はじめに
「もっと効率的にスタイリングする方法はないのかな…」
「デザイン変更のたびに大量のCSSを書き換えるのが大変…」
と感じていませんか?
私も以前はSassを使ってCSSを書いていましたが、プロジェクトが大きくなるにつれて管理が難しくなっていました。
クラス名を考えるだけでも時間がかかるし、スタイルの衝突も頻繁に起こるし…。
そんな悩みを解決してくれるのがTailwind CSSです。
Tailwind CSSは特にCSSの基本を理解している方にとって、とても直感的に使えます。
Tailwind CSSは「ユーティリティファースト」という考え方に基づいたCSSフレームワークです。
HTMLに直接クラスを追加するだけでスタイリングができるため、CSSファイルを一から書く手間が大幅に削減されます。
この記事では、Tailwind CSSの基本概念から実際の使い方、カスタマイズのコツまで、私の実務経験をもとに初心者の方にもわかりやすく解説します。
記事を読み終えれば、すぐにTailwind CSSを使ったモダンなWebサイト開発を始められるようになりますので、ぜひ参考にしてみてください。

今回はv4.0移行のバージョンで解説しています。
Tailwind CSSとは?

ユーティリティファーストの概念
Tailwind CSSは、ユーティリティファーストという考え方に基づいたCSSフレームワークです。
従来のCSSフレームワークと大きく異なるのは、あらかじめ用意されたユーティリティクラスを組み合わせてスタイリングを行うという点です。
<!-- Tailwind CSSの例 -->
<div class="p-4 m-2 bg-blue-500 text-white rounded-lg shadow-md">
こんにちは、Tailwind CSS!
</div>
このように、HTMLに直接クラスを追加するだけでスタイリングが完了します。
一つ一つのクラスが一つの機能(パディング、マージン、背景色など)を持っているため、非常に柔軟にスタイリングできます。
従来のCSSとの違い
従来のCSSでは、HTMLにクラス名をつけて、別のCSSファイルでそのクラスのスタイルを定義していました。
/* 従来のCSS */
.my-button {
padding: 1rem;
margin: 0.5rem;
background-color: #3b82f6;
color: white;
border-radius: 0.5rem;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}対してTailwind CSSでは、こうしたスタイルの定義をすべてHTMLのクラス属性内で行います。
一見すると煩雑に見えるかもしれませんが、CSSファイルを行き来する手間がなくなるので作業効率は格段に上がります。
ここで重要なのは、すべてのクラスを覚える必要はないということです。
Creative Timのチートシートを活用すれば、必要なクラスをさっと探し出せるので、開発効率が大幅に向上します。

私もいつもこのチートシートを開きながら作業しています!
Tailwind CSSのメリット・デメリット
以下にTailwind CSSのメリット・デメリットについてまとめます。
メリット:
- 開発スピードの向上:CSSを書く時間が大幅に削減されます。
- 一貫性の確保:設定ファイルで定義された値に基づいてクラスが生成されるため、デザインの一貫性が保ちやすいです。
- レスポンシブ対応が簡単:
sm:、md:、lg:などのプレフィックスを使うだけで、各画面サイズに対応したスタイルを簡単に定義できます。 - カスタマイズの自由度:設定ファイルを通じて、プロジェクトに合わせたカスタマイズが容易です。
デメリット:
- HTMLが長くなる:多くのクラスを追加するため、HTMLが長くなりがちです。ただ、コンポーネント化することでこの問題は軽減できます。
- 学習コスト:新しい概念なので、最初は慣れるまで時間がかかることがあります。ただ、チートシートを活用すれば、この問題も大きく軽減されます。
- デザイナーとの協業:デザイナーがTailwindの概念に慣れていないと、コミュニケーションに齟齬が生じることがあります。

デメリットよりもメリットの方がはるかに大きいと感じています。
Tailwind CSSの導入方法(Viteを使用)
Viteを使ったTailwind CSSの導入は、現在最も推奨される方法の一つですので、本記事ではViteを使用します。
Viteの基本的な解説は以下の記事でしていますので、あわせて参考にしてみてください。

まずは、ターミナル(コマンドプロンプト)やエディタのターミナルを開いてください。
今回はわかりやすいようにデスクトップに作成していきたいので、以下のコマンドを実行しデスクトップに移動してください。
cd Desktop次に以下のコマンドでプロジェクトを作成してください。
今回は通常のJavaScriptを使用します。
# Viteプロジェクトの作成
npm create vite@latest my-tailwind-project -- --template vanillaデスクトップにプロジェクトが作成されるので、エディタで開いてください。

開いたらエディタのターミナルを開き以下のコマンドを実行してください。
# Tailwind CSSとViteプラグインのインストール
npm install tailwindcss @tailwindcss/vite次にTailwind CSSをViteのプラグインとして設定します。
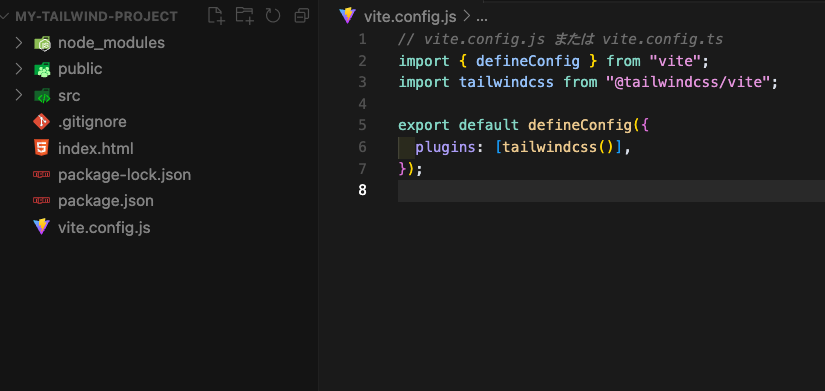
vite.config.jsをプロジェクトのルートに作成し、以下のコードを貼り付けてください。
// vite.config.js または vite.config.ts
import { defineConfig } from 'vite'
import tailwindcss from '@tailwindcss/vite'
export default defineConfig({
plugins: [
tailwindcss(),
],
})
この設定により、Viteが自動的にTailwind CSSのコンパイルを処理してくれるようになります。
次に、CSSファイルにTailwind CSSをインポートします。
これにより、Tailwindのユーティリティクラスが使えるようになります。
使用したいCSSファイルの1行目に以下の記述をしてください。
最初からあるCSSは削除してください。
@import "tailwindcss";これだけで、Tailwind CSSの全機能が使えるようになります。
設定が完了したら、開発サーバーを起動しましょう。
npm run devこのコマンドを実行すると、Viteの開発サーバーが起動し、ブラウザで結果を確認できます
ターミナルにでてきた、URLにアクセスするとプロジェクトを確認することができます。
試しに、index.htmlを開き、以下のようにしてみてください。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<h1 class="text-9xl text-center p-100">こんにちは</h1>
<script type="module" src="/src/main.js"></script>
</body>
</html>「こんにちは」と大きく表示されていたら、Tailwind CSSのセットアップは完了です。

Tailwind CSSの使用方法
ユーティリティクラスの基本
Tailwind CSSのは、以下のような小さなユーティリティクラスを組み合わせることでスタイリングを行います。
HTMLに以下のコードを入れて確認してみてください。
<button class="bg-blue-500 text-white px-4 py-2 rounded-lg hover:bg-blue-600">クリック</button>このボタンの例では以下のようになっています:
bg-blue-500: 背景色を青(500は色の濃さ)text-white: テキストを白色px-4: 左右のパディングを1rem (16px)py-2: 上下のパディングを0.5rem (8px)rounded-lg: 角を丸くhover:bg-blue-600: ホバー時に背景色をより濃い青に
これらのクラス名はすべて一貫しているので、覚えやすいです。
また、前述のチートシートを使うことで効率的にスタイリングができます。

レスポンシブデザインの実装
Tailwind CSSでは、レスポンシブデザインの実装が非常に簡単です。
ブレークポイントを示すプレフィックスをクラスの前につけるだけで、特定の画面サイズでのみ適用されるスタイルを指定できます。
<div class="text-sm sm:text-base md:text-lg lg:text-xl">
レスポンシブなテキスト
</div>この例では以下のようになっています:
- デフォルト(モバイル):
text-sm(小さめのテキスト) - sm(640px以上):
text-base(標準サイズのテキスト) - md(768px以上):
text-lg(大きめのテキスト) - lg(1024px以上):
text-xl(さらに大きいテキスト)
これだけで、画面サイズに応じて自動的にテキストサイズが変わります。
擬似クラスの使い方
Tailwind CSSでは、ホバーやフォーカスなどの状態に応じたスタイリングも簡単に行えます。
レスポンシブと同じように、プレフィックスを使って指定するだけです。
<button class="bg-blue-500 text-white hover:bg-blue-700 focus:ring-2 focus:ring-blue-300 active:bg-blue-800">
インタラクティブなボタン
</button>主な擬似クラスプレフィックスは以下の通りです:
hover:– マウスホバー時focus:– フォーカス時active:– クリック時group-hover:– 親要素にホバーした時に子要素に適用dark:– ダークモード時
これらのプレフィックスは組み合わせることもできます。例えば dark:hover:bg-gray-700 はダークモード時のホバー時の背景色を指定します。
初めは覚えることが多いと感じるかもしれませんが、チートシートを活用すれば、すぐに効率的に使いこなせるようになります。
申し訳ありません。ご要望を誤解していました。Tailwind CSS v4.0に基づいて、前のブログ記事のカスタマイズ部分を書き直します。
Tailwind CSSのカスタマイズ
Tailwind CSSの大きな魅力の一つは、プロジェクトに合わせて細かくカスタマイズできる点です。
独自クラスの追加方法
Tailwind CSSは基本的にユーティリティクラスを組み合わせて使いますが、同じスタイルの組み合わせを何度も使う場合は、独自のクラスを定義すると便利です。
これには、@applyディレクティブを使います:
/* src/style.css */
@import "tailwindcss";
@layer components {
.btn-primary {
@apply bg-blue-500 text-white font-semibold py-2 px-4 rounded hover:bg-blue-600 transition-colors;
}
.card {
@apply bg-white rounded-lg shadow-md p-6;
}
}
こうすると、HTMLで簡潔に書けるようになります:
<button class="btn-primary">クリック</button>
<div class="card">カードコンテンツ</div>実務では、プロジェクト固有のコンポーネントスタイルをこの方法で定義することが多いです。
特に同じパターンが何度も出てくる場合は、独自クラスを定義することで、HTMLをより読みやすく保てます。
あまり多くの独自クラスを作りすぎると、Tailwindの利点である柔軟性が失われる可能性があるので注意が必要です。
テーマのカスタマイズ
Tailwind CSS v4.0では、テーマのカスタマイズがCSSファイル内で直接行えるようになりました:
/* src/style.css */
@import "tailwindcss";
@theme {
--color-primary: #0f172a;
--color-secondary: #64748b;
--color-accent: #f59e0b;
--spacing: 0.25rem;
--font-family-sans: "Noto Sans JP", sans-serif;
}
これにより、bg-primaryやtext-secondaryなどのクラスが使えるようになり、デザインの一貫性を保ちやすくなります。
<button class="bg-primary text-secondary">クリック</button>これらのカスタマイズをして、より効率的な開発ができるようになります。
このTailwind CSSの解説記事のまとめセクションを作成します。
さいごに
Tailwind CSSはユーティリティファーストのCSSフレームワークで、HTMLに直接クラスを追加するだけでスタイリングができます。従来のCSSと違い、別ファイルでスタイル定義する必要がなく、開発スピードが向上しデザインの一貫性を確保できます。
レスポンシブデザインは画面サイズに応じたプレフィックスを使うだけで実装でき、擬似クラスも簡単に活用できます。カスタマイズも@applyディレクティブや@themeでテーマ設定が可能です。
初めは学習コストがかかりますが、チートシートを活用すれば効率的に使いこなせるようになります。
これからのWebサイト開発に是非取り入れてみてください。