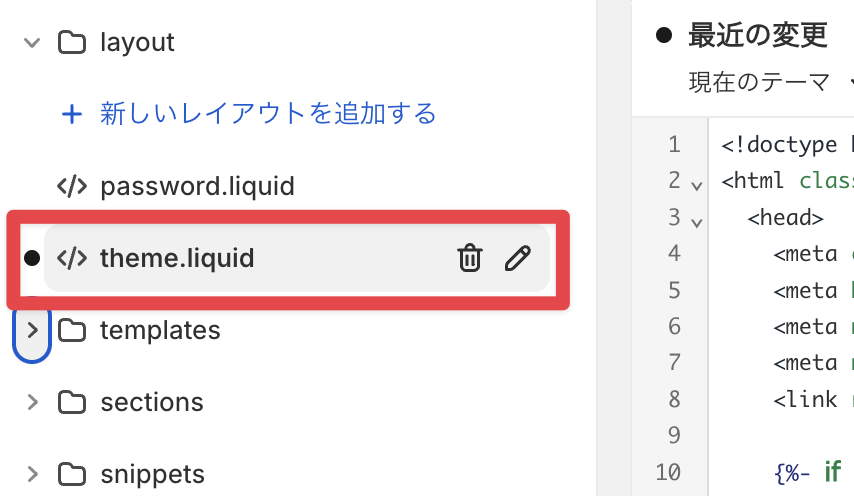
「レイアウト」→「theme.liquid」をクリックしてください。

headの閉じタグの直前に先程のCDNを貼り付けてください。

追加できたら右上の「保存」から保存をしてください。

これでCDNの追加は完了です。
スライド用のliquidを追加
次にスライダーセクションを設置します。
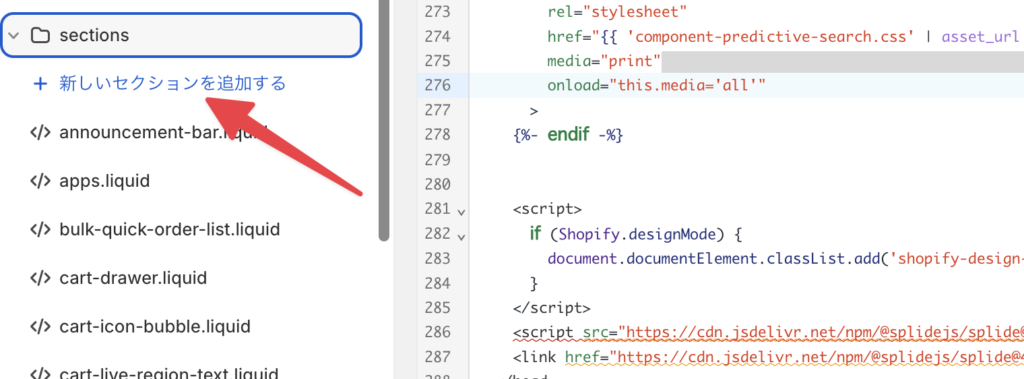
「セクション」→「新しいセクションを追加する」を選択してください。

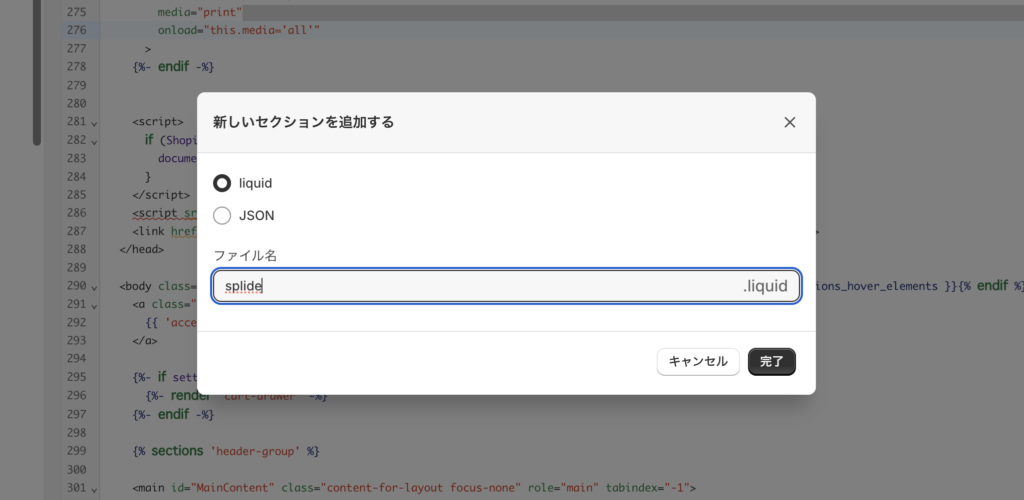
任意の名前をつけてください。
ここでは「splide.liquid」とします。

作成したliquidファイルのもともとのコードはすべて削除して、下記のコードを貼り付けてください。
<style>
.splide__slide img {
width: 100%;
height: 100%;
object-fit: cover;
aspect-ratio: 16/9;
}
</style>
<div class="splide"
role="group"
aria-label="{{ section.settings.slider_label }}">
<div class="splide__track">
<ul class="splide__list">
{%- if section.settings.slide_1_image != blank -%}
<li class="splide__slide">
<img src="{{ section.settings.slide_1_image | img_url: 'master' }}"
alt="{{ section.settings.slide_1_text }}"
loading="lazy"
width="100%"
height="auto">
</li>
{%- endif -%}
{%- if section.settings.slide_2_image != blank -%}
<li class="splide__slide">
<img src="{{ section.settings.slide_2_image | img_url: 'master' }}"
alt="{{ section.settings.slide_2_text }}"
loading="lazy"
width="100%"
height="auto">
</li>
{%- endif -%}
{%- if section.settings.slide_3_image != blank -%}
<li class="splide__slide">
<img src="{{ section.settings.slide_3_image | img_url: 'master' }}"
alt="{{ section.settings.slide_3_text }}"
loading="lazy"
width="100%"
height="auto">
</li>
{%- endif -%}
</ul>
</div>
</div>
{{ 'splide.min.js' | asset_url | script_tag }}
<script>
document.addEventListener('DOMContentLoaded', function() {
new Splide('.splide', {
autoplay: true,
type: 'loop',
pauseOnHover: false,
pauseOnFocus: false,
interval: 5000,
speed: 2000,
padding: '20%',
gap: 20,
breakpoints: {
749: {
perPage: 1,
padding: 0
}
}
}).mount();
});
</script>
{% schema %}
{
"name": "Splide Slider",
"settings": [
{
"type": "text",
"id": "slider_label",
"label": "スライダーのラベル",
"default": "実績を紹介するスライダー"
},
{
"type": "image_picker",
"id": "slide_1_image",
"label": "スライド 1 の画像"
},
{
"type": "image_picker",
"id": "slide_2_image",
"label": "スライド 2 の画像"
},
{
"type": "image_picker",
"id": "slide_3_image",
"label": "スライド 3 の画像"
}
],
"presets": [
{
"name": "左右見切れるスライダー"
}
]
}
{% endschema %}コードを追加できたら右上の「保存」を押して保存してください。

これでセクションの作成は終了です。
Step3:実装
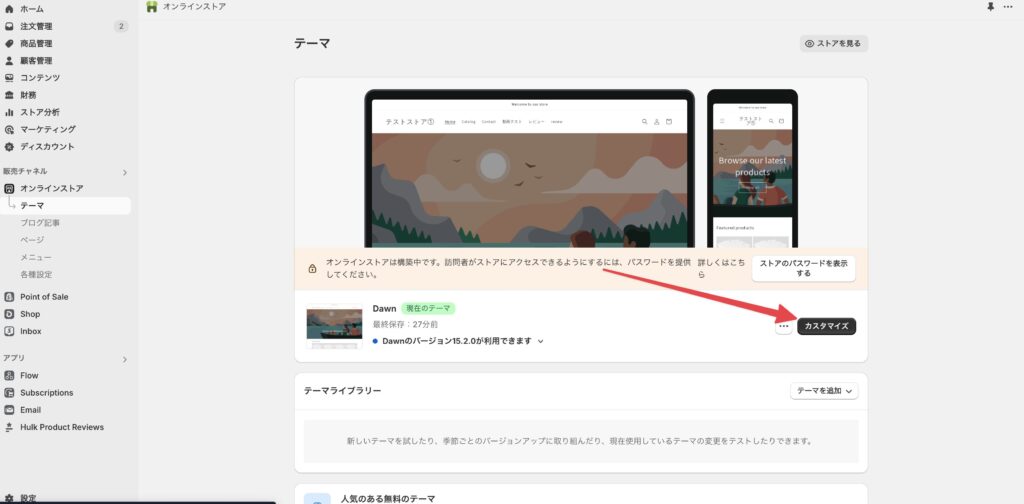
管理画面の「オンラインストア」→「テーマ」→「カスタマイズ」からカスタマイズ画面に入ってください。

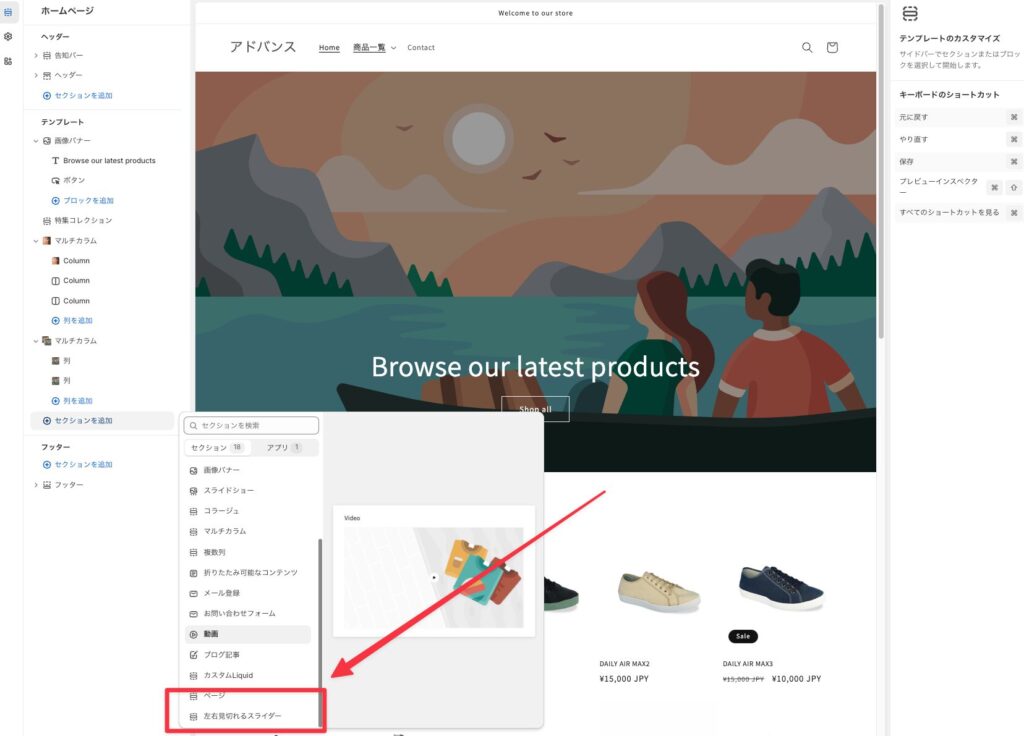
「セクションを追加」から「左右見切れるスライダー」が追加してください。

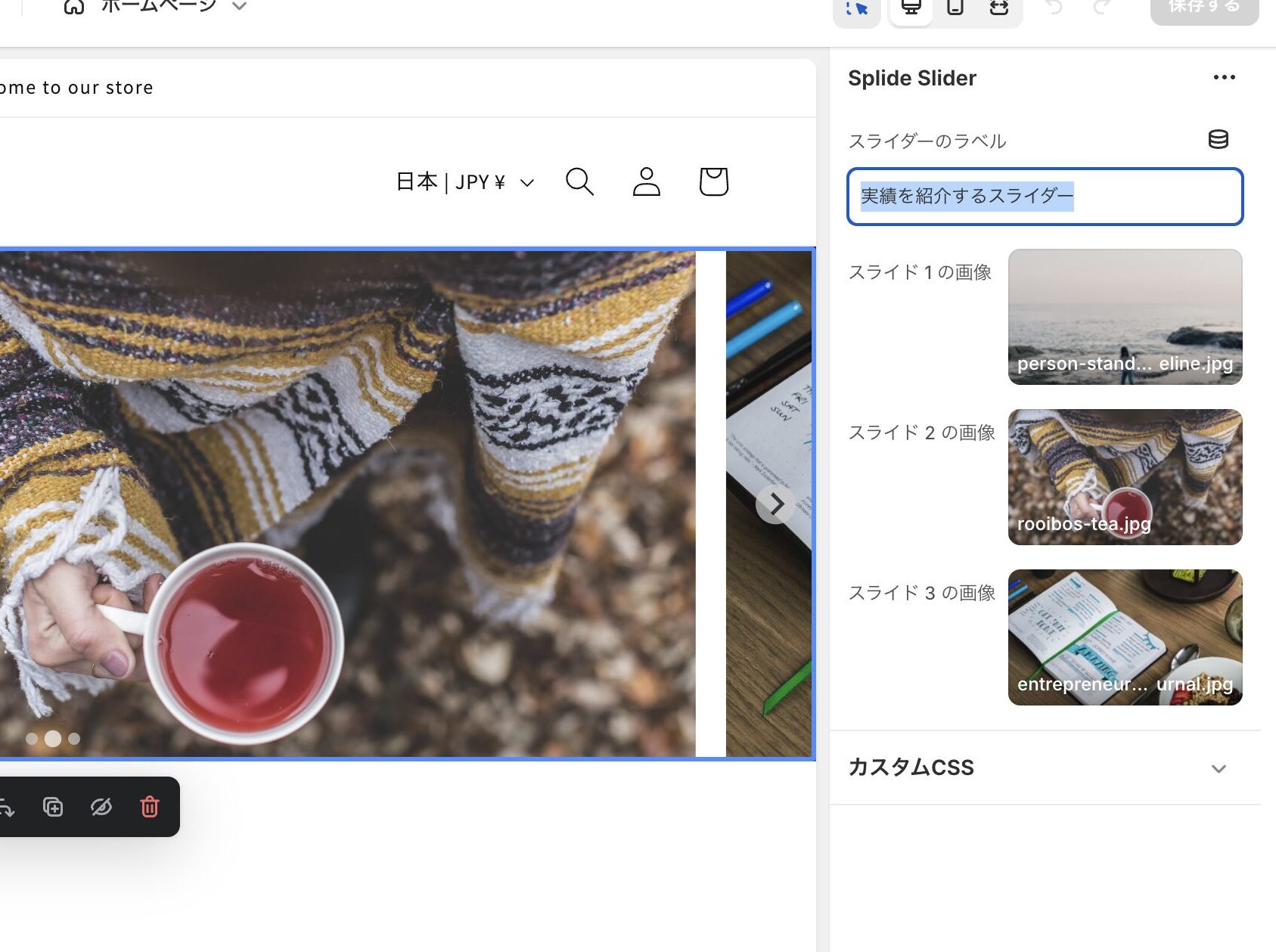
右側のサイドバーでは以下の設定が可能です
- スライダーのラベル:アクセシビリティのために使用される説明文です
- スライド1〜3の画像:表示したい画像をそれぞれ設定できます
任意の画像を3枚追加してみてください。


これですべての工程は終了です!
お疲れさまでした!
さいごに
今回はShopifyで左右が見切れているスライダーの実装方法について紹介しました。
このスライダーを実装するだけで、サイトをリッチに見せることができます。
クライアントからの「他社と差別化したい」というご要望にも応えやすいカスタマイズの一つですので、ぜひ参考にしてみてください。
また、以下の記事ではSplideのカスタマイズ例を紹介しているので、今回の記事の応用をすることで色々なスライダーが導入できるようになるので、あわせて参考にしてみてください。