はじめに
- Shopifyストアにレビュー機能を追加したい…
- 顧客の声を効果的に活用して信頼を獲得したい…
- でも、複雑な設定は避けたい…
そんなお悩みを解決する、シンプルで効果的な方法があります。
この記事では、Shopifyでのレビュー機能追加の定番アプリ「Judge.me Reviews」の使用方法について解説します。
このアプリを使えば、簡単に製品レビュー機能を追加でき、新規顧客の信頼獲得にもつながりますので、ぜひ参考にしてみてください。
Judge.me Reviews使用方法
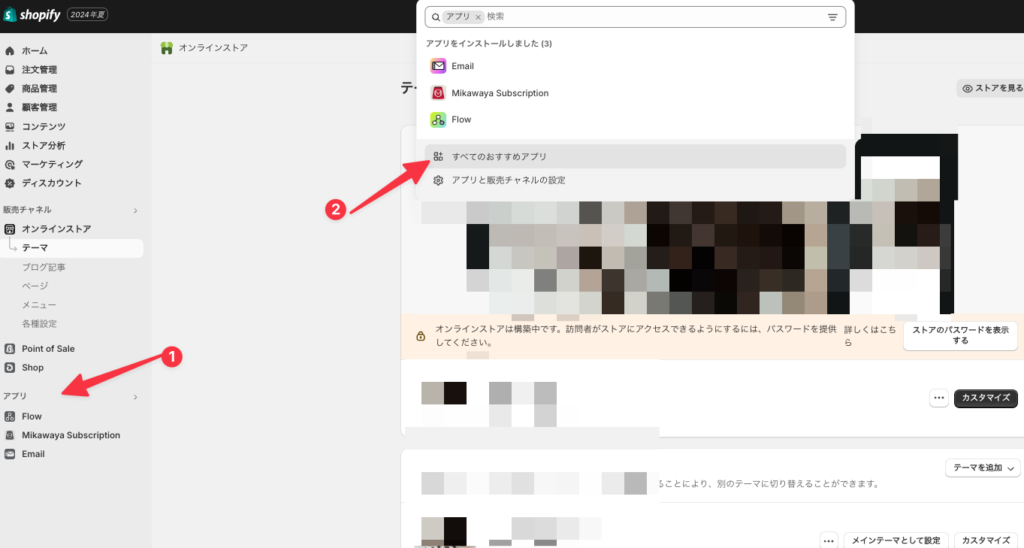
まずは、管理画面の「アプリ」から「すべてのおすすめアプリ」をクリックし、アプリストアに移動します。

検索バーに「Judge.me Reviews」と検索し、インストールをしてください。
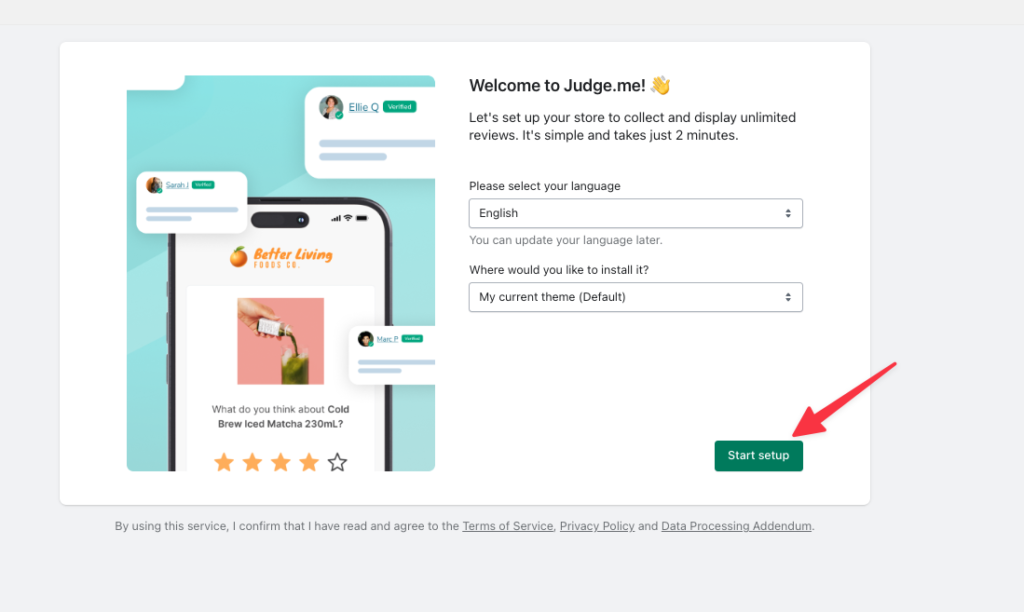
Welcome to Judge.me! というメッセージが表示している画面に変移するので、言語を選択し、インストールしたいテーマを選択して「Start setupボタン」を押してください。

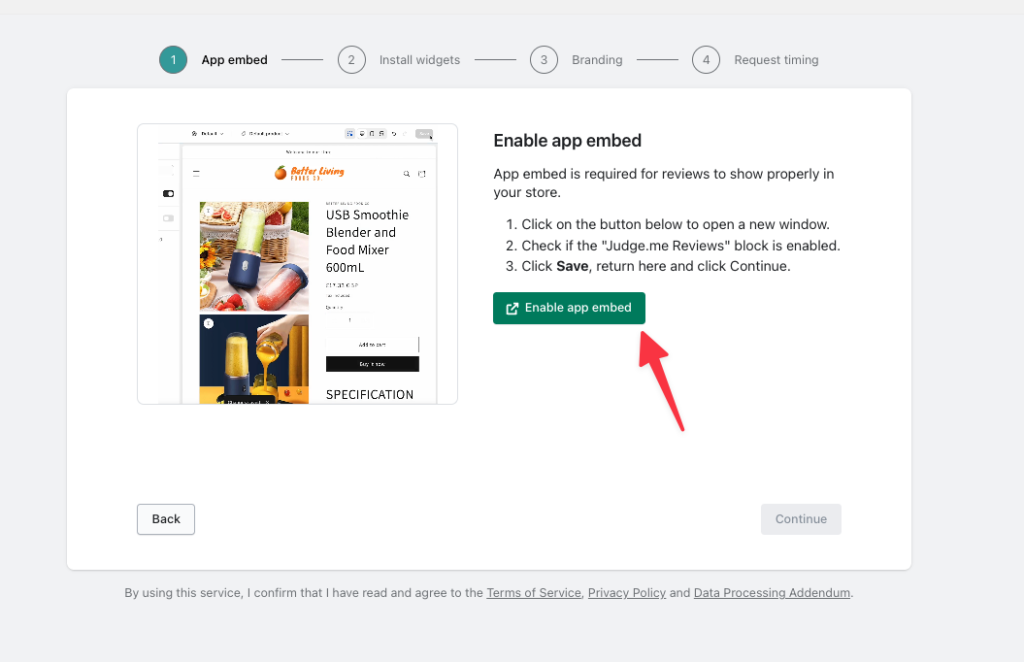
「Enable app embedボタン」を押してテーマのカスタマイズ画面に移動してください。

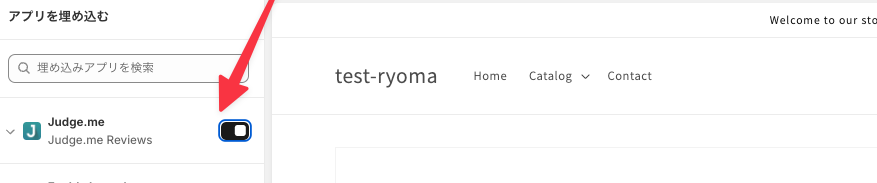
アプリの使用を許可して保存をしてください。

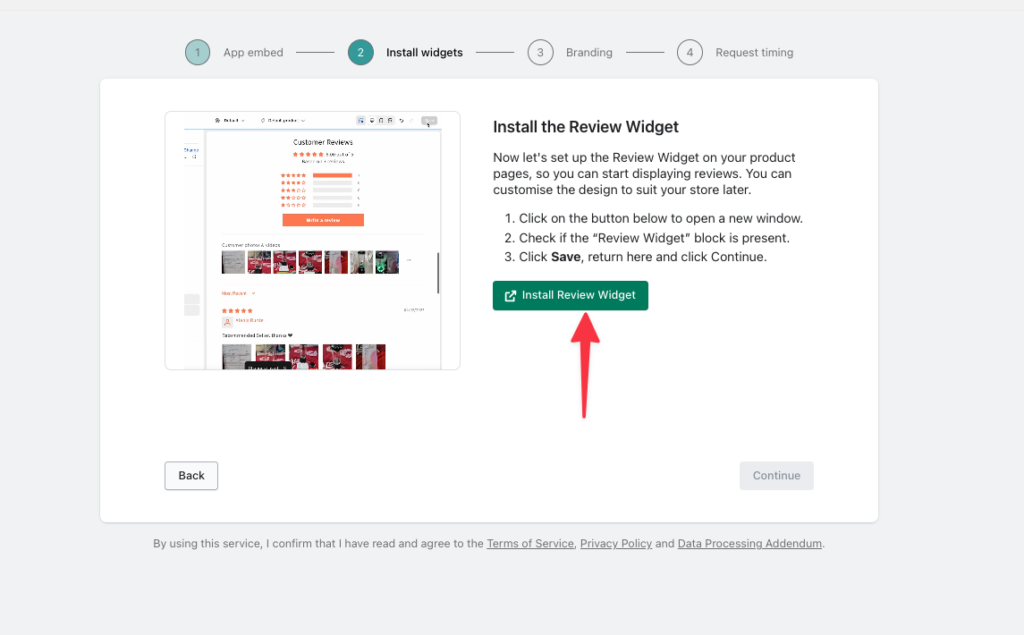
アプリの設定画面に戻ると、次の設定画面に移動しますので、「Install Review Widget」ボタンを押して、再びテーマカスタマイズ画面に移動してください。

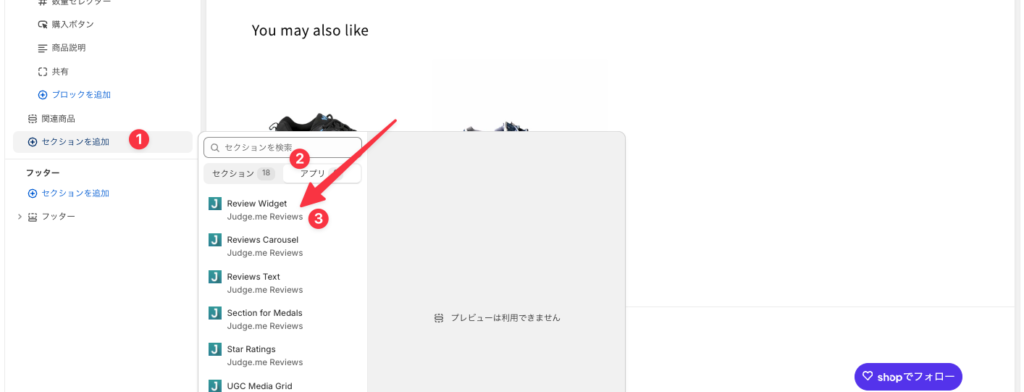
「Review Widgetセクション」をテーマに追加してください。

「保存」を押して、アプリの設定画面に戻ってください。
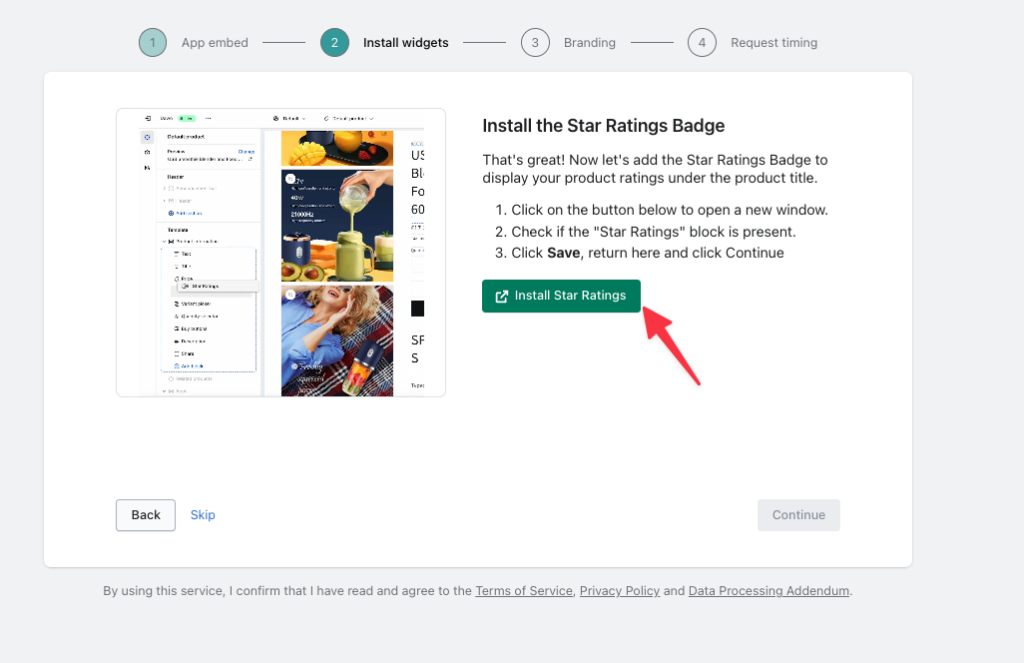
次の設定画面に移動しますので、「Install Star Ratings」ボタンを押して、再びテーマカスタマイズ画面に移動してください。

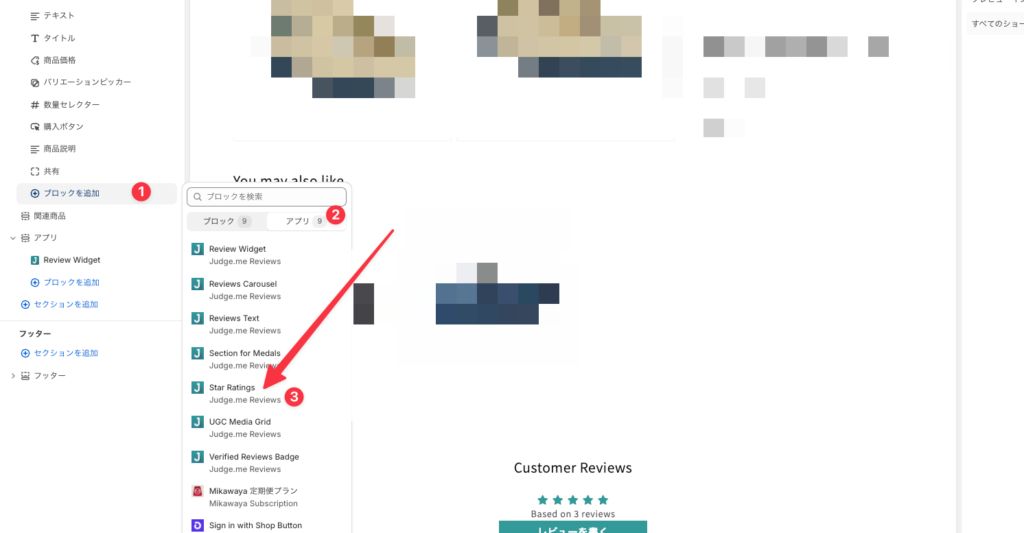
「Star Ratingsセクション」を追加してください。

「保存」を押して、アプリの設定画面に戻ってください。
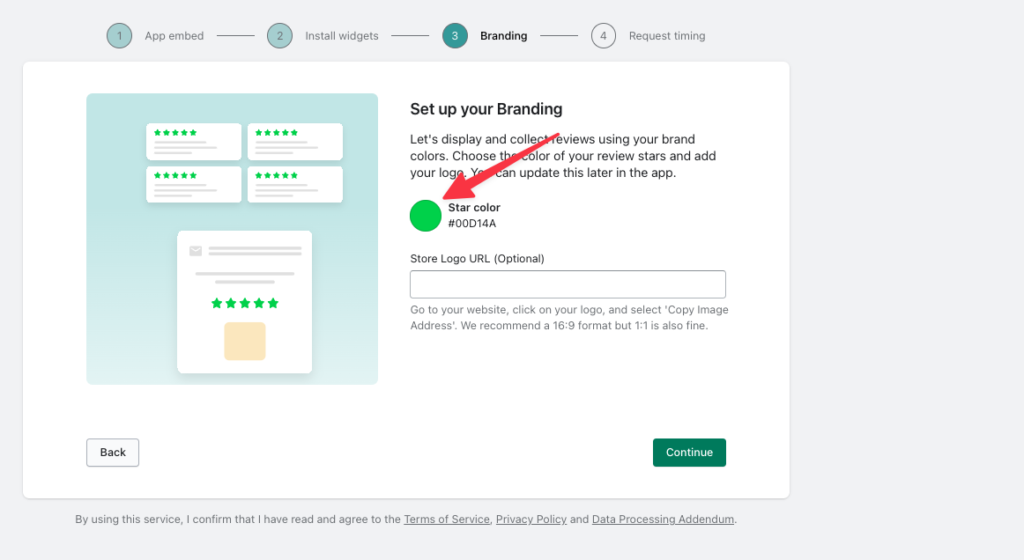
次の設定画面に移動しますのでここでは、レビューの星の色とロゴのURLを入力します。
まずはレビューの星の色を設定してください。

次にロゴのURLを入力します。
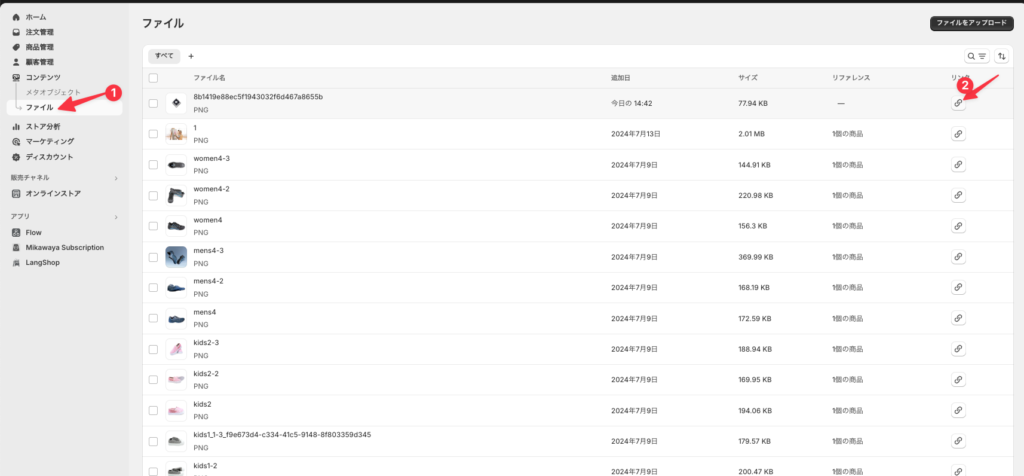
「コンテンツ」→「ファイル」からロゴのURLをコピーして貼り付けてください。

貼り付けたら「continueボタン」を押して、次の項目に進みます。
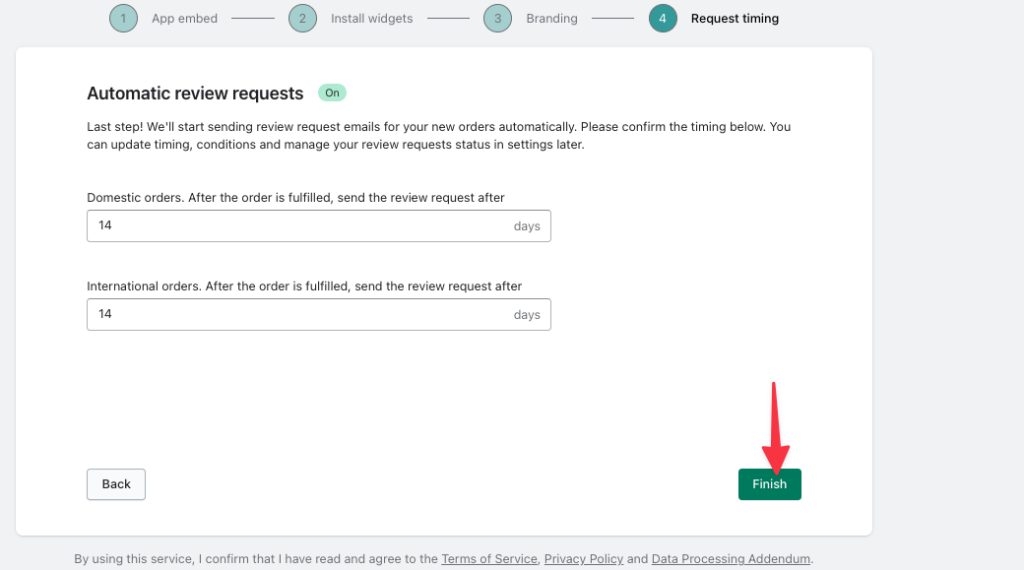
ここでは、商品購入後何日でお客様にレビューのお願いメールを送るかの設定をします。
特にこだわりが無ければ、そのまま「Finishボタン」を押してください。

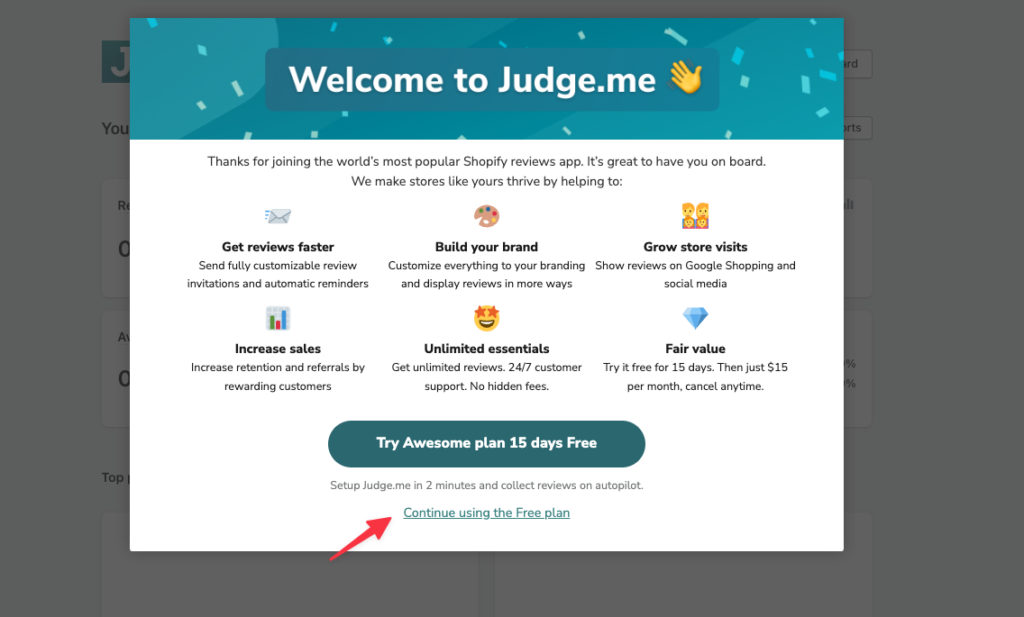
プランを選択するポップアップがでてきますが、ここでは無料プランを選択します。

これで設定は完了です!お疲れさまでした!
さいごに
無料プランでも十分な機能が利用可能なので、まずは試してみることをおすすめします。
Judge.me Reviewsを活用することで、顧客の信頼を獲得し、売上向上につなげることができますので、ぜひ参考に導入してみてください。


